文本属性
链接参考:https://www.runoob.com/css/css-text.html
1. 对齐方式:text-align(适用对象:块级元素和表格中的单元格)
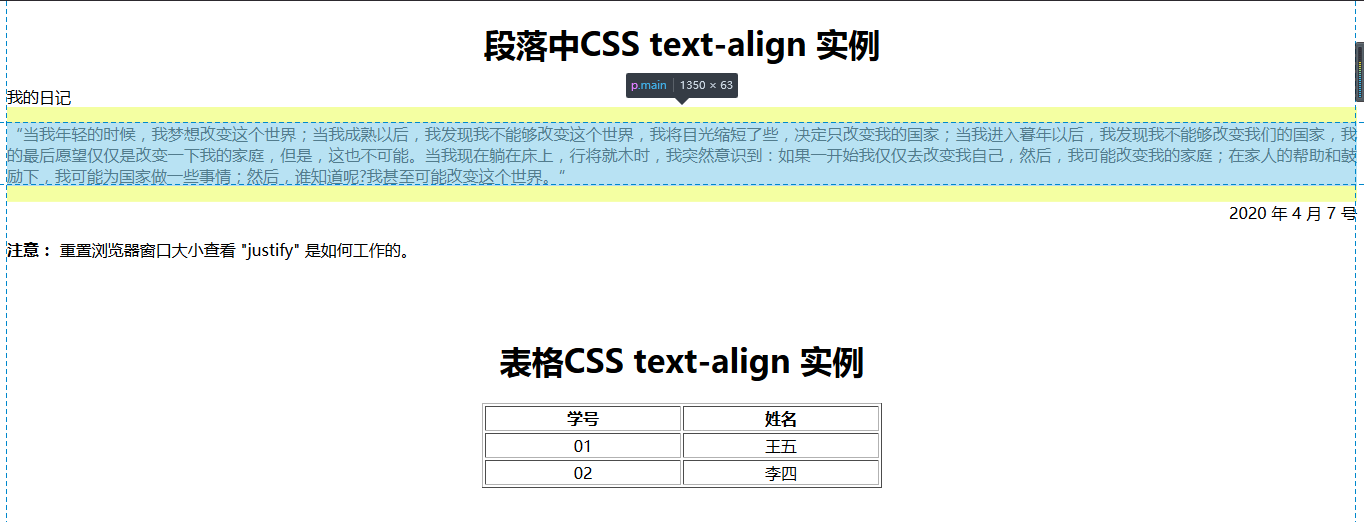
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本属性</title> <style> /*适用对象:块级元素和表格中的单元格*/ /*居中*/ h1 {text-align:center;} /*左对齐*/ p.diary{ text-align:left; } /*每一行被展开为宽度相等,左,右外边距是对齐*/ /*两端对齐*/ p.main {text-align:justify;} /*右对齐*/ p.date {text-align:right;} /*表格中的单元格数据*/ td{ text-align: center; } </style> </head> <body> <h1>段落中CSS text-align 实例</h1> <p class="diary">我的日记</p> <p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p> <p class="date">2020 年 4 月 7 号</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> <br><br> <h1>表格CSS text-align 实例</h1> <table border="1" width="400px" align="center"> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td>01</td> <td>王五</td> </tr> <tr> <td>02</td> <td>李四</td> </tr> </table> </body> </html>

