Shape在Android中设定各种形状,今天记录下,由于比较简单直接贴代码。
Shape子属性简单说明一下:
gradient -- 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle是指从哪个角度开始变.
solid -- 填充。
stroke -- 描边。
corners -- 圆角。
padding -- 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理.
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="45dip"
android:background="@drawable/title_back">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000"
android:layout_centerInParent="true"
android:text="线条样式"/>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="#333"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:layout_centerInParent="true"
android:text="虚线样式1"/>
<!-- 虚线1 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="2dp"
android:background="@drawable/dotted_line"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="#333"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:layout_centerInParent="true"
android:text="虚线样式2"/>
<!-- 虚线2 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="2dp"
android:background="@drawable/dotted_line_2"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"/>
<!-- 实线圆角框 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/rect_gray"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#333"
android:text="实线圆角框"/>
</LinearLayout>
<!-- 虚线圆角框 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/rect_gray_2"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#333"
android:text="虚线圆角框"/>
</LinearLayout>
<!-- 漸變圆角框 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/rect_gray_3"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#fff"
android:text="漸變+部分圆角框"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
style="@style/list_item_top"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#333"
android:text="部分圆角框+点击效果"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
style="@style/list_item_middle"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#333"
android:text="部分圆角框+点击效果"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
style="@style/list_item_bottom"
android:gravity="center"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:textColor="#333"
android:text="部分圆角框+点击效果"/>
</LinearLayout>
</LinearLayout>
styles.xml文件一些添加:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="list_item_top">
<item name="android:clickable">true</item>
<item name="android:focusable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_top</item>
</style>
<style name="list_item_middle">
<item name="android:clickable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_middle</item>
</style>
<style name="list_item_bottom">
<item name="android:clickable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_bottom</item>
</style>
<style name="list_item_single">
<item name="android:clickable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_single</item>
</style>
</resources>
color.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- LIST BORDER COLOR -->
<color name="rounded_container_border">#ffb7babb</color>
<!-- ITEM BACKGROUND COLOR - STATE - DEFAULT -->
<color name="base_start_color_default">#FFFFFF</color>
<color name="base_end_color_default">#FFFFFF</color>
<!-- ITEM BACKGROUND COLOR - STATE - PRESSED -->
<color name="base_start_color_pressed">#fffcfcfc</color>
<color name="base_end_color_pressed">#ffd7d7d7</color>
<!-- ITEM TEXT COLORS - STATES - PRESSED AND DEFAULT -->
<color name="text_color_default">#000000</color>
<color name="text_color_pressed">#ffffff</color>
</resources>
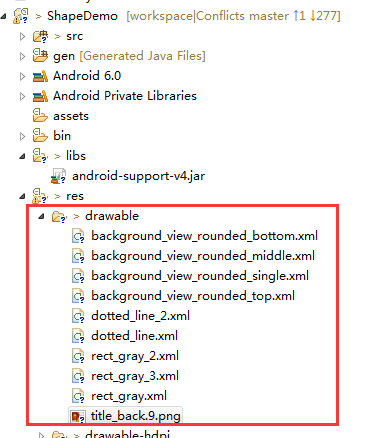
加入drawable资源文件,如图:

具体代码如下:
1.background_view_rounded_bottom.xml
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners
android:bottomLeftRadius="10.0dip"
android:bottomRightRadius="10.0dip"
android:radius="2.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners
android:bottomLeftRadius="11.0dip"
android:bottomRightRadius="11.0dip"
android:radius="2.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
</selector>
</inset>
2.background_view_rounded_middle.xml
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetBottom="0.0px"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners android:radius="0.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners android:radius="0.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
</selector>
</inset>
3.background_view_rounded_single.xml
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetBottom="1.0px"
android:insetLeft="1.0px"
android:insetRight="1.0px"
android:insetTop="0.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners android:radius="11.0dip" />
</shape>
</item>
<item>
<shape>
<stroke
android:width="1.0px"
android:color="@color/rounded_container_border" />
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners android:radius="10.0dip" />
</shape>
</item>
</selector>
</inset>
4.background_view_rounded_top.xml
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="11.0dip"
android:topRightRadius="11.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
</selector>
</inset>
5.dotted_line_2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<!--显示一条虚线,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线 -->
<stroke
android:dashGap="7dp"
android:dashWidth="3dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape>
6.dotted_line.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<!--显示一条虚线,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线 -->
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape>
7.rect_gray_2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219" android:dashGap="3dp" android:dashWidth="6dp"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>
8.rect_gray_3.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
<corners
android:topLeftRadius="0dp"
android:topRightRadius="7dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="7dp"/>
<!--設置漸變-->
<gradient android:startColor="#9cff00"
android:endColor="#197600"
android:angle="270"/>
<stroke
android:width="1dp"
android:color="#63a219" />
</shape>
9.rect_gray.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>
10.title_back.9.png

