1.chrome浏览器

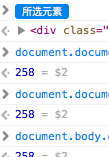
从上面数据我们可以看出,html作为body的容器,其大小就是我们可视窗口的大小 ,window.innerHeight与html的clientHeight相同即可验证。
,window.innerHeight与html的clientHeight相同即可验证。
同时,也可以看出,offsetheight放在html元素上与放在其他元素上不同,并不是视口+boder+scrollbar,而是内容区的整个高度。
2.safar
i
safari与chrome中效果一致
1.chrome浏览器

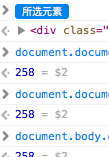
从上面数据我们可以看出,html作为body的容器,其大小就是我们可视窗口的大小 ,window.innerHeight与html的clientHeight相同即可验证。
,window.innerHeight与html的clientHeight相同即可验证。
同时,也可以看出,offsetheight放在html元素上与放在其他元素上不同,并不是视口+boder+scrollbar,而是内容区的整个高度。
2.safar
i
safari与chrome中效果一致