
一直以来,css和JS都是软肋,因为需要不得不重新温故。
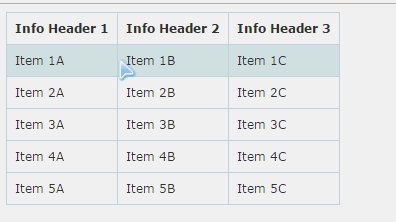
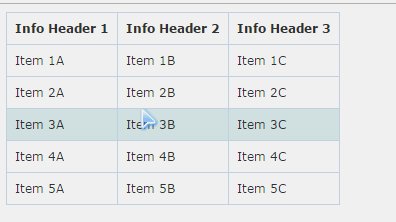
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> table.hovertable { font-family: verdana,arial,sans-serif; font-size:11px; color:#333333; border: 1px solid #C3DDE0; border-collapse: collapse;} table.hovertable th { background-color:#F0F0F0; border-width: 1px; padding: 8px; border-width: 1px; border-style: solid; border-color: #C3DDE0;} table.hovertable tr { background-color:#FFFFFF; border-width: 1px; border-style: solid; border-color: #C3DDE0; } table.hovertable.hover,table.hovertable tr.altrow { background-color:#d4e3e5 ; } table.hovertable td { border-width: 1px; padding: 8px; border-style: solid; border-color: #C3DDE0;} </style> <script type="text/javascript" > window.onload = function () { var rows = document.getElementsByTagName("tr"); for (var i=1; i<=rows.length;i++){ rows[i].onmouseover=function(){ this.className +='altrow';//鼠标经过时,显示样式altrow } rows[i].onmouseout = function(){ this.className = this.className.replace('altrow','');//鼠标走的时候,显示样式清空 } } } </script> </head> <body> <table class="hovertable"> <tr> <th>Info Header 1</th> <th>Info Header 2</th> <th>Info Header 3</th> </tr> <tr> <td>Item 1A</td> <td>Item 1B</td> <td>Item 1C</td> </tr> <tr> <td>Item 2A</td> <td>Item 2B</td> <td>Item 2C</td> </tr> <tr> <td>Item 3A</td> <td>Item 3B</td> <td>Item 3C</td> </tr> <tr> <td>Item 4A</td> <td>Item 4B</td> <td>Item 4C</td> </tr> <tr> <td>Item 5A</td> <td>Item 5B</td> <td>Item 5C</td> </tr> </table> </body> </html>