一、概述
CSS 定位 (Positioning) 属性允许你对元素进行定位。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。
二、CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
三、定位实现
定位是通过使用 position 属性来实现。我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
- static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留!!
- absolute
- 元素框从文档流完全删除,并相对于其父级元素定位。父级元素可能是文档中的另一个元素或者是初始包含块(body)。
- 元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样!!
- 元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
绝对定位是相对于父级元素而言的,也就是绝对定位必须由一个参照物(默认为父级元素)。
固定定位是元素绝对固定在某个位置。
四、应用场景
1、相对定位
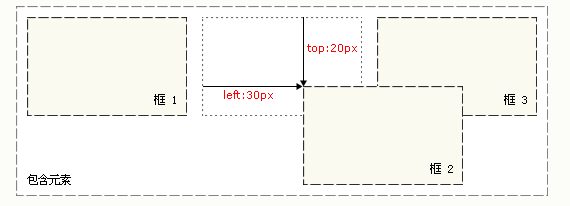
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
效果图:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
2、绝对定位
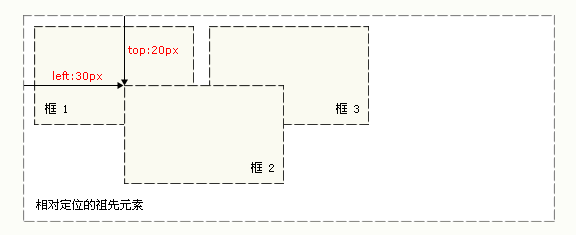
设置为绝对定位的元素框会从文档流完全删除,并相对于其父级元素定位,父级元素可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关(类似float的效果),因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
效果图:

绝对定位的元素的位置相对于最近的已定位祖先元素(父级元素),如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(body)。
3、fixed
常用场景为网站的header部分,经常可以看到固定的情况,如下图:

4、总结
相对定位是“相对于”元素在文档中的初始位置,元素原来的空间还会占用;
而绝对定位是“相对于”最近的已定位父级元素,如果不存在已定位的父级元素,那么“相对于”最初的包含块,且绝对定位类似float,元素不存在原来空间一说。
fixed经常用于网站的顶部固定。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
参考文献:
http://www.w3school.com.cn/css/css_positioning.asp