转自:http://segmentfault.com/a/1190000000733959
什么是模块化开发?
前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前端开发得到重视,也使得前端项目越来越复杂,然而,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,那么什么是模块呢?
一个模块就是实现特定功能的文件,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。模块开发需要遵循一定的规范,否则就都乱套了。
根据AMD规范,我们可以使用define定义模块,使用require调用模块。
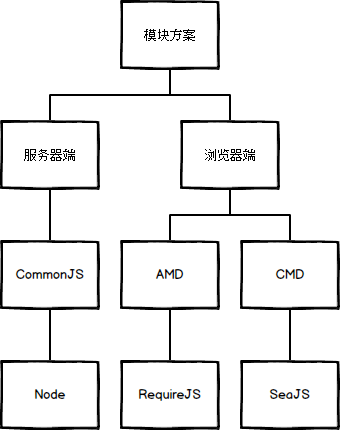
目前,通行的js模块规范主要有两种:CommonJS和AMD。
AMD规范
AMD 即Asynchronous Module Definition,中文名是“异步模块定义”的意思。它是一个在浏览器端模块化开发的规范,服务器端的规范是CommonJS
模块将被异步加载,模块加载不影响后面语句的运行。所有依赖某些模块的语句均放置在回调函数中。
AMD 是 RequireJS 在推广过程中对模块定义的规范化的产出。
define() 函数
AMD规范只定义了一个函数 define,它是全局变量。函数的描述为:
define(id?, dependencies?, factory);
参数说明:
id:指定义中模块的名字,可选;如果没有提供该参数,模块的名字应该默认为模块加载器请求的指定脚本的名字。如果提供了该参数,模块名必须是“顶级”的和绝对的(不允许相对名字)。
依赖dependencies:是一个当前模块依赖的,已被模块定义的模块标识的数组字面量。
依赖参数是可选的,如果忽略此参数,它应该默认为["require", "exports", "module"]。然而,如果工厂方法的长度属性小于3,加载器会选择以函数的长度属性指定的参数个数调用工厂方法。
工厂方法factory,模块初始化要执行的函数或对象。如果为函数,它应该只被执行一次。如果是对象,此对象应该为模块的输出值。
模块名的格式
模块名用来唯一标识定义中模块,它们同样在依赖性数组中使用:
模块名是用正斜杠分割的有意义单词的字符串
单词须为驼峰形式,或者".",".."
模块名不允许文件扩展名的形式,如“.js”
模块名可以为 "相对的" 或 "顶级的"。如果首字符为“.”或“..”则为相对的模块名
顶级的模块名从根命名空间的概念模块解析
相对的模块名从 "require" 书写和调用的模块解析
使用 require 和 exports
创建一个名为"alpha"的模块,使用了require,exports,和名为"beta"的模块:
define("alpha", ["require", "exports", "beta"], function (require, exports, beta) {
exports.verb = function() {
return beta.verb();
//Or:
return require("beta").verb();
}
});
require API 介绍: https://github.com/amdjs/amdjs-api/wiki/require
AMD规范中文版:https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96%87%E7%89%88)
目前,实现AMD的库有RequireJS 、curl 、Dojo 、Nodules 等。
CommonJS规范
CommonJS是服务器端模块的规范,Node.js采用了这个规范。Node.JS首先采用了js模块化的概念。
根据CommonJS规范,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性。
输出模块变量的最好方法是使用module.exports对象。
var i = 1;
var max = 30;
module.exports = function () {
for (i -= 1; i++ < max; ) {
console.log(i);
}
max *= 1.1;
};
上面代码通过module.exports对象,定义了一个函数,该函数就是模块外部与内部通信的桥梁。
加载模块使用require方法,该方法读取一个文件并执行,最后返回文件内部的module.exports对象。
CommonJS 规范:http://javascript.ruanyifeng.com/nodejs/commonjs.html
RequireJS和SeaJS
