前 言
博主最近在接触移动APP,学习了几个小技巧,和大家分享一下。
| 1. 状态栏设置 |
现在打开绝大多数APP,状态栏都是与APP一体,不仅美观,而且与整体协调。
博主是个中度强迫症患者,顶部那个小黑条实在让我不舒服。
首先,我们在HBuilder上新建一个移动APP项目
1.1沉浸式状态栏(状态栏透明)
一般整个页面是图片时,会使状态栏透明。
首先,检测当前环境是否支持沉浸式状态栏。检测语句:
<script type="text/javascript"> document.addEventListener('plusready', function(){ //是否支持沉浸式状态栏 alert(plus.navigator.isImmersedStatusbar()); }); </script>
默认是不支持的,会弹出false。想让环境支持,需要修改项目下的配置文件manifest.json
在项目下有个manifest.json文件,打开后,打开代码视图:

在代码视图"plus"下添加
"statusbar": { "immersed": true },
如图所示:

修改完成后,会弹出true,效果如下:

终端支持:
-
Android4.4及以上系统支持;
-
iOS7.0及以上系统支持
1.2状态栏全屏
状态栏全屏是没有状态栏,不显示电量、信号那一条。
这个效果是在JS文件中加入语句:
<script type="text/javascript"> document.addEventListener('plusready', function(){ //参数:true - 全屏;false - 不全屏 plus.navigator.setFullscreen(true); }); </script>
效果如下:

