现在在做SPA时,有很多非常好用而且流行的前端框架,比如Vue,React,Angular等,jQuery似乎要逐渐退出前端的舞台了。不得不说,'write less,do more' 这句话吸引了我,还是决定花一些时间来看jQuery。
主要是三个过程,过程中记录了很多细节内容以及想法,但是比较乱,所以写这篇梳理一下,怕忘了。
- 先看了一些简单的例子,http://biaoyansu.com/16.x
- 然后系统的了解了jQuery常用的内容,https://github.com/smyhvae/Web/tree/master/05-jQuery
- 最后是官方文档和小项目,http://hemin.cn/jq/
以点来写,篇幅可能会比较长。
1.jQuery和Js的加载模式不同,
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成
2.入口函数的不同写法和$符号的冲突解决
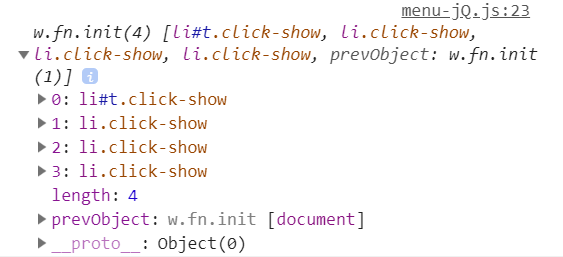
3.jQuery对象,一个伪数组,包含Js中的DOM对象,可以通过each方法遍历,下图是打印的一个jQuery对象

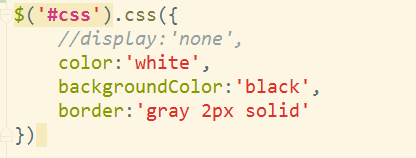
4.选择器和.css()设置样式,其中参数可以传一个对象

5.操作样式,
- 实现公告栏的收起、展开, 注意判断条件:if ( board.is (':visible' ))
- 闪动广告牌的制作,设置要改变的样式,通过hasClass判断,addClass和removeClass切换样式
- 选择器的细节,子代和后代,注意对选择权和筛选区分一下,文档中是两个模块
6.操作DOM,
- 下拉菜单,stop(false,false)的使用
- 选择水果,从左栏移动到右栏(option:selected)
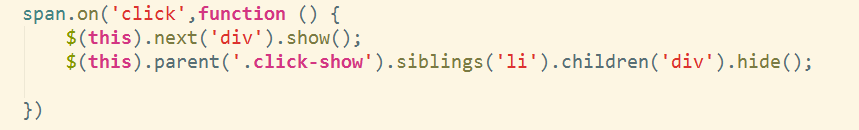
- 教务系统侧栏,实现思路,显示一个,隐藏其余同等级的元素(切换显示的这种要考虑到用<ul>来做、类似的还有选项卡)
- 文档中过滤、查找中的各种选择方法(parent、siblings、eq)多尝试
- $(this)的理解,谁触发事件,this就是谁

7.添加事件,
- 事件有两种添加方法,直接写事件名更快捷,也易于拼写检查,on的方法可以用更多默认之外的事件
- 阻止默认事件(表单提交时的默认行为)和事件冒泡(由里向外传递,用return false来禁止)
- 事件的命名空间 (click.z click.x click.c 只区分添加者,对显示没有影响)
- 事件委托,可对动态生成的要素进行选择和操作
- 解绑事件 off(),可传入参数个数 0、1、2
8.ajax
- 五步发送一个ajax请求、注意旧版IE的兼容(ie默认请求同一url会返回同一结果,在url后加time或者随机数来保证是不同请求)
- jQuery和原生Js实现ajax的区别,根据jQuery的效果对Js进行改进
- 根据Github用户名请求介绍信息、
- Chrome开发者工具Network的使用,查看请求,禁用缓存,提取图片,预览数据(通过左下角{ }进行格式化)
- 微博模拟项目,创建一条微博的方法和把微博添加到页面二者分离,通过参数传入输入内容,调用函数生成时间
- opacity和rgba的区别,后者不会对子代添加透明效果
9.快捷键: 快速注释 / xx.log / w0 h0 / 取色器 / 按shift右键可在此文件夹下打开CMD,Git Bash也一样
10.一些想法:
- 先各部分主要内容,再完善各部分次要内容
- 写一个元素,布局一次
- 思考细节,逐步完善
- 敲命令和点鼠标一回事
11.最后,有不懂的就查文档吧,也要注意一下一部分已经在新版中弃用的方法
一年过去了,感觉什么也看了,可惜什么也忘了。看了一篇以前收藏的利用chrome调试的文章,发现里面的方法技巧我都已经在平时的练习中基本掌握了,这总算是一件欣慰的事了。