看别人的代码看到过font-size:0这个设置,不明白为何这样操作,后来研究一下才明白:这是像素级还原设计稿很有用的设置,因为元素节点有文本节点,在缩进代码时会占据宽度,这么说不好理解,演示如下:
<div class="box"> <div>1</div> <div>2</div> <div>3</div> </div>
.box{
90px;
height: 60px;
border: 1px solid #ccc;
}
.box div{
display: inline-block;
box-sizing: border-box;
font-size: 14px;
30px;
border: 1px solid ;
}
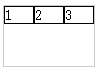
理论上box下面的三个div都是30px,刚好在一行显示,但是实际效果是这样:

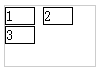
这就是上文说到的原因,我们在box下添加font-size:0;再看看效果