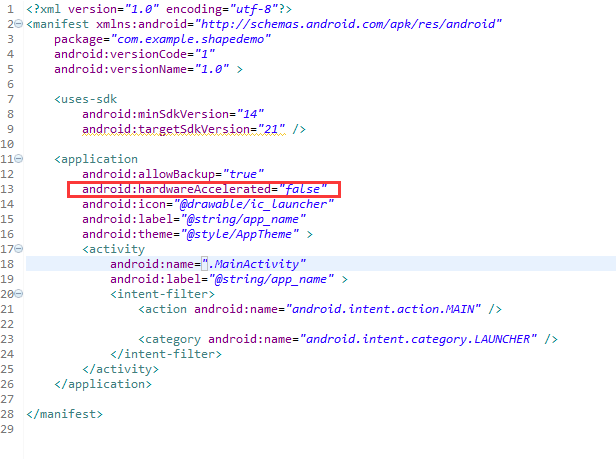
运行我们发现虚线1和虚线2没有看到虚线效果,这是因为从android3.0开始安卓关闭了硬件加速功能,所以就不能显示了,解决方法在 AndroidManifest.xml,或者是在activity中把硬件加速的功能关掉就可以了。我采用第一种方法改下AndroidMainfest.xml, 设置下android:hardwareAccelerated="false",如图

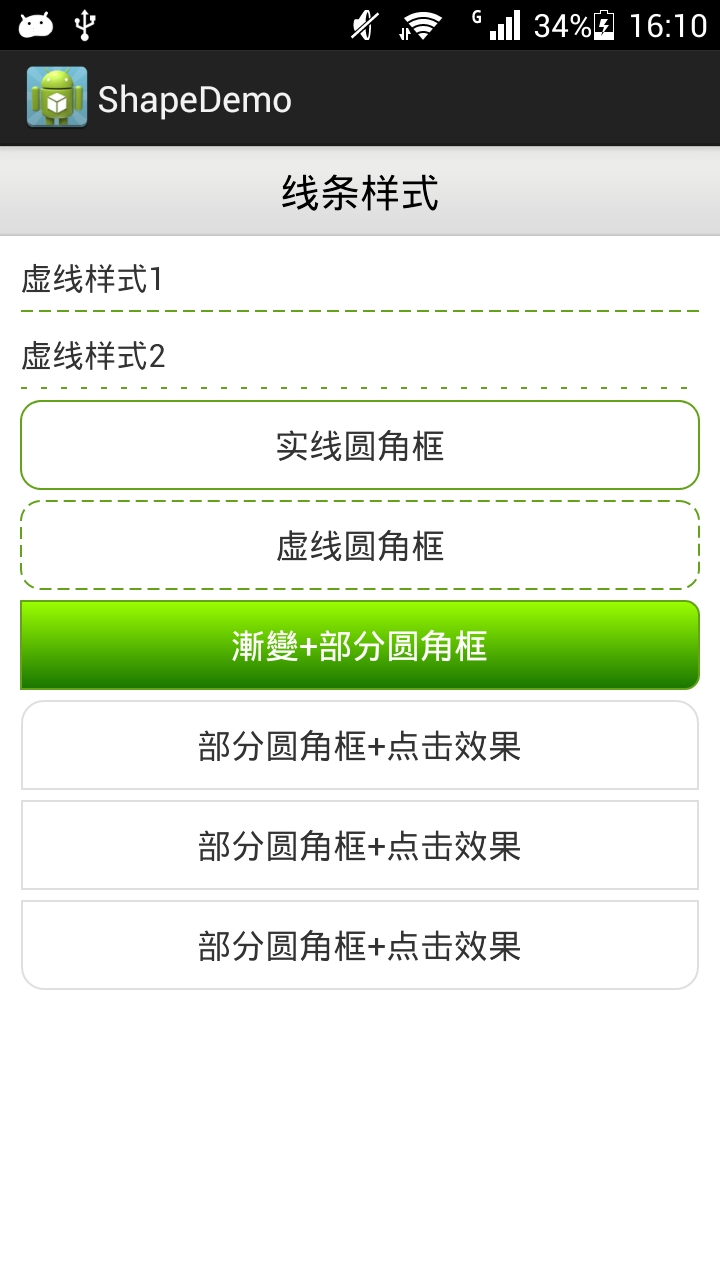
最后运行效果: