摘要:《扫雷》是款风靡学校机房的智益游戏。游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子。本文使用JS语言简单完成了扫雷游戏的核心功能。
一,游戏规则
1)点击有雷区,提示游戏失败。
2)点击到警示区,翻开警示区的(本文将游戏中的格子分为无雷区,有雷区,警示区)。
3)点击到无雷区,向外翻开点击区域,并向外扩张,直到碰到警示区。(警示区作为边界)
二,核心功能及实现思想
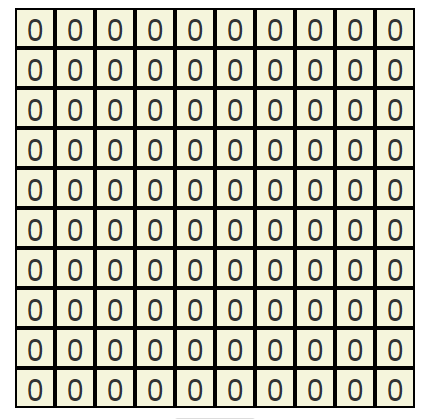
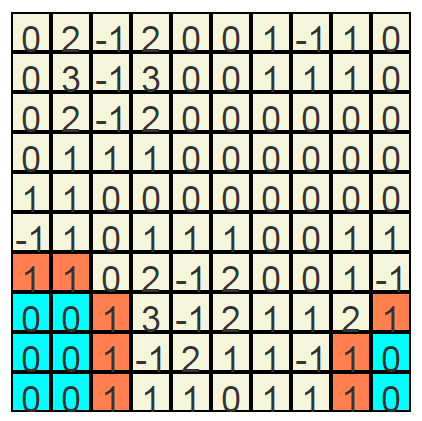
1)生成地图
首先生成一个N*M的空白地图,用0表示无雷区。使用一个二维数组储存。

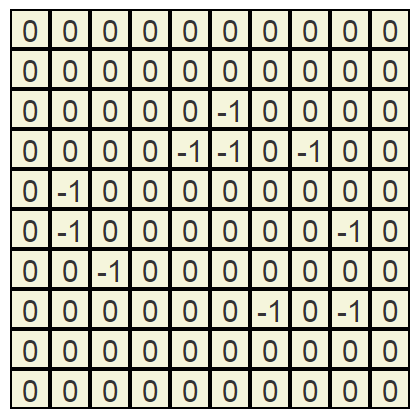
2)填充地雷
我们设置的是10*10的地图,设置的雷数是M*N/10。雷要满足均匀分布。矩形中实现雷的随机分布比较容易,使用计算机参生的随机数种子来生成坐标XY,们将其在数组中对应位置设置为-1,表示埋上了雷,

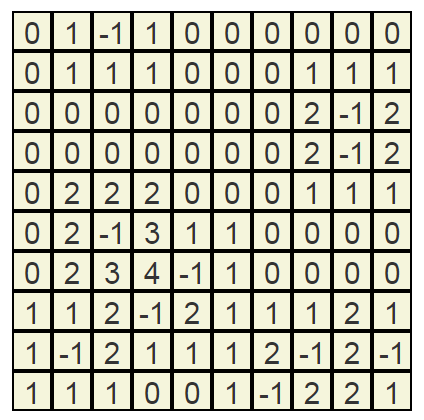
3)填充警示区(雷边数字)
每一个雷,以他为中心的八个方向的格子都会记录它们的旁边有一颗雷,即自身格子的值+1,我们在填充地雷的时候,顺便将警示区的数字也填上。

