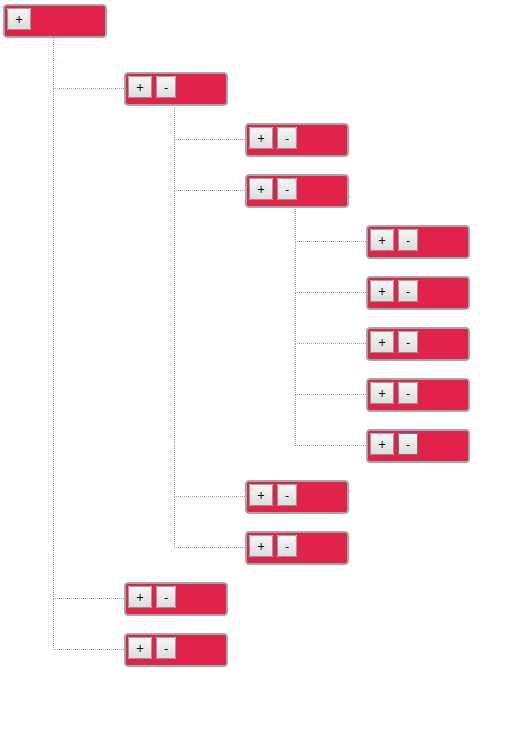
<!DOCTYPE html> <html> <head> <script src="http://code.jquery.com/jquery.min.js"></script> <script> function createNode() { var newItem=document.createElement("div");$(newItem).addClass("item"); var Line=document.createElement("div"); $(Line).addClass("line"); var newNode=document.createElement("div"); $(newNode).addClass("node"); var addBtn=document.createElement("button"); $(addBtn).html("+");$(addBtn).attr("onclick","addChild(this)"); var collapseBtn=document.createElement("button");$(collapseBtn).html("收起");$(collapseBtn).attr("onclick","collapse(this)"); var delBtn=document.createElement("button"); $(delBtn).html("-");$(delBtn).attr("onclick","deleteNode(this)"); var newWrapper=document.createElement("div");$(newWrapper).addClass("nodeWrapper"); $(newNode).append(addBtn).append(delBtn).append(collapseBtn); $(newItem).append(Line).append(newNode); return {a:newItem,b:newWrapper}; } function rootClicked(v) { var p=createNode(); $(v).parent().next().children().last().css("border-left","1px dotted #9c9c9c"); $(v).parent().next().append(p.a).append(p.b); } function addChild(v) { var p=createNode(); if($(v).parent().parent().next()[0]===$(v).parent().parent().parent().children().last()[0]) { $(v).parent().parent().next().css("border-left","1px dotted white"); } $(v).parent().parent().next().children().last().css("border-left","1px dotted #9c9c9c"); $(v).parent().parent().next().append(p.a).append(p.b); } function deleteNode(v) { var p=$(v).parent().parent().parent(); $(v).parent().parent().next().remove(); $(v).parent().parent().remove(); p.children().last().css("border-left","1px dotted white"); } function collapse(v) { if($(v).parent().parent().next().children().length==0)return; $(v).parent().parent().next().css("display","none"); $(v).html("展开"); $(v).attr("onclick","expand(this)"); } function expand(v) { $(v).parent().parent().next().css("display","block"); $(v).html("收起"); $(v).attr("onclick","collapse(this)"); } function expandAll(v) { $(".nodeWrapper").css("display","block"); $("button:contains(展开)").html("收起").attr("onclick","collapse(this)"); $(v).html("全部展开").attr("onclick","expandAll(this)"); } </script> <title></title> <style> .root { width:100px; height:30px; background-color: #e12249; border:2px solid #a6a6a6; border-radius: 4px; } .item { float:left; clear:both; } .line { width:70px; height:50px; border-bottom:1px dotted #9c9c9c; border-left:1px dotted #9c9c9c; float:left; } .node { width:100px; height:30px; background-color: #e12249; border:2px solid #a6a6a6; border-radius: 4px; float:left; position:relative; top:34px; } .nodeWrapper { float:left;padding-left:120px;clear:both;z-index: 0;border-left: 1px dotted #9c9c9c; } </style> </head> <body> <div style="float:left;"> <div class="root"><button onclick="rootClicked(this)">+</button><button onclick="expandAll(this)">全部展开</button></div> <div style="float:left;margin-left:50px;z-index: 0;"></div> </div> </body> </html>