介绍:Gulp 是基于node.js的一个前端自动化构建工具,可以使用它构建自动化工作流程(前端集成开发环境);不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成,大大提高我们的工作效率。
gulp的相关文件压缩在下一节, 传送
初步尝试:
1、安装gulp ,在安装gulp之前要先安装node , 点这里下载
(当前是win,mac用户加sudo)
npm install gulp -g //全局安装gulp
2、创建gulp项目
进入项目目录,在跟目录下执行
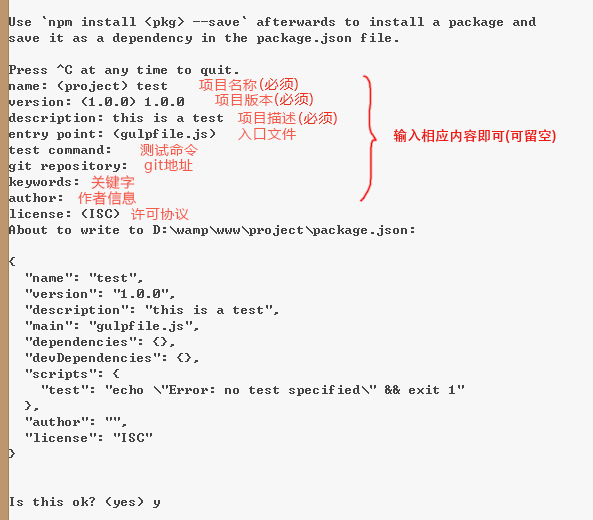
npm init 创建一个packpage.json文件 json文件里没有注释
根据命令提示,设置json参数
{
"name": "test", //项目名称(必须)
"version": "1.0.0", //项目版本(必须)
"description": "This is for study gulp project !", //项目描述(必须)
"homepage": "", //项目主页
"repository": { //项目资源库
"type": "git",
"url": "https://git.oschina.net/xxxx"
},
"author": { //项目作者信息
"name": "simbals",
"email": "*******@qq.com"
},
"license": "ISC", //项目许可协议
"devDependencies": { //项目依赖的插件
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}

3、局部安装gulp
npm install gulp --save-dev
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
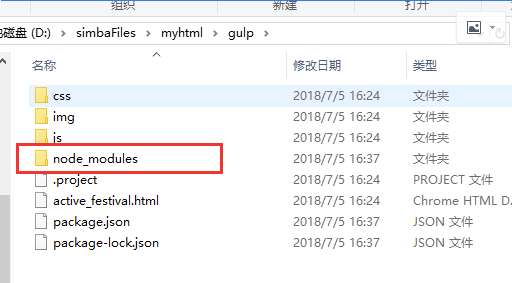
使用—save-dev,将通知计算机在package.json中添加gulp依赖。 执行完之后,gulp将创建node_modules文件夹,里面有个gulp文件夹(如下图)

4、根目录下创建gulpfile.js文件
var gulp = require('gulp'); //Node去node_modules中查找gulp包
gulp.task('hello', function() { //命名一个简单任务
console.log('Hello World!');
});
5、执行gulp任务
gulp hello // hello 是任务名
命令行出现 :
Hello World!