2. 文本的首行缩进:text-indent(用来指定文本的第一行的缩进) (适用对象:块级元素和表格中的单元格)
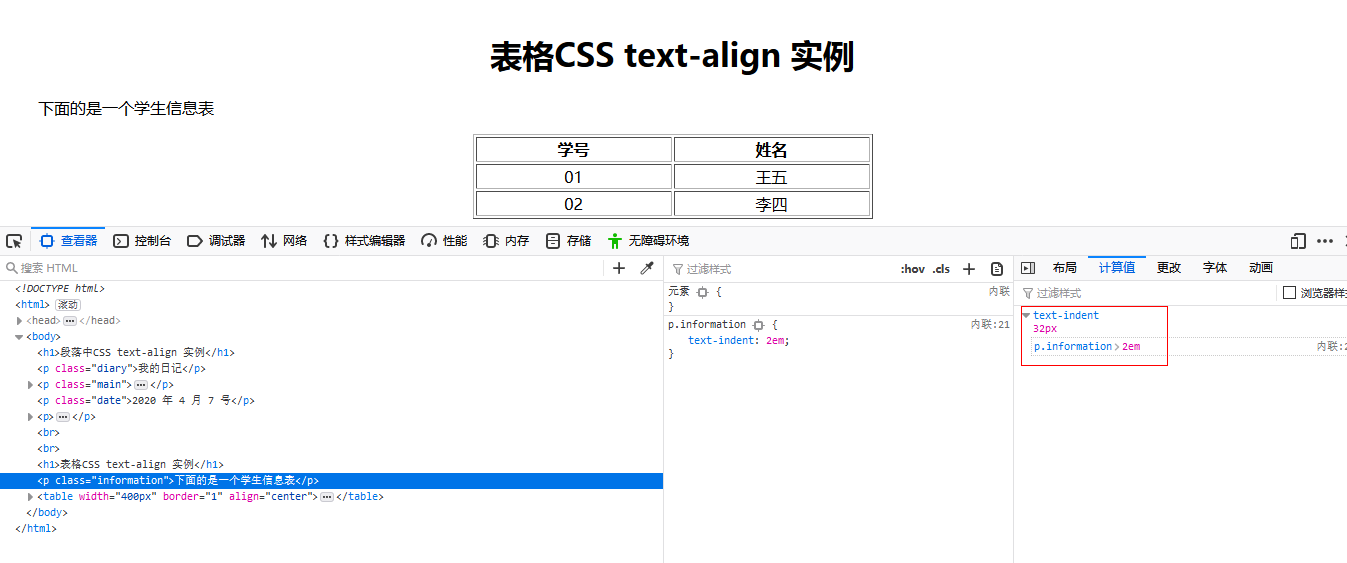
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本属性</title> <style> /*适用对象:块级元素和表格中的单元格*/ /*居中*/ h1 {text-align:center;} /*左对齐*/ p.diary{ text-align:left; } /*每一行被展开为宽度相等,左,右外边距是对齐*/ /*两端对齐*/ p.main {text-align:justify;} /*右对齐*/ p.date {text-align:right;} /*文本缩进*/ p.information{ text-indent: 2em; } /*表格中的单元格数据*/ td{ text-align: center; } </style> </head> <body> <h1>段落中CSS text-align 实例</h1> <p class="diary">我的日记</p> <p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p> <p class="date">2020 年 4 月 7 号</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> <br><br> <h1>表格CSS text-align 实例</h1> <p class="information">下面的是一个学生信息表</p> <table border="1" width="400px" align="center"> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td>01</td> <td>王五</td> </tr> <tr> <td>02</td> <td>李四</td> </tr> </table> </body> </html>