1.3状态栏背景色
修改背景色一般用于页面顶部背景色为纯色的场景,修改成和页面一致的背景色,使页面更和谐。
//设置系统状态栏背景色 plus.navigator.setStatusBarBackground('#6495ED');
Android平台不支持此功能,如有大神,请多多指点。
| 2. 毛玻璃效果 |
图片模糊化可以给人朦胧美的效果。点一下以前没提到的图片模糊效果:
css属性filter:
filter: blur(16px);
blur()中的像素是模糊程度。
| 3. 简单使用mui快速搭建页面 |
前面最困扰我的状态栏问题解决了,页面布局就好办了。用mui模板可以快速搭建出来。
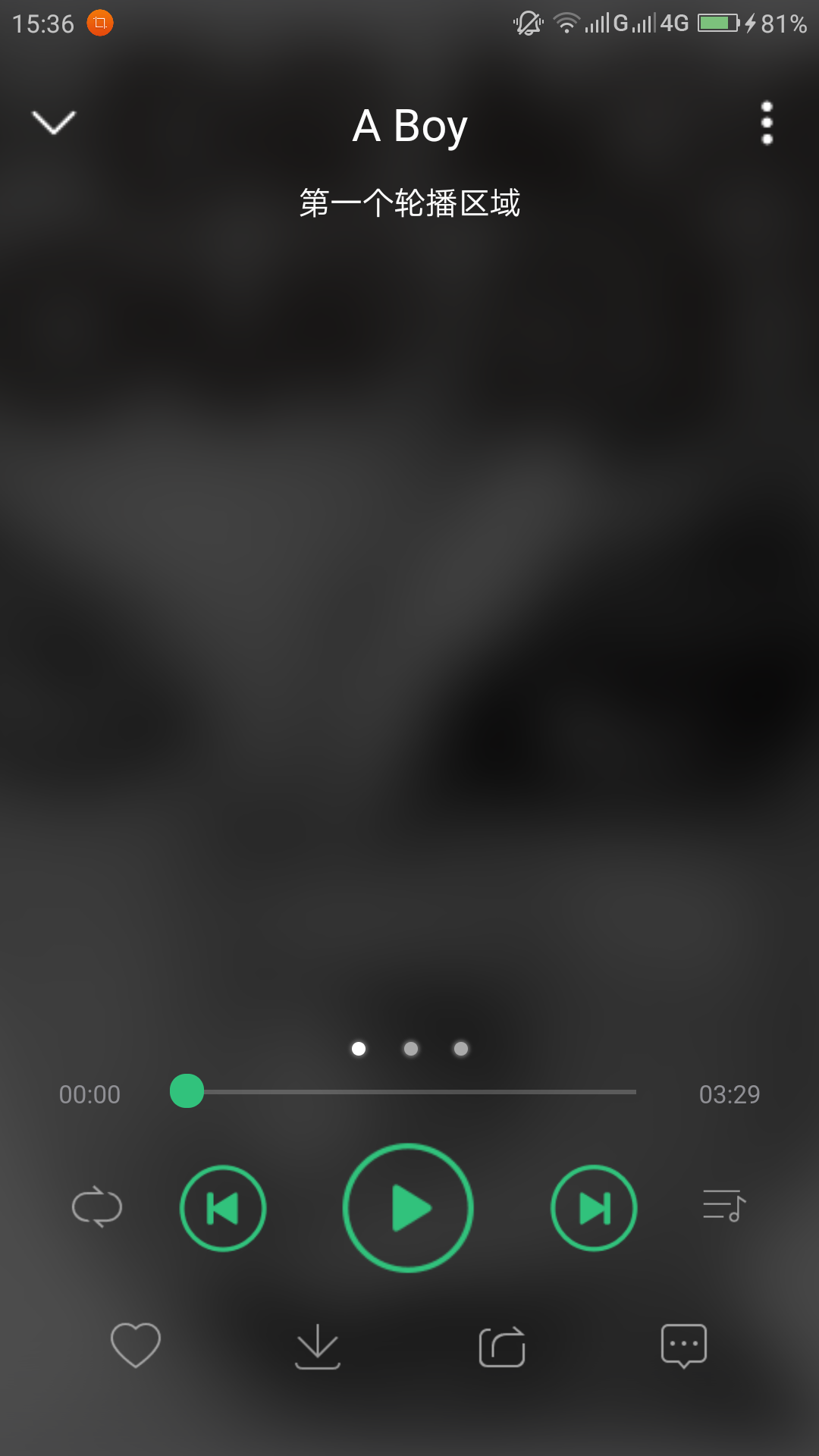
以XX音乐为例:
2.1导入文件
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css"/>
2.2HTML代码
下面HTML代码为使用的mui框架部分和上述状态栏相关部分,这块mui是关于区域轮播部分
顶部img是背景图,外层包裹的div非常有必要,overflow属性要活用,才能有完美的效果。
因为APP的header部分用的定位,所以页面主体部分要加高度为74px左右的padding-top
<div class="mui-slider"> <div class="mui-slider-group"> <div class="mui-slider-item"> 第一个轮播区域 </div> <div class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <div class="datu"> <img src="img/GD.jpg"/> </div> <p class="geci">A Boy - G-DRAGON</p> </div> <div class="mui-slider-item"> 第二个轮播区域 </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator"></div> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> </div> </div>
主要css代码:
*{ padding: 0px; margin: 0px; } body{ overflow: hidden; height: 100vh; } #background{ overflow: hidden; text-align: right; } #background #backImg{ margin-left: -120px; height: 99vh; filter: blur(16px); } .mui-bar-nav{ top: 30px; background-color: rgba(0,0,0,0); box-shadow: 0 0px 0px #ccc; } .mui-bar-nav .mui-title{ color: white; font-size: 20px; font-weight: normal; line-height: 50px; } #continer{ width: 100%; height: 100vh; position: relative; top: -100vh; z-index: 5; padding-top: 80px; background-color: rgba(0,0,0,0.7); text-align: center; color: white; }
后面不一样大小的图片居中对齐这一点还一时没想起来。这里就要用到弹性布局的交叉轴对齐方式:
#continer .footer1{ margin-bottom: 0px; display: flex; align-items: center; justify-content: center; }
显示下效果:


小q有话说
博主写博客也是想提高自己,还请大神指教。
另外,框架确实好用,但是博主觉得,还是得把原生代码先掌握好。