服务器环境:CentOS Linux release 7.5.1804 (Core)
安装路径:/usr/local
1、安装编译工具以及库文件 (新服务器,未安装则需要先安装)
# yum -y install make gcc-c++ libtool
2、安装PCRE库(通过wget命令直接网络下载最新版本的pcre安装)
# cd /usr/local # wget http://downloads.sourceforge.net/project/pcre/pcre/8.43/pcre-8.43.tar.gz # tar zxvf pcre-8.43.tar.gz # mv pcre-8.43 pcre # cd pcre # ./configure # make && make install # pcre-config --version
1)如果执行wget命令提示不可识别,则安装wget后再执行wget命名,安装命令如下:
# yum install wget
2)这里通过mv命令将下载解压后的pcre-8.43文件夹重命名为pcre
3、安装zlib库
# cd /usr/local # wget http://zlib.net/zlib-1.2.11.tar.gz # tar zxvf zlib-1.2.11.tar.gz # mv zlib-1.2.11 zlib # ./configure # make && make install
4、安装ssl
# cd /usr/local/ # wget http://www.openssl.org/source/openssl-1.0.1j.tar.gz # tar -zxvf openssl-1.0.1j.tar.gz # mv openssl-1.0.1j openssl # ./config # make && make install
5、安装redis
# cd /usr/local/ # tar -zxvf nginx-1.15.8.tar.gz # mv nginx-1.15.8 nginx # cd nginx # ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/pcre --with-openssl=/usr/local/openssl --with-zlib=/usr/local/zlib # make # make install
1)这里nginx安装包是本地就有,所以没有从网上下载
2)./configure 后面的配置信息需要注意写服务器上的实际路径
3)安装完成后/usr/local/路径下会自动生成一个webserver文件夹,进入该文件夹的sbin目录查看nginx版本
# /usr/local/webserver/nginx/sbin/ # ./nginx -v
6、启动nginx
# /usr/local/webserver/nginx/sbin/ # ./nginx
1)启动完成后,可在浏览器输入ip会自动弹出如下信息,表示nginx已安装成功且正常启动

7、修改nginx的配置文件,配置前端程序的位置
1)配置文件路径:/usr/local/webserver/nginx/conf/nginx.conf
在HTTPS server节点中添加server节点
server { listen 端口; server_name 服务名; root 前端程序的路径,如/home/data; location / { try_files $uri $uri/ /index.html; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { }
修改user为root
#user nobody; user root; worker_processes 1;
2)修改完成配置文件后,重新加载
# ./nginx reload
3)再次在浏览器中输入服务器IP以及server中配置的端口,如:192.168.1.100:8080,即可正常进入程序的登录页,至此完成前端环境的配置
8、重启nginx
# ./nginx reopen
注意:reload和reopen都是在nginx启动的状态才可以正常执行
9、停止nginx
# ./nginx -s stop
10、查看nginx的进程
# ps -ef|grep nginx
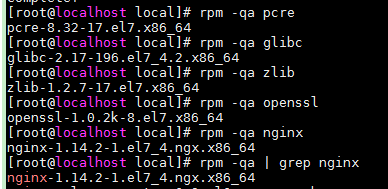
11、旧服务器查看是否已安装nginx和相关库
1)可以使用rpm命名

2)nginx如果是源码包编译安装,找到安装路径,进入安装路径下,执行./nginx -V
参考文章:https://my.oschina.net/yqz/blog/1812987