初步了解JavaScript
一、JavaScript的重要性
所有主流浏览器都支持JavaScript。目前,全世界大部分网页都使用javaScript。它可以让网页呈现各种动态效果。在web前端开发中,如果想实现漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
学习JavaScript的起点就是处理网页,所以先学习基础语法和如何使用DOM进行简单操作。
感受一下JavaScript操作,可以有很神奇的操作。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <p id="p1">我是第一段文字</p> 9 <p id="p2">我是第二段文字</p> 10 <script type="text/javascript"> 11 document.write("hello") 12 document.getElementById("p1").style.color="blue"; 13 </script> 14 </body> 15 </html>

二、如何插入JavaScript
(一)、页面插入
使用JS标签在HTML网页中插入JavaScript代码。
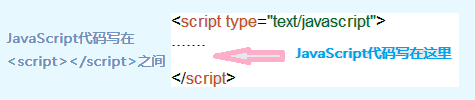
注意:<script>标签要成对出现,并把JavaScript代码写在<script></script>

<script type="text/javascript">表示在<script><script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本属于JavaScript语言。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 document.write("hello") 10 </script> 11 </body> 12 </html>
(二)、引入JS外部文件
JavaScript代码不仅可以使用<script>标签写在HTML文件内部。
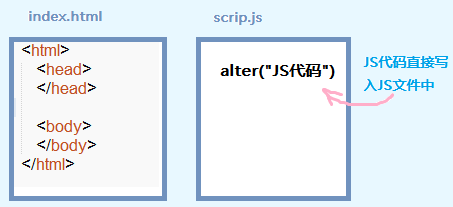
还可以选择把HTML文件和JS代码分开,单独创建一个JavaScript文件(简称),其文件后缀通常为 (.js),然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以。
JS文件不能直接运行,需要嵌入在HTML文件中执行,需要在HTML文件中添加如下代码,就可以将JS文件嵌入到HTML文件中。
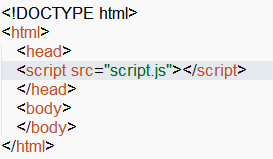
<script src="script.js"></script>
在HTML文档中通过<script src="script.js"></script>引入外部的script.js文件
在script.js文件中写入document.write("引用JS文件");,JS代码就可以直接运行了。
HTML部分

JS文件部分

三、JS在页面中的位置
我们可以将JavaScript代码放置在HTML文件中的任何位置,但是一般习惯于放置在网页的head或者是body部分。
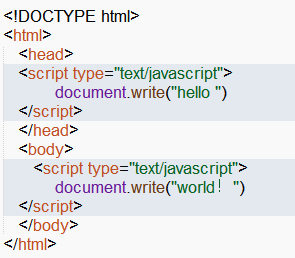
放在<head>部分
最常用的方式是在页面中head部分放置在<script>元素,浏览器解析head部分就会执行这个代码,然后才解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候·就会执行。
注意:
JavaScript作为一种脚本语言可以放在HTML页面中的任何位置,但是浏览器解释HTML时是按照先后顺序的,所以放在前面的script就被先执行。
比如,进行页面显示初始化的JS必须放在 head 里面,因为初始化都要求提前进行(给页面的body设置css等);
如果是通过事件调用执行的function,就对位置没有什么特别的要求。


四、认识语句和符号
JavaScript语句:是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式:语句;
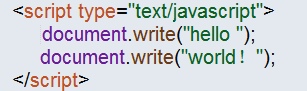
分析下面代码

上面代码中的document.write("hello "); 就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
上面的两段代码,每句结束后都有";" 按照先后顺序执行语句。
所以表现效果:

注意:";"分号要在英文状态下输入,JS中的代码和符号都要在英文状态下输入。
虽然分号";"也可以可以不写,但是我们要养成良好正确的书写规范,记得在语句末尾写上分号。
五、JS注释
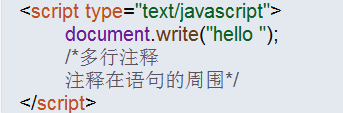
注释很重要,在代码中添加合适的注释可以提高代码的可读性,帮助自己和别人阅读和理解所编写的JavaScript代码,注释里面的内容不会显示在页面中,主食可以分为单行注释和多行注释。有的时候为了方便阅读,注释内容一般放在需要解释的语句的结尾处或是周围。
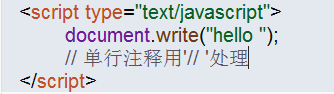
单行注释,在注释内容前面加符号“ // ” 。


