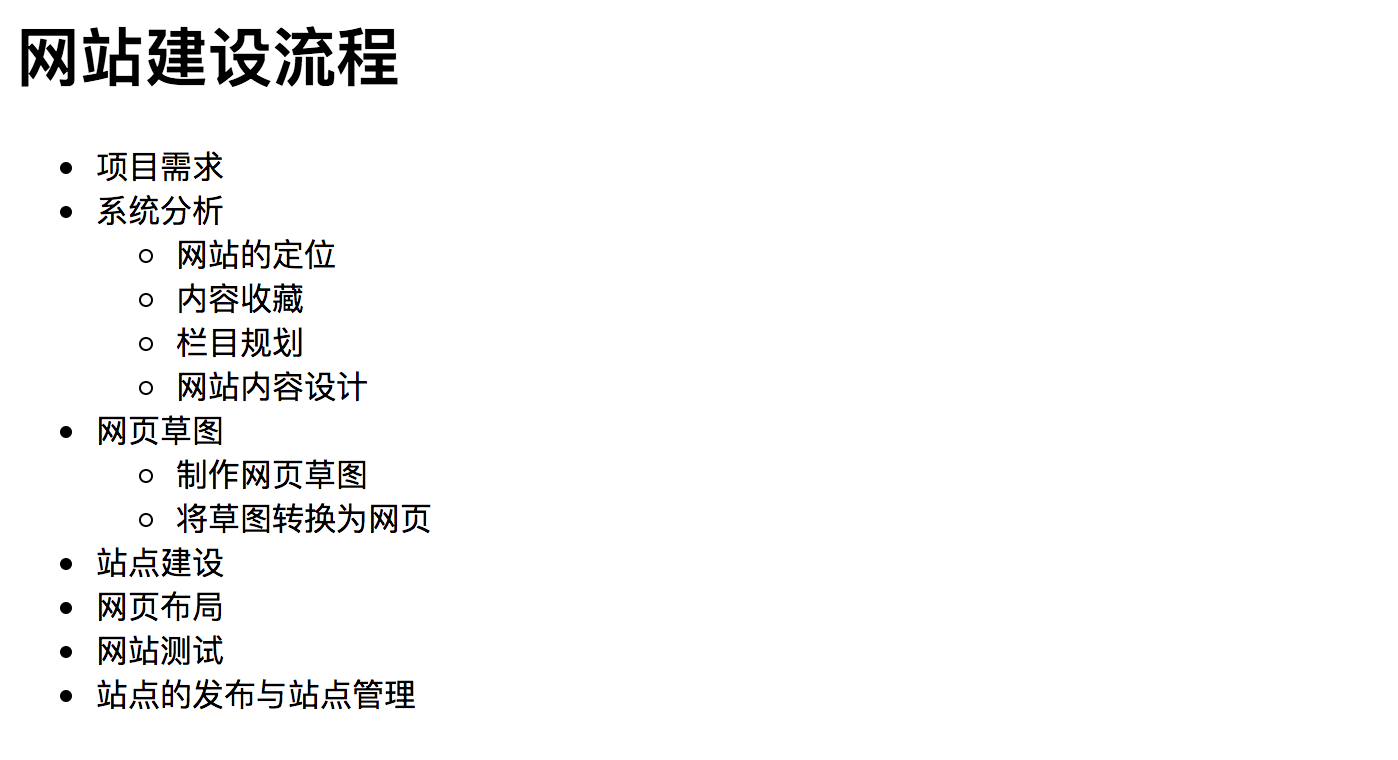
建立无序列表<ul>
无序列表:<ul></ul>
列表项:<li></li>
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>文字列表</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h1>网站建设流程</h1> 9 <ul> 10 <li>项目需求</li> 11 <li>系统分析 12 <ul> 13 <li>网站的定位</li> 14 <li>内容收藏</li> 15 <li>栏目规划</li> 16 <li>网站内容设计</li> 17 </ul> 18 </li> 19 <li>网页草图 20 <ul> 21 <li>制作网页草图</li> 22 <li>将草图转换为网页</li> 23 </ul> 24 </li> 25 <li>站点建设</li> 26 <li>网页布局</li> 27 <li>网站测试</li> 28 <li>站点的发布与站点管理</li> 29 </ul> 30 </body> 31 </html>

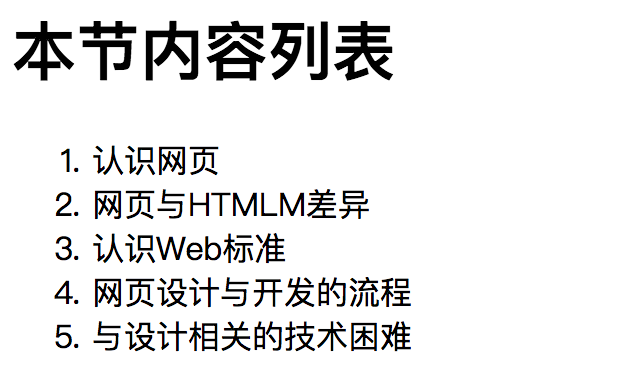
建立有序列表
有序列表:<ol></ol>
列表项:<li></li>
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>有序列表</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h1>本节内容列表</h1> 9 <ol> 