页面折叠布局:(折叠按钮、transition动画、git项目池模块分支)
布局组件(template):
<el-container> <el-aside> <!-- some custom component --> </el-aside> <el-main> <!-- 折叠按钮放在这里 --> <!-- some custom component --> </el-main> </el-container>
template内折叠按钮:
<span class="theme-icon jr-mix-fold-button" @click="changeFold"> <i class="icon-fold-btn-bg-1"></i> <i class="icon-add23" :class="{'icon-add24': fold}"></i> </span>
template所有内容:

<el-container> <el-aside class="jr-layout transition" :width="asideWidth"> <!-- some custom component --> </el-aside> <el-main class="jr-layout" style="padding: 40px"> <span class="theme-icon jr-mix-fold-button" @click="changeFold"> <i class="icon-fold-btn-bg-1"></i> <i class="icon-add23" :class="{'icon-add24': fold}"></i> </span> <!-- some custom component --> </el-main> </el-container>
折叠按钮:
<span class="theme-icon jr-mix-fold-button" @click="changeFold"> <i class="icon-fold-btn-bg-1"></i> <i class="icon-add23" :class="{'icon-add24': fold}"></i> </span>
组件行为(script):
data() { return { fold: false, // 折叠按钮,默认false,表展开 } }, computed: { asideWidth() { // 折叠后el-aside组件宽度,默认展开,页面宽度占比25% return this.fold ? '0' : '25%' } }, methods: { changeFold() { this.fold = !this.fold; } },
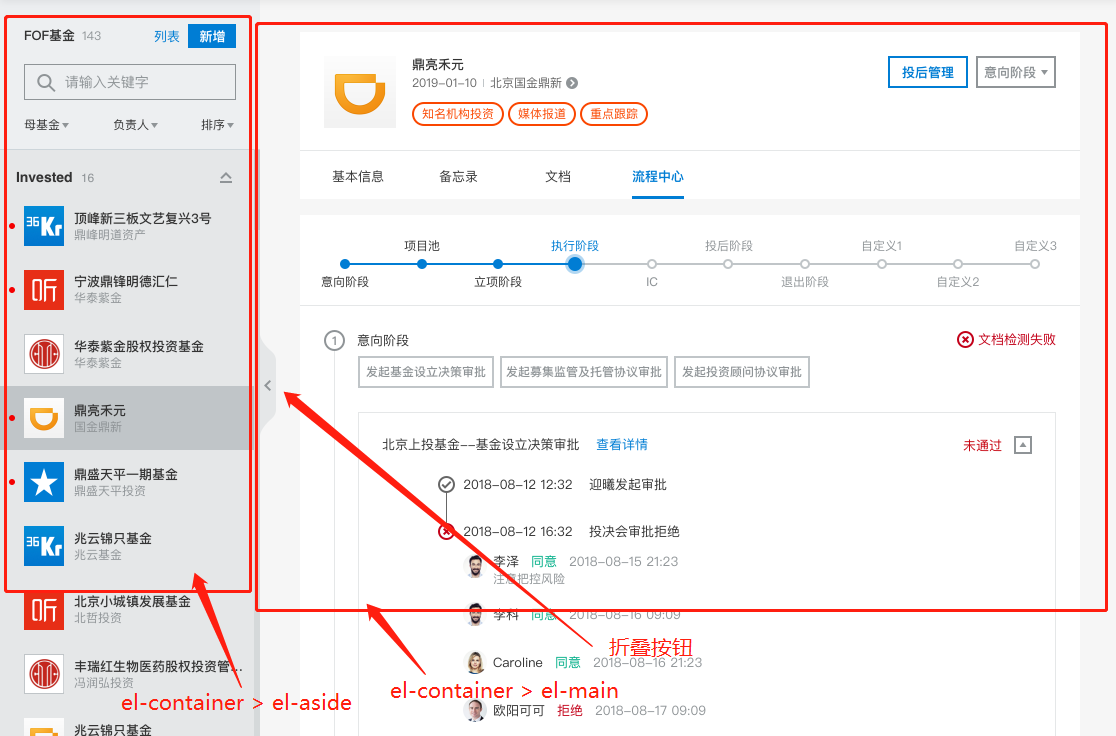
配图:

// ----- end -
// ----- 20190326 @ziChin update -
表单筛选样式(table页面上方的筛选组合)
标签嵌套:
el-row.jr-form-filter
> el-form[label-width="100px" size="small" label-position="right"]
> el-col[:xs="12" :sm="8" :md="6"]
> el-form-item[:label="$t('filter.industry') + ':'"]
> el-input || el-select
jr-vue.css样式:

// 表单筛选样式:table页面上方的筛选组合 .jr-form-filter { // 表单筛选样式 white-space: nowrap; @border-color: #C0C5C8; @border-inner-color: #E5E7E8; .el-form-item { border: 1px solid @border-color; margin-left: -1px; border-left-color: @border-inner-color; input { background-color: transparent; &, &:hover, &:focus { border-color: transparent; } } .el-input.is-focus input { border-color: transparent; } } .el-col:first-child { .el-form-item { border-left-color: @border-color; } } }
vue文件写法:

<el-row class="jr-form-filter"> <el-form status-icon ref="editForm" label-width="100px" size="small" label-position="right"> <el-col :xs="12" :sm="8" :md="6"> <el-form-item :label="$t('filter.industry') + ':'"> <el-input type="text" :value="currentIndustry.industryCnname" placeholder="请选择行业" :readonly="false" clearable @focus="handleOpenSelectInudstry" @clear="clearSelectIndustry" ></el-input> </el-form-item> </el-col> <el-col :xs="12" :sm="8" :md="6"> <el-form-item :label="$t('filter.rounds') + ':'"> <el-select v-model="currentRounds" @change="search(0)" placeholder="请选择" > <el-option v-for="item in rounds" :key="item" :label="item" :value="item"></el-option> </el-select> </el-form-item> </el-col> <el-col :xs="12" :sm="8" :md="6"> <el-form-item :label="$t('filter.location') + ':'"> <el-input type="text" :value="currentLocation.name" placeholder="请选择地区" :readonly="false" @focus="handleOpenSelectArea" clearable @clear="clearArea" ></el-input> </el-form-item> </el-col> <el-col :xs="12" :sm="8" :md="6"> <el-form-item :label="$t('filter.status') + ':'"> <el-select v-model="currentPoolStatus" @change="search(0)" placeholder="请选择"> <el-option v-for="item in poolStatus" :key="item.itemCode" :label="systemLang == 'cn'? item.itemNameCn : item.itemNameEn" :value="item.itemCode" ></el-option> </el-select> </el-form-item> </el-col> </el-form> </el-row>
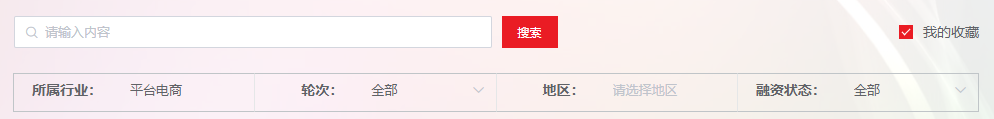
栗子图片:


// ----- 20190318 @ziChin update -
 View Code
View Code
header标签内搜索搜索框样式
vue文件写法:

<el-row :gutter="10" style="margin-bottom: 20px"> <el-col :span="12"> <el-input :placeholder="this.$t('pleaseInput')" @keyup.native.enter="search" @blur.native="search" v-model="keyword" size="small" prefix-icon="el-icon-search" ></el-input> </el-col> <el-col :span="6"> <el-button @click="search" size="small" type="primary">{{$t("search")}}</el-button> </el-col> <el-col :span="6"> <span class="el-icon-group"> <el-tooltip class="item" effect="dark" :content="$t('add')" placement="bottom"> <i class="jr-icon-plus" @click="startAdd"></i> </el-tooltip> <span></span> <el-tooltip class="item" effect="dark" content="$t('del')" placement="bottom"> <i class="jr-icon-delete" @click="deleteAll"></i> </el-tooltip> </span> </el-col> </el-row>
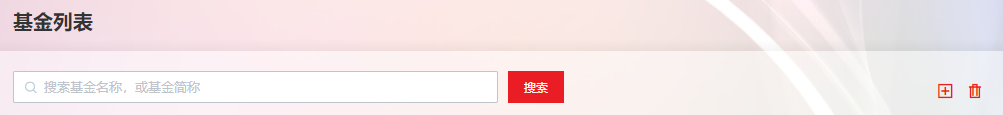
栗子配图:

// ----- 20190318 @ziChin update -