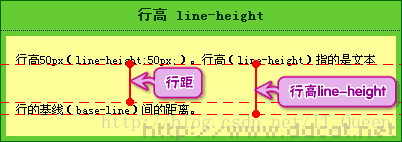
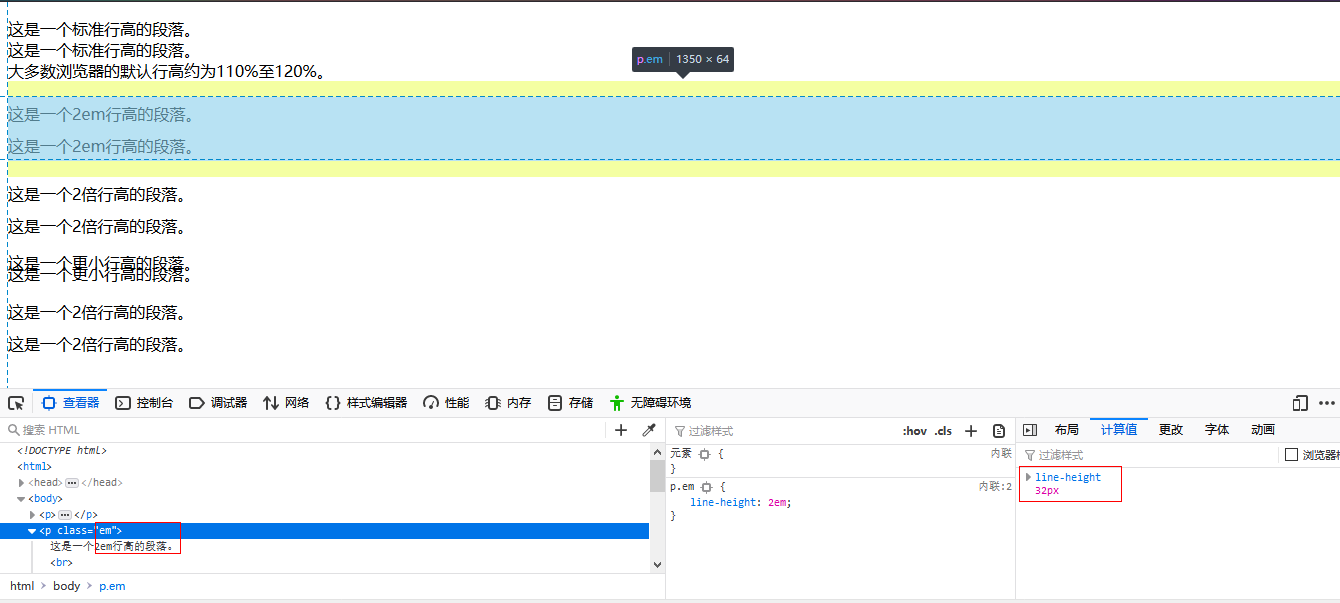
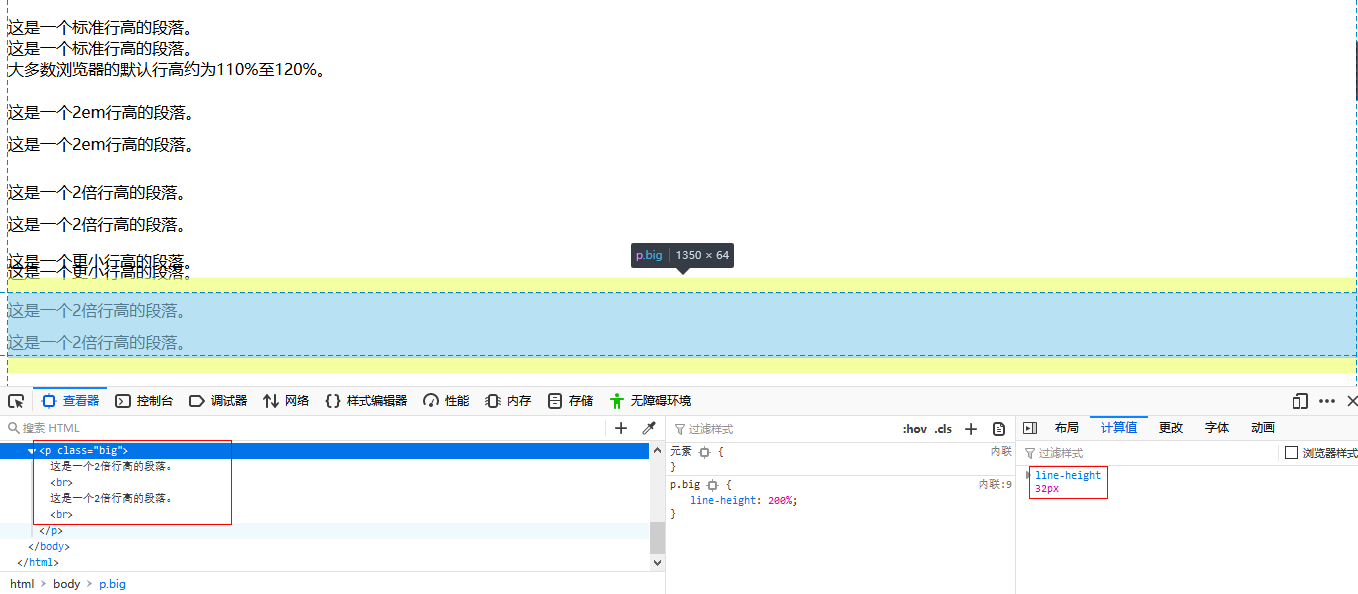
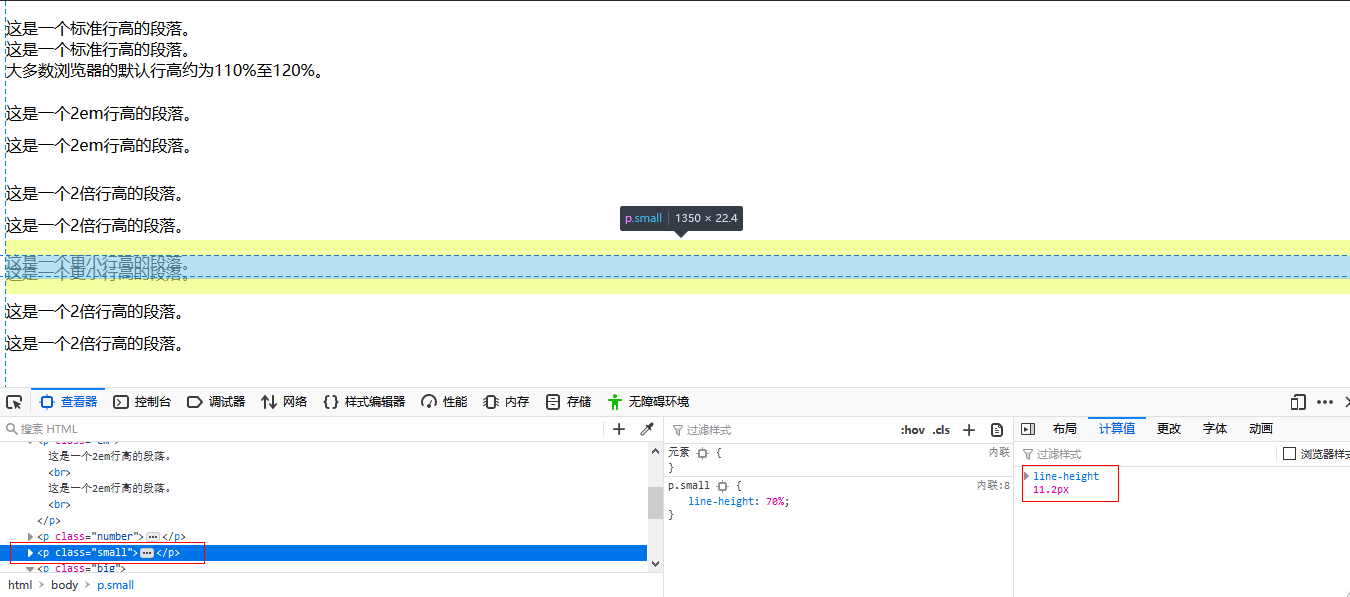
3. 字行行高:line-height(文本中基线最小的距离)(适用对象:所有对象)
参考:https://blog.csdn.net/IT_Queen/article/details/54729949
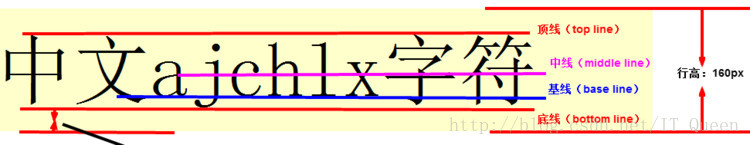
顶线、中线、基线、底线