RequireJS由James Burke创建,他也是AMD规范的创始人。
define方法用于定义模块,RequireJS要求每个模块放在一个单独的文件里。
RequireJS 和 Sea.js 都是模块加载器,倡导模块化开发理念,核心价值是让 JavaScript 的模块化开发变得简单自然。
SeaJS与RequireJS最大的区别:
SeaJS对模块的态度是懒执行, 而RequireJS对模块的态度是预执行
不明白?看这篇图文并茂的文章吧:http://www.douban.com/note/283566440/
RequireJS API:http://www.requirejs.cn/docs/api.html
RequireJS的用法:http://www.ruanyifeng.com/blog/2012/11/require_js.html
为什么要用requireJS
试想一下,如果一个网页有很多的js文件,那么浏览器在下载该页面的时候会先加载js文件,从而停止了网页的渲染,如果文件越多,浏览器可能失去响应。其次,要保证js文件的依赖性,依赖性最大的模块(文件)要放在最后加载,当依赖关系很复杂的时候,代码的编写和维护都会变得困难。
RequireJS就是为了解决这两个问题而诞生的:
(1)实现js文件的异步加载,避免网页失去响应;
(2)管理模块之间的依赖性,便于代码的编写和维护。
RequireJS文件下载:http://www.requirejs.cn/docs/download.html
AMD和CMD
CMD(Common Module Definition) 通用模块定义。该规范明确了模块的基本书写格式和基本交互规则。该规范是在国内发展出来的。AMD是依赖关系前置,CMD是按需加载。
在 CMD 规范中,一个模块就是一个文件。代码的书写格式如下:
define(factory);
factory 为函数时,表示是模块的构造方法。执行该构造方法,可以得到模块向外提供的接口。factory 方法在执行时,默认会传入三个参数:require、exports 和 module:
define(function(require, exports, module) {
// 模块代码
});
require是可以把其他模块导入进来的一个参数,而export是可以把模块内的一些属性和方法导出的。
CMD规范地址:https://github.com/seajs/seajs/issues/242
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。
AMD:提前执行(异步加载:依赖先执行)+延迟执行
CMD:延迟执行(运行到需加载,根据顺序执行)
CMD 推崇依赖就近,AMD 推崇依赖前置。看如下代码:
// CMD
define(function(require, exports, module) {
var a = require('./a')
a.doSomething()
// 此处略去 100 行
var b = require('./b') // 依赖可以就近书写
b.doSomething()
// ...
})
// AMD 默认推荐的是
define(['./a', './b'], function(a, b) { // 依赖必须一开始就写好
a.doSomething()
// 此处略去 100 行
b.doSomething()
...
})
另外一个区别是:
AMD:API根据使用范围有区别,但使用同一个api接口
CMD:每个API的职责单一
AMD的优点是:异步并行加载,在AMD的规范下,同时异步加载是不会产生错误的。CMD的机制则不同,这种加载方式会产生错误,如果能规范化模块内容形式,也可以
jquery1.7以上版本会自动模块化,支持AMD模式:主要是使用define函数,sea.js虽然是CommonJS规范,但却使用了define来定义模块
所以jQuery已经自动模块化了
seajs.config({
'base':'/',
'alias':{
'jquery':'jquery.js'//定义jQuery文件
}
});
define函数和AMD的define类似:
define(function(require, exports, module{
//先要载入jQuery的模块
var $ = require('jquery');
//然后将jQuery对象传给插件模块
require('./cookie')($);
//开始使用 $.cookie方法
});
sea.js如何使用?
- 引入sea.js的库
- 如何变成模块?
- define
- 3.如何调用模块?
-exports
-sea.js.use
- 4.如何依赖模块?
