官方文档
https://docsify.js.org/#/quickstart
快速开始
首先需要安装nodejs环境,可参考:https://www.cnblogs.com/sillage/p/14628671.html
全局安装:
npm i docsify-cli -g
(注:如果提示找不到docsify命令,在nodejs的bin目录找到docsify,将之变为全局命令,我的运行一下ln -s /root/node-v14.16.1-linux-x64/bin/docsify /usr/local/bin就好了)
初始化:
docsify init ./docs
(注:也可直接运行docsify init docs,会在当前目录自动创建docs目录并初始化,docs中会生成两个文件index.html、README.md、.nojekyll)
预览网站,访问3000端口:
docsify serve docs
也可以手动预览网站(学渗透测试的同学可能对这一手很熟悉):
cd docs && python -m SimpleHTTPServer 3000
cd docs && python -m http.server 3000
效果如下:

进阶使用
添加侧边栏
新建_sidebar文件,里面添加:
- [CentOS](centos.md)
- [Docker](docker.md)
- [Mac](mac.md)
- [NPM](npm.md)
- [推荐](recommend.md)
index.html添加:
<script>
window.$docsify = {
loadSidebar: true
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
侧边栏二级目录
index.html中添加:
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
侧边栏会根据md文件中的标题自动生成二级目录,如果需要展示3级或者4级目录,修改subMaxLevel: 2中的数字到对应级别即可。
主题风格
官方提供了四款:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css" />
(注:个人觉得dark.css还不错)
更多自定义请参考官网。
全局搜索
直接添加js,更多自定义请查看官方文档,直接添加js是属于开袋即食的做法:
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
Copy to Clipboard
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
效果如下:

Pagination
文章底部展示上一篇和下一篇文章的链接,直接使用js即可,如果想自定义可以参考官网的配置方法
<script src="//cdn.jsdelivr.net/npm/docsify-pagination/dist/docsify-pagination.min.js"></script>
我这里偷懒了,直接引用的js,效果如下:

配合typora使用
写md时肯定会遇到图片文件放哪的问题,以下给出一种方案:
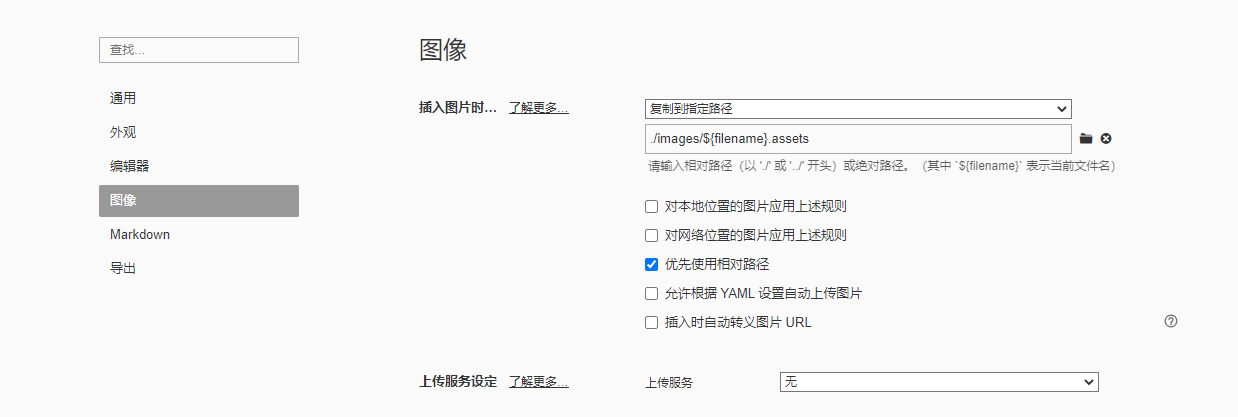
typora设置如下:

在md文件中写好后,将整个images目录和md文件放到docs目录。