碰到一个日期选择,并将日期存储到数据库的需求,需要利用bootstrp的datetimepicker插件获取选定日期,并将其转换为指定字符窜,简单记录下实现的过程。
1. datetimepicker插件的使用
关于datetimepicker插件的官方文档:
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
https://eonasdan.github.io/bootstrap-datetimepicker/ (英文原版)
a,首先从第一个链接中下载相应的JS和CSS文件,并进行引用(需要引用bootstrap-min-css和bootstrap.min.js)
CSS
<link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/static/datetimepicker/bootstrap-datetimepicker.min.css">
JSS
<script type="text/javascript" src="/static/jquery-3.3.1.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script src="/static/datetimepicker/bootstrap-datetimepicker.zh-CN.js"></script>
b,然后引入插件的布局代码:
<div class='input-group' style=" 230px;"> <input type='text' class="form-control" id='datetimepicker' placeholder="{{ order_date}}"/> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div>
其中只要<input>标签中的id=‘’datetimepicker“ 设置好就行,其他的为样式和图标
c,在js代码中进行显示,代码如下:
<script> //日历插件, 官网地址:https://eonasdan.github.io/bootstrap-datetimepicker/ $('#datetimepicker').datetimepicker({ minView: "month", //设置月视图 language: "zh-CN", sideBySide: true, // 同时选择日期和时间,此处月视图可以里不用设 format: 'yyyy-mm-dd', //设置日期显示格式 startDate: new Date(), //设置开始时间,早于此刻的日期不能选择 bootcssVer: 3, //显示向左,向右的箭头 autoclose: true, //选择日期后自动关闭 todayHighlight: true, todayBtn: true, }).on('changeDate', change_date); function change_date(e) { //console.log(e); //console.log(e.date); //console.log(e.date.valueOf()); window.choose_date = e.date.format("yyyy-MM-dd"); //location.href = "/order_list/?order_date=" + window.choose_date; }; //$('#datetimepicker').datetimepicker().on('show',function(e){ //console.log(e); //}); </script>
其中只要设置 $('#datetimepicker').datetimepicker();就能显示日历,括号中的参数为设置日历的格式,见官网option描述;
为日历绑定事件的基本格式如下面,第一个绑定日期改变事件,当日期变化时会执行后面的匿名函数(也可以将函数定义在外面),第二个绑定显示事件,当日历显示时触发相应的事件,更多事件见官网event描述。
$('#datetimepicker').datetimepicker().on('changeDate',function(e){
})
$('#datetimepicker').datetimepicker().on('show',function(e){
})
函数的参数e中封装了和日期相关的数据,如下面所示,其中两个数据比较重要,e.date能拿到选定的日期时间数据,为js的Date对象,e.timeStamp为时间戳。

至此,datetimepicker布局完成,并为其绑定事件,通过e.date 能拿到用户选择的日期数据,接下来将日期进行格式化成指定字符窜。
2. Date.prototype扩展Date对象
在上述绑定的onchange事件中的代码 e.date.format("yyyy-MM-dd"),format()函数将拿到的e.date转化为了指定格式的字符窜,详细实现如下:
在javascript中,设置Date.prototype可以扩展Date对象,将日期转换为指定格式字符窜:
扩展代码如下:
// 对Date的扩展,将 Date 转化为指定格式的String // 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符, // 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) // 例子: // (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423 // (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 Date.prototype.format = function(fmt) { var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)) fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); for(var k in o) if(new RegExp("("+ k +")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); return fmt; }
使用方法代码: (注意年月日的大小写 yyyy-MM-dd)
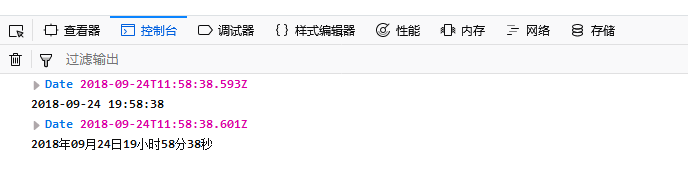
//使用方法 var now = new Date(); console.log(now); var nowStr = now.format("yyyy-MM-dd hh:mm:ss"); console.log(nowStr); //使用方法2: var testDate = new Date(); console.log(testDate); var testStr = testDate.format("yyyy年MM月dd日hh小时mm分ss秒"); console.log(testStr); //示例: //alert(new Date().format("yyyy年MM月dd日")); //alert(new Date().format("MM/dd/yyyy")); //alert(new Date().format("yyyyMMdd")); //alert(new Date().format("yyyy-MM-dd hh:mm:ss"));
执行效果如下:

相关博客: https://blog.csdn.net/hizzyzzh/article/details/51212867