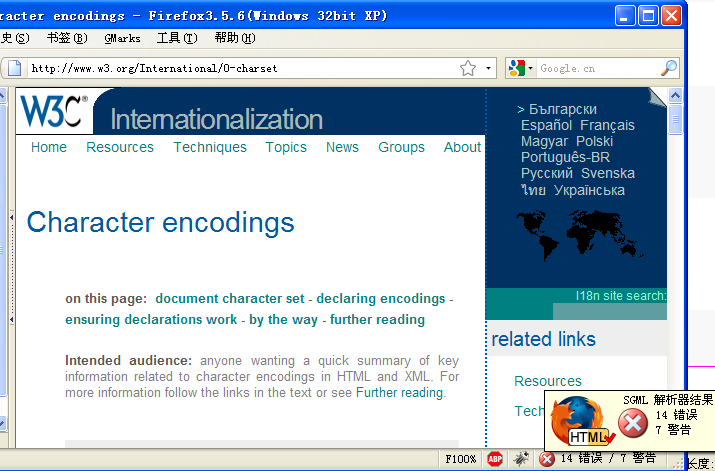
通过Google搜索http-equiv charset ,进入 http://www.w3.org/International/O-charset

如果你安装了HTML Validator for firefox实时检测HTML语法错误,就会看到右下角显示“14个错误/7个警告”。


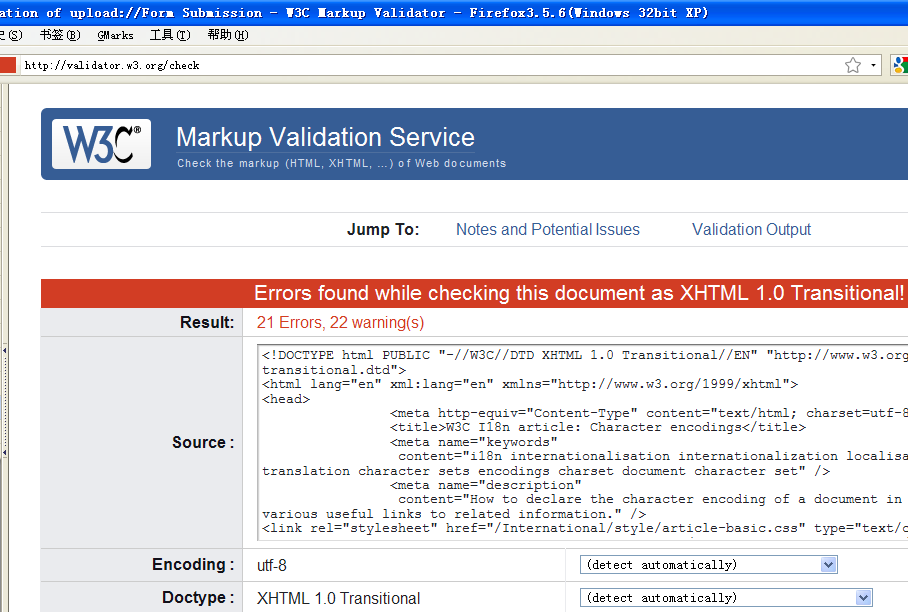
右键“查看页面源代码” ,到 http://validator.w3.org 进行检测,结果是“21 Errors, 22 warning(s) ”。

html validator显示错误原因: &应该转义成&
html validator给出的解决办法: 143行,&转义成&
<input type="hidden" name="referer" value="http://www.google.cn/search?q=http-equiv+charset&btnG=Google ... />
应该修改成
<input type="hidden" name="referer" value="http://www.google.cn/search?q=http-equiv+charset&btnG=Google ... />
作为web标准组织,w3.org的网页一般是0错误的,但是也有出错的时候。
做个广告:html validator for firefox(https://addons.mozilla.org/addon/249),实时检测,保证网页0错误,谁用谁知道。
如果使用Validate by URI 进行html语法验证,结果是0错误的,因为通过Google搜索进入,才产生了<input type="hidden" name="referer" />这个元素。
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.w3.org%2FInternational%2FO-charset

后续处理情况:
2010-1-5 发送bug至w3.org
2010-1-12 html error已修改,问题解决。