10 <li>认识网页</li> 11 <li>网页与HTMLM差异</li> 12 <li>认识Web标准</li> 13 <li>网页设计与开发的流程</li> 14 <li>与设计相关的技术困难</li> 15 </ol> 16 </body> 17 </html>

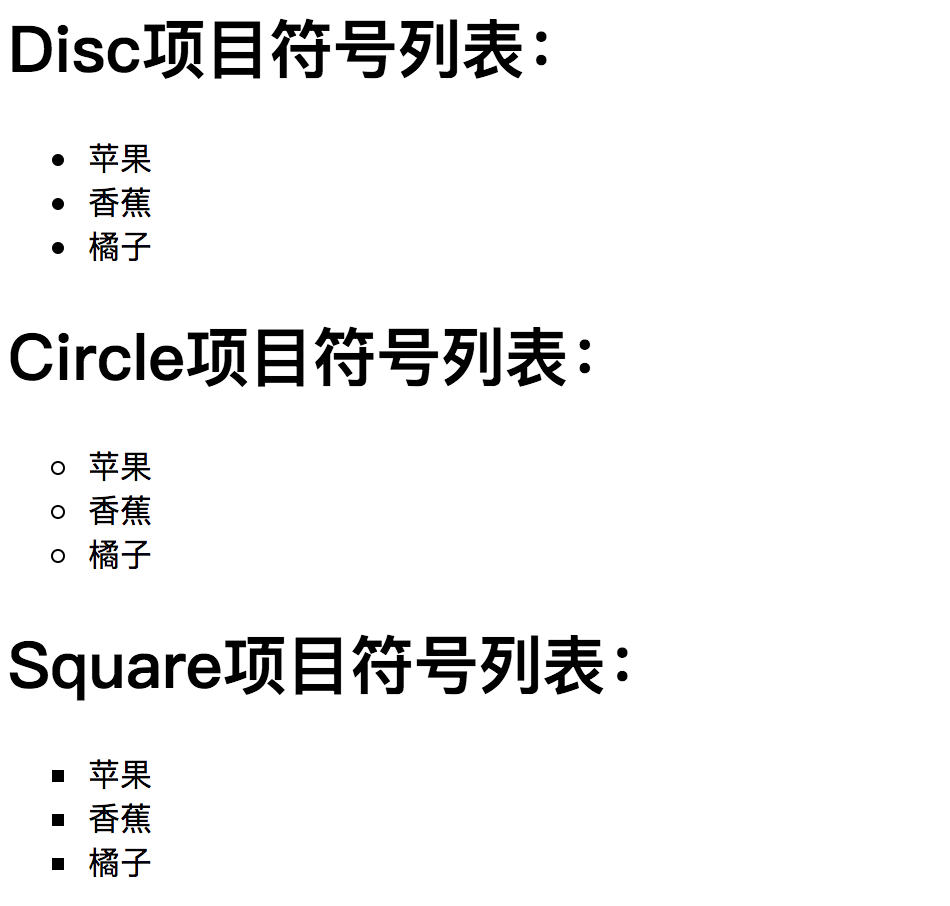
建立不同类型的无序列表
实心:disc
空心:circle
方形:square
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>建立不同的无序列表</title> 5 <meta charset = "utf-8"/> 6 <style> 7 .class1{list-style-type: disc;} 8 .class2{list-style-type: circle;} 9 .class3{list-style-type: square;} 10 </style> 11 </head> 12 <body> 13 <h1>Disc项目符号列表:</h1> 14 <ul class = "class1"> 15 <li>苹果</li> 16 <li>香蕉</li> 17 <li>橘子</li> 18 </ul> 19 <h1>Circle项目符号列表:</h1> 20 <ul class = "class2"> 21 <li>苹果</li> 22 <li>香蕉</li> 23 <li>橘子</li> 24 </ul> 25 <h1>Square项目符号列表:</h1> 26 <ul class = "class3"> 27 <li>苹果</li> 28 <li>香蕉</li> 29 <li>橘子</li> 30 </ul> 31 </body> 32 </html>