-require
<script type="text/javascript">
define(function (require,exports,module) {
//exports : 对外的接口
//requires : 依赖的接口
require('./test.js');//如果地址是一个模块的话,那么require的返回值就是模块中的exports
})
</script>
sea.js 开发实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标拖拽的模块化开发实践</title>
<style type="text/css">
#div1{ 200px; height:200px; background:black; position:absolute; display:none;}
#div2{ 30px; height:30px; background:yellow; position:absolute; bottom:0; right:0;}
#div3{ 100px; height:100px; background:blue; position:absolute; right:0; top:0;}
</style>
<script type="text/javascript" src="./sea.js"></script>
<script type="text/javascript">
//A同事 :
seajs.use('./main.js');
</script>
</head>
<body>
<input type="button" value="确定" id="input1" />
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
</body>
</html>
A同事
//A同事写的main.js:
define(function (require,exports,module) {
var oInput = document.getElementById('input1');
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
require('./drag.js').drag(oDiv3);
oInput.onclick = function () {
oDiv1.style.display = 'block';
require('./scale.js').scale(oDiv1,oDiv2);
require.async('./scale.js', function (ex) {
ex.scale(oDiv1,oDiv2);
})
}
});
B同事
//B同事写的drag.js:
define(function(require,exports,module){
function drag(obj){
var disX = 0;
var disY = 0;
obj.onmousedown = function(ev){
var ev = ev || window.event;
disX = ev.clientX - obj.offsetLeft;
disY = ev.clientY - obj.offsetTop;
document.onmousemove = function(ev){
var ev = ev || window.event;
var L = require('./range.js').range(ev.clientX - disX , document.documentElement.clientWidth - obj.offsetWidth , 0 );
var T = require('./range.js').range(ev.clientY - disY , document.documentElement.clientHeight - obj.offsetHeight , 0 );
obj.style.left = L + 'px';
obj.style.top = T + 'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
return false;
};
}
exports.drag = drag;//对外提供接口
});
C同事
//C同事写的scale.js:
define(function(require,exports,module){
function scale(obj1,obj2){
var disX = 0;
var disY = 0;
var disW = 0;
var disH = 0;
obj2.onmousedown = function(ev){
var ev = ev || window.event;
disX = ev.clientX;
disY = ev.clientY;
disW = obj1.offsetWidth;
disH = obj1.offsetHeight;
document.onmousemove = function(ev){
var ev = ev || window.event;
var W = require('./range.js').range(ev.clientX - disX + disW , 500 , 100);
var H = require('./range.js').range(ev.clientY - disY + disH , 500 , 100);
obj1.style.width = W + 'px';
obj1.style.height = H + 'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
return false;
};
}
exports.scale = scale;
});
D同事
// D同事的range.js--限定拖拽范围
define(function(require,exports,module){
function range(iNum,iMax,iMin){
if( iNum > iMax ){
return iMax;
}
else if( iNum < iMin ){
return iMin;
}
else{
return iNum;
}
}
exports.range = range;
});
requirejs开发实例
require.config是用来定义别名的,在paths属性下配置别名。然后通过requirejs(参数一,参数二);参数一是数组,传入我们需要引用的模块名,第二个参数是个回调函数,回调函数传入一个变量,代替刚才所引入的模块。
main.js文件
//别名配置
requirejs.config({
paths: {
jquery: 'jquery.min' //可以省略.js
}
});
//引入模块,用变量$表示jquery模块
requirejs(['jquery'], function ($) {
$('body').css('background-color','red');
});
引入模块也可以只写require()。requirejs通过define()定义模块,定义的参数上同。在此模块内的方法和变量外部是无法访问的,只有通过return返回才行.
define 模块
define(['jquery'], function ($) {//引入jQuery模块
return {
add: function(x,y){
return x + y;
}
};
});
将该模块命名为math.js保存。
main.js引入模块方法
require(['jquery','math'], function ($,math) {
console.log(math.add(10,100));//110
});
没有依赖
如果定义的模块不依赖其他模块,则可以:
define(function () {
return {
name: "trigkit4",
age: "21"
}
});