(一) 对象
对象是JS的基本数据类型,类似于python的字典。然而对象不仅仅是键值对的映射,除了可以保持自有的属性,JS对象还可以从一个称为原型的对象继承属性,对象的方法通常是继承的属性。(这种对象之间属性的继承,应该就是JS对象和Python字典的主要区别)。还有另一个区别就是,JS对象可以设置属性特性,这里先跳过。
除了字符串、数字、true、false、null和undefined之外,JS的值都是对象。
(二) 原型
每一个JS对象都和另一个对象相关联。这里的“另一个对象”指的就是原型,每一个对象都从原型继承属性。
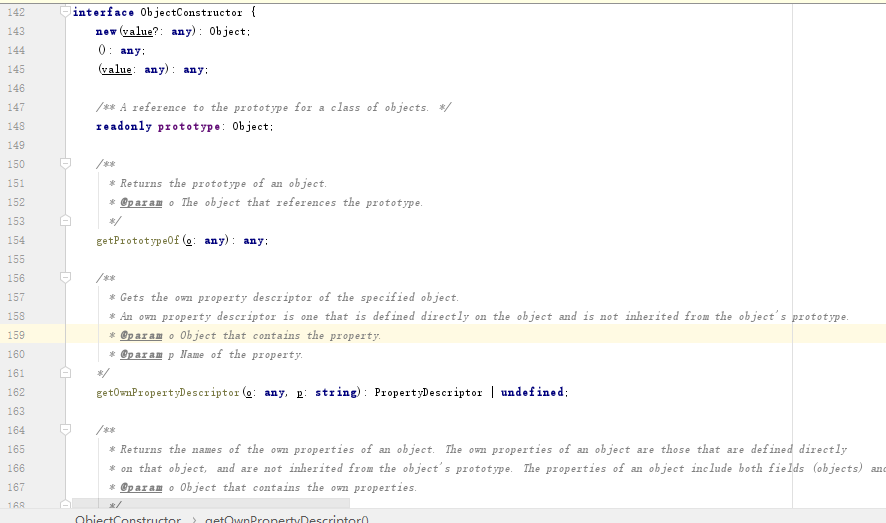
同使用{}一样,通过new object()创建的对象也继承自Object.prototype。通过new Arrray()创建的对象的原型就是Array.prototype,通过new Data()创建的对象的原型就是Date.prototype。
没有原型的对象为数不多,Object.prototype就是其中之一,它不继承任何属性。其它原型对象都是普通对象,普通对象都具有原型。所有内置构造函数(以及大部分自定义的构造函数)都具有一个继承自Object.prototype的原型。例如Date.prototype的属性继承来自Object.prototype,因此new Data()创建的Date对象的属性同时继承自Date.prototype和Object.prototype。这一系列链接的原型对象就是所谓的“原型链”。
感觉简单的说就是祖父对象-父对象-子对象…
动物-猫科动物-猫亚科-猫属-荒漠猫,子对象具有父对象的所有属性。(JS对象没理解错的话,应该就是属性成员的集合,所以对象之间属性的继承很容易理解,但是方法是怎么回事?(和其他面向对象语言一样,理解为“继承父对象的行为(操作)”好像有点牵强。))
看书里的意思(对象的方法通常是继承的属性),然后去看了下Object.prototype的实现才大概明白,这些方法其实应该也可以称为对象的属性。

Object.prototype应该就是JS中顶级的对象(大部分对象都继承自Object.prototype)。
1 var A = Object.create(Object.prototype) //创建一个空对象,和{}、new Obeject()一样
(三) 继承
1 //返回一个继承(原型)对象P所有属性的新对象 2 function inherit(p){ 3 if(p == null) throw TypeError(); 4 if(Object.create) 5 return Object.create(p); 6 var t = typeof p; 7 if(t !== "object" && t !== "function") throw TypeError(); 8 function f(){} 9 f.prototype = p; 10 return new f(); 11 } 12 13 14 var people = {name:'小明',weight:35} 15 var the_boy = inherit(people) //继承peop的属性 16 the_boy.hobbies = '旅游' //添加属性成员 17 var the_child = inherit(the_boy) //继承the_boy的属性 18 19 console.log(the_boy.name) //name来自people 20 console.log(the_child.hobbies) //hobbies来自the_boy
(四) 删除、检测、枚举属性
1 var people = {name:'小明',weight:35,hobbies:'旅游'} 2 3 //检测属性是否存在,也是用 关键字 in 4 console.log('name' in people) //true 5 console.log('x' in people) //false 6 7 //遍历属性,使用for/in 循环语句 8 for(i in people) 9 console.log(i)

1 //删除属性,使用delete关键字 2 delete people.name
(五)getter、setter和属性特性
1、JS对象属性由键、值和一组属性特性构成
2、JS对象属性的值可以用getter和setter方法代替,getter和setter方法定义的属性叫存取器属性,它不同于数据属性,数据属性只是一个简单的值。
3、我们可以设置JS对象属性的特性,例如设置为不可枚举。(这个也是JS对象和python字典之间的另一个区别)
具体实现先跳过,先知道有这些功能,以后如果会用到,再具体了解下。
(六)序列化对象JSON
对象序列化,即将对象的状态转换为字符串,也可将字符串还原为对象。JS提供了JSON.stringify()和JSON.parse()来序列化和还原对象,这些方法都使用JSON作为数据交换格式。JSON的全称是JavaScript Object Notation ----JS对象表示法。JSON的语法是JS语法的子集,它并不能表示JS语法里的所有值,支持对象、数组、字符串、无穷大数字、true、false和null,并且他们可以序列化和还原。
1 var people = {name:'小明',weight:35,hobbies:'旅游'} 2 3 var p = JSON.stringify(people) //序列化对象 4 console.log(p) 5 6 var po = JSON.parse(p) //还原 7 console.log(po)