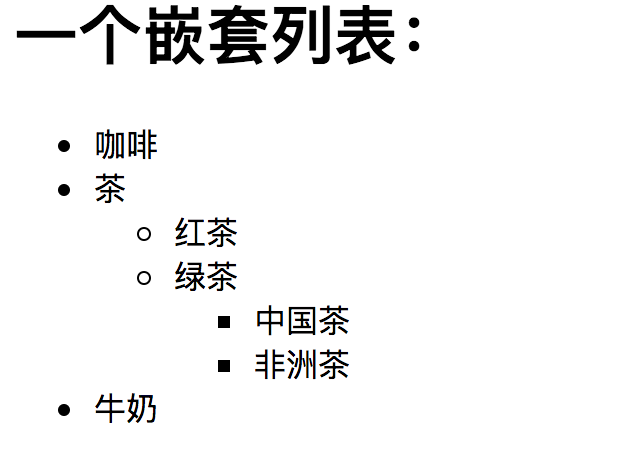
建立嵌套列表
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>建立嵌套列表</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h1>一个嵌套列表:</h1> 9 <ul> 10 <li>咖啡</li> 11 <li>茶 12 <ul> 13 <li>红茶</li> 14 <li>绿茶 15 <ul> 16 <li>中国茶</li> 17 <li>非洲茶</li> 18 </ul> 19 </li> 20 </ul> 21 </li> 22 <li>牛奶</li> 23 </ul> 24 </body> 25 </html>

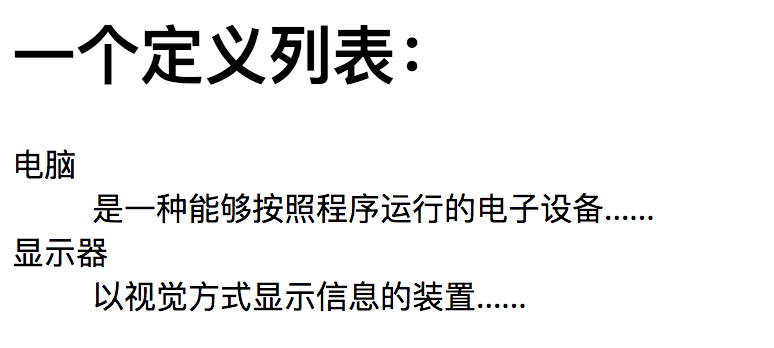
自定义列表
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>定义列表</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h1>一个定义列表:</h1> 9 <dl> 10 <dt>电脑</dt> 11 <dd>是一种能够按照程序运行的电子设备......</dd> 12 <dt>显示器</dt> 13 <dd>以视觉方式显示信息的装置......</dd> 14 </dl> 15 </body> 16 </html>