注意:对内容设置注释,单行注释使用 [ Ctrl键+/ ] 就可以实现;多行注释使用 [ Ctrl键+Shift键+/ ] 可以实现。
六、变量
什么是变量?变量,顾名思义变量就是可以变化的量;从编程的角度去理解,变量就是用于存储某种或是某些数值的存储器。
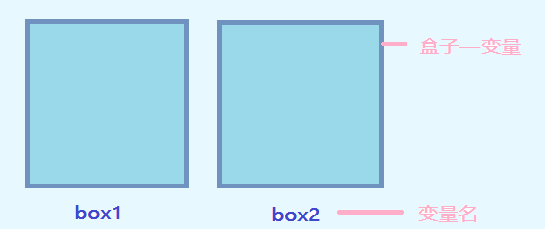
可以把变量看做盒子,为了区分不同的盒子,可以采用不同的名称去定义盒子,第一个盒子就是box1,第二个盒子命名为box2。
盒子--内容的存储器(变量);盒子的名字box1--为盒子命名(变量名)

定义变量使用的是关键字:var,语法如下:

变量名可以取任意名,但是必须要遵循命名规则:
- 变量名必须使用字母、英文下划线(_)或是美元符($)开始;
- 然后可以使用任意多个英文字母、数字、下划线(_)或是美元符($)组成;
- 不可以使用JavaScript关键字与JavaScript保留字。
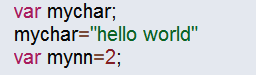
变量要先声明在赋值,例如:

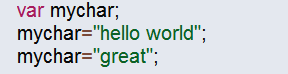
变量也可以重复赋值,例如:

注意:1、在JS中是区分大小写的,如变量good和Good并不相同,这就是定义的两个变量;
2、变量也可以不声明直接使用,但是不规范。还是需要先声明然后再使用。
3、当向变量分配文本值的时候,应该使用双引号(" ")或单引号(' ')包围这个值。(外面是双引号,里面就是单引号;外面单引里面双引号)
4、在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
5、当向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
代码示例:
<!DOCTYPE html> <html> <head> <script type="text/javascript"> var mychar; mychar="hello";</script> </head> <body> </body> </html>
在这个文档中定义了名为 mychar 的变量,并且赋值为hello。
注意:该任务没有输出任何结果,只是定义变量和为变量赋值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 var mychar; 6 mychar="hello world"; 7 document.write(mychar+"<br/>"); 8 mychar="great"; 9 document.write(mychar+"<br/>"); 10 </script> 11 </head> 12 <body> 13 </body> 14 </html>
声明了变量名后,给变量赋值,并且使用document.write()属性,分别使变量的值在页面输出。

七、函数
什么是函数?函数是完成某特定功能的一组语句。
也许完成一项特定任务,可能需要很多行代码。这个时候我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就避免了重复输入大段代码带来的麻烦。
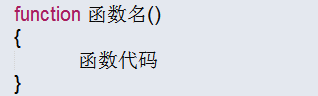
定义函数的语法:

说明:
1、function定义函数的关键字。
2、“函数名” 是为这个函数定义的名字。
3、“函数代码” 替换为完成特定功能的代码。
注意:JS对大小写敏感,关键词function 必须是小写的,而且要以和函数名称相同的大小写去调用函数。
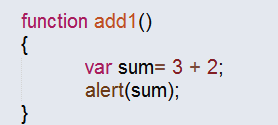
代码示例:
1、编写一个可以实现两数相加的函数,并给函数命名为"add1"

函数调用:
函数定义好之后,是不可以自动执行的,至于要在需要的位置写函数就可以。
alter页面弹出
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 function add1() 6 { 7 var sum= 3 + 2; 8 alert(sum); 9 } 10 add1() 11 </script> 12 </head> 13 <body> 14 </body> 15 </html>

调用函数
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 function add1() 6 { 7 var sum= 3 + 2; 8 alert(sum); 9 } 10 add1();//调用函数,直接写函数名 11 </script> 12 </head> 13 <body> 14 <form> 15 <input type="button" value="sum" onclick="add1()"> 16 <!-- 单击按钮后,调用函数,onclick为单击事件 --> 17 </form> 18 </body> 19 </html>