行高(line-height):包括内容区与以内容区为基础对称拓展的空白区域,我们称之为行高。一般情况下,也可以认为是相邻文本行基线间的距离。

注意:基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行高</title> <style> p.em{ line-height: 2em; } p.number{ line-height: 2; } p.small {line-height:70%;} p.big {line-height:200%;} </style> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p class="em"> 这是一个2em行高的段落。<br> 这是一个2em行高的段落。<br> </p> <p class="number"> 这是一个2倍行高的段落。<br> 这是一个2倍行高的段落。<br> </p> <p class="small"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p class="big"> 这是一个2倍行高的段落。<br> 这是一个2倍行高的段落。<br> </p> </body> </html>



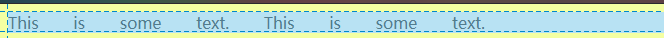
4. 单词之间的空白空间:word-spacing(适用对象:所有对象)
<html> <head> <meta charset="utf-8"> <title>单词之间的空白空间</title> <style type="text/css"> p { word-spacing:30px; } </style> </head> <body> <p> This is some text. This is some text. </p> </body> </html>

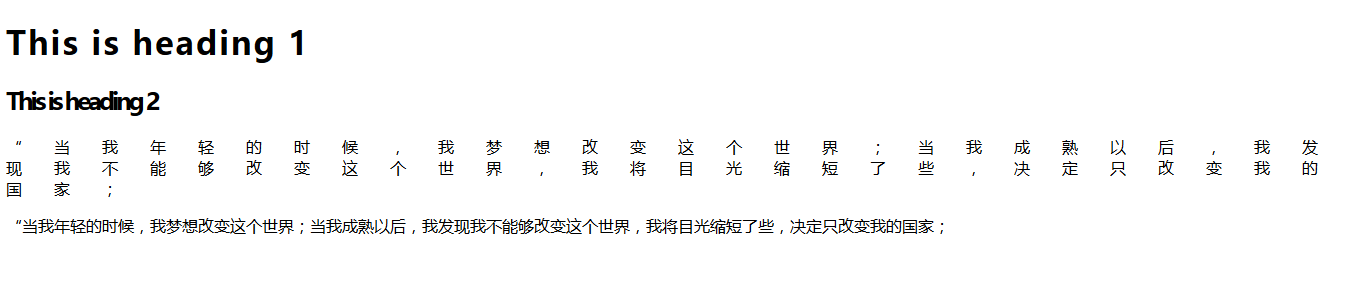
5. 字符之间的空间:letter-spacing(适用对象:所有对象)
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>字符之间的空间</title> <style> /*增加字符之间的间隔*/ h1 {letter-spacing:2px;} /*减少字符之间的间隔*/ h2 {letter-spacing:-3px;} /*汉字之间的间距*/ p.charset{letter-spacing: 2em;}
/*p{word-spacing: 3em;}*/
</style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <p class="charset">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;</p> <p>“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;</p> </body> </html>

6. 文本装饰:text-decoration(不可继承)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本装饰</title> <style> p{ /*下划线*/ /*text-decoration: underline;*/ /*上划线*/ /*text-decoration:overline;*/ /*删除线*/ /*text-decoration:line-through;*/ text-decoration: blink;(默认) } a{ text-decoration: none; } </style> </head> <body> <p>“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;</p> <a href="#">取消下划线</a> </body> </html>

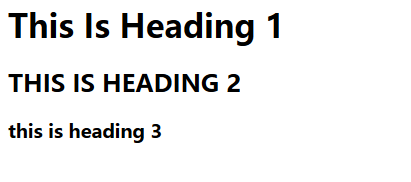
7. 改变字母大写:text-transform
<html> <head> <meta charset="utf-8"> <title>字符之间的空间</title> <style> h1{ /*首字母大写*/ text-transform: capitalize; } h2{ /*全部大写*/ text-transform: uppercase; } h3{ /*全部小写*/ text-transform: lowercase; } </style> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> </body> </html>

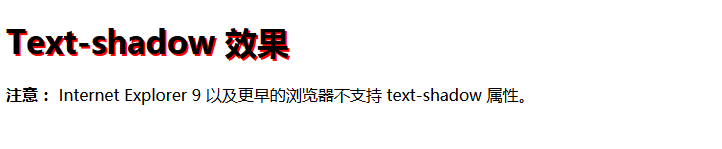
8. 文本阴影:text-shadow
参考链接:https://www.runoob.com/try/try.php?filename=trycss_text-shadow
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本阴影</title> <style>
h1 {text-shadow:2px 2px #FF0000;}
</style> </head> <body> <h1>Text-shadow 效果</h1> <p><b>注意:</b> Internet Explorer 9 以及更早的浏览器不支持 text-shadow 属性。</p> </body> </html>

9. 文本颜色:color
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本颜色</title> <style> body {color:red;} h1 {color:#00ff00;} p.ex {color:rgb(0,0,255);} </style> </head> <body> <h1>这是标题 1</h1> <p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p> <p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p> </body> </html>