这也仅仅是入门而已了☺
自己也在慢慢学习中,不对的地方希望大佬可以多多指教,请不吝赐教,感激不尽。
这章主要是搭建环境:
1、安装node环境
从官网下载并安装node,傻瓜操作,安装完成之后,命令行工具输入 node -v ,出现相应的版本号则说明安装成功; npm包管理器是集成在node中的,所以直接输入 npm -v 就会显示npm的版本信息;
2、安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败 ,可选择安装npm的国内镜像 cnpm
以下命令:
npm install -g cnpm --registry=http://registry.npm.taobao.org
3、安装vue-cli脚手架构建工具
npm install -g vue-cli
以上需要的环境和工具都准备好了,接下来使用vue-cli来构建项目
4、用vue-cli构建项目
先选定目录,创建文件夹,进入文件根目录,命令行安装vue-cli
vue init webpack firstVue
初始化一个项目,webpack是构建工具,也就是说整个项目是基于webpack的,其中 firstVue是项目名称,
回车填写相应的项目名称,描述,作者等信息,不想写可以直接回车默认信息;
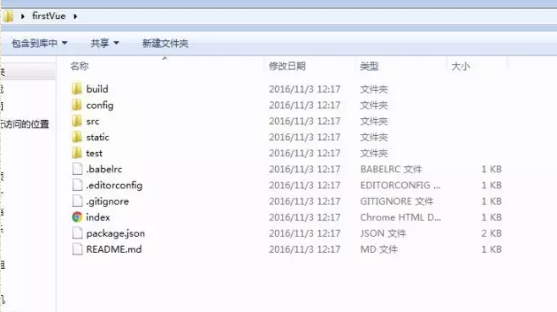
目录结构如下:

主要在src中做一些修改;
5、安装项目所需要的依赖
npm install
安装成功之后会有一个node_modules文件夹,这里边就是我们项目需要的依赖包资源,这里就不附图了啊哈哈
6、运行项目
npm run dev
用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果 其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。 项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

以上,ending暂告一段落,下一章会简单写一个项目。蟹蟹