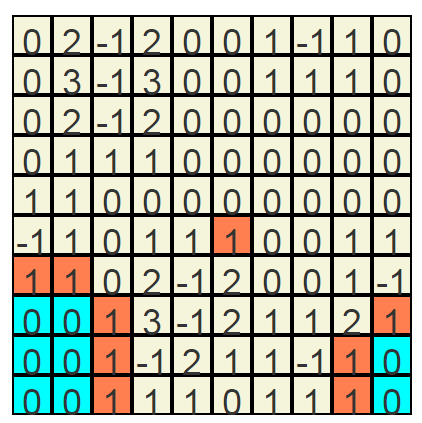
4)点击地图翻开对应区域
1>点到无雷区
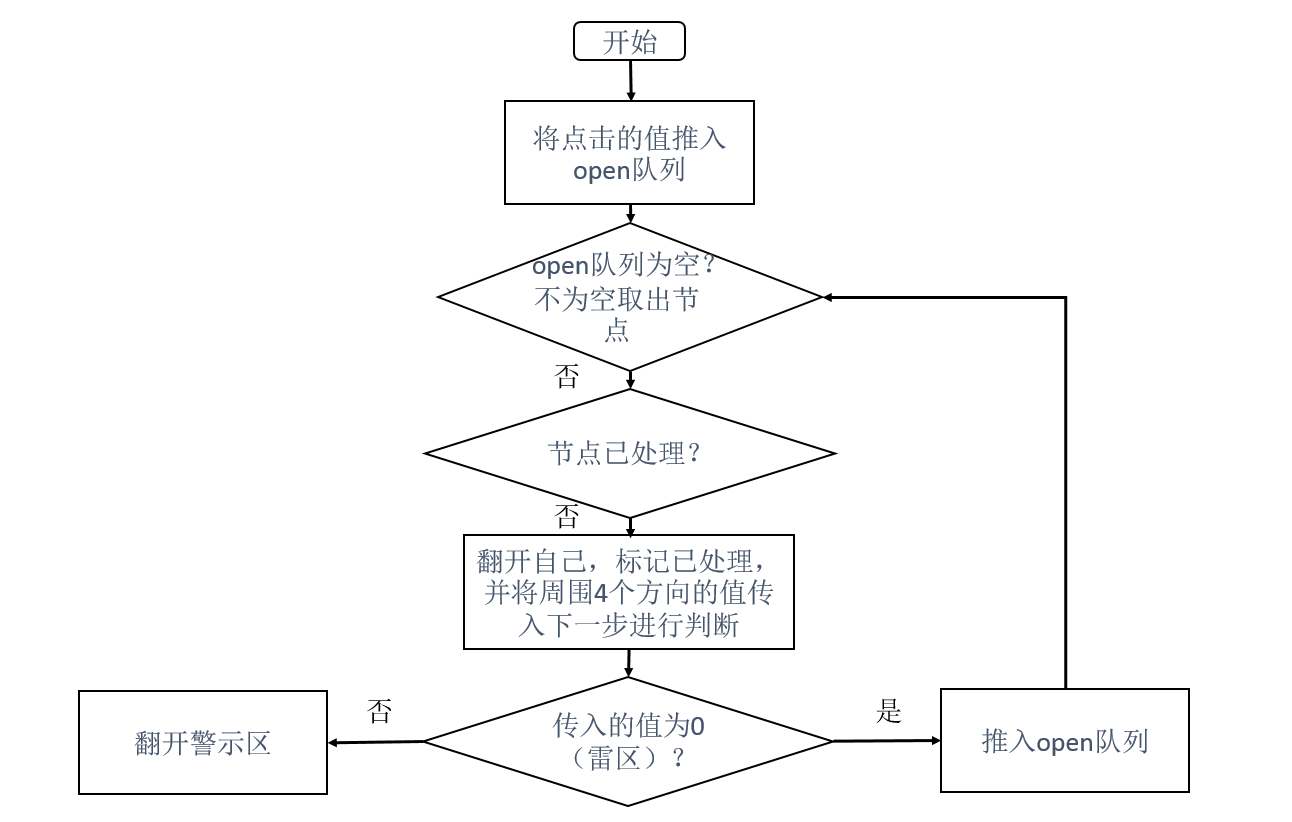
翻开无雷区的规则是将与我们所点击的无雷块所有直接相连的0即边界上的警示区全部翻开。这里我们使用图的宽度遍历,当点击到0时,翻开,并遍历周围的4个空格,如果值不为0(警示区),我们直接翻开这个区域。如果是0,我们将其推入open队列,处理过的节点保存至close队列,防止回走。之后弹出open队列头元素,继续上一步判断处理,直至队列为空。


2>点到警示区翻开该区域

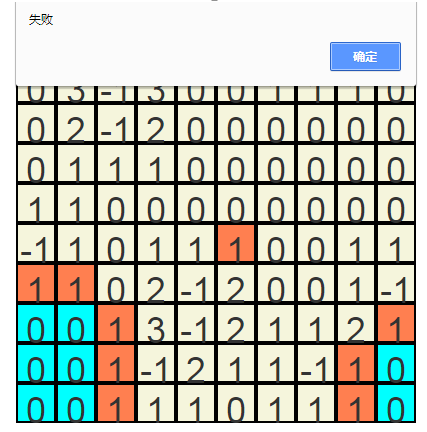
3>点到雷区提示失败

4>无雷区翻开宣布胜利
当翻开M*N-(M*N/10)块区域时,宣布胜利。
三,算法实现
使用typeScript实现。
https://github.com/sincw/miniGame/blob/master/webContent/src/main/webapp/work/mineSweeper/controllers/mineSweeperController.ts
下载后以下页面可浏览扫雷过程
/webContent/src/main/webapp/work/mineSweeper/mineSweeper.html
四,总结
在实现扫雷过程中唯一比较困难的点就是翻开无雷区,这是一个经典算法,FloodFill算法 , 又叫洪水填充算法,运用非常广泛。例如PS中的画笔工具,能够抠出任务或者物品轮廓。