SSI,Server Side Include,支持html静态文件内以
<!--#include file="/layout/header.html"--> 的方式引入其他html静态文件,这一功能特性有助于页面设计的碎片化和效率效果提升(设计页面主要关心content内容的设计,而且碎片不会在多个页面存在N个copy,而是一次性都可以修改更新),demo内容见附件qingbo_design_demo。
demo目录文件结构:
设计页面目录在svn的同步管理下,可以使用eclipse或者dreamwaver等修改html页面,然后同步提交到svn即可

readme文件内容
1,解压安装nginx windows版本
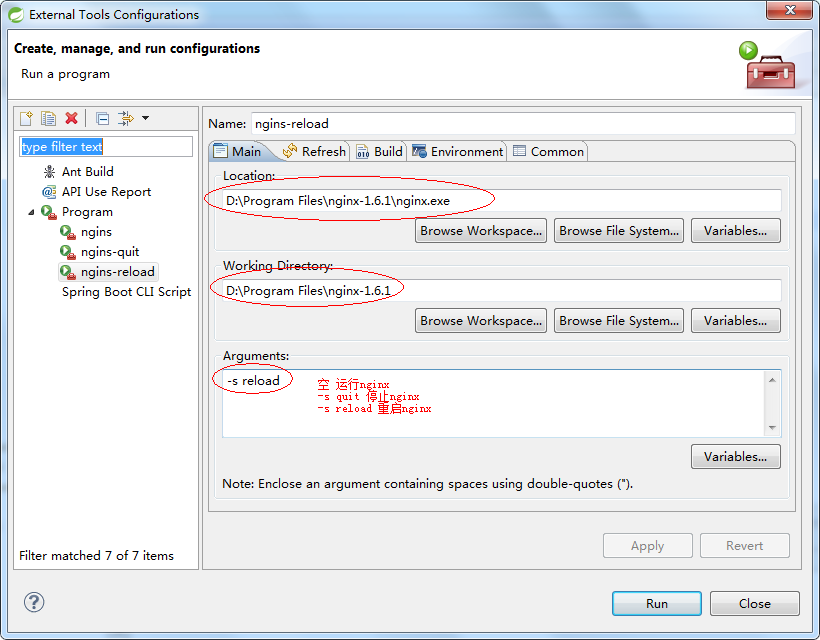
2,配置eclipse的external tool configuration
Location,选择Browse File System,找到nginx.exe
Working Derectory,选择nginx解压目录
Arguments,运行nginx 空,停止nginx -s quit,重启nginx -s reload
3,将nginx/conf/nginx.conf链接到eclipse,方便编辑配置nginx
配置http,或server,或location
ssi on;
配置默认服务的根
location / {
root E:saplingdemoqingbo_design_demo; #设计页面路径
index index.html;
}
4,运行nginx,访问http://localhost/index.html
5,编辑html,并按碎片划分,按以下方式拼接碎片代码
<!--#include file="/layout/header.html"-->
6,一级页面的布局,
/layout/head.html,引入资源css+js等(一定要是公共的资源)
/laytou/header.html,导航区
/layout/footer.html,尾部
7,二级页面的布局和菜单
/user/layout/head.html,二级页面可以有自己的特有碎片(引入特有的样式和脚本),也可以使用一级页面的碎片
/user/layout/left.html,二级页面可能有菜单,甚至是两级菜单
8,index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="Demo,Index">
<meta name="description" content="Demo HTML design">
<title>index</title>
<!--#include file="/layout/head.html"-->
<!-- 还可以引入页面特有的资源和样式 -->
</head>
<body>
<!--#include file="/layout/header.html"-->
index body content
<br/>
<button onclick="clickme()">Click Me</button>
<!--#include file="/layout/footer.html"-->
</body>
</html>
效果图:http://localhost/index.html
index+about,全局布局碎片


用户中心+我的账户,特有布局碎片


eclipse配置图:

配置nginx.conf
