一,安装vue-lottie
1 npm install --save vue-lottie
二,引用vue-lottie
在main.js引入并全局注册组件也可在页面单独引用
1 import lottie from 'vue-lottie'; 2 Vue.component('lottie', lottie)
三,引入Lottie动画资源
1 一,script中引入资源 2 import * as animationData from "../../public/data/data.json"; 3 4 二,data里面添加相应属性 5 defaultOptions: { animationData: animationData.default } 6 7 三,template里使用Lottie组件 8 <lottie :options="defaultOptions" :height="400" :width="400" v-on:animCreated="handleAnimation" /> 9 10 四,定义方法 11 //说明:lottie初始化时,需要指定一个options配置项,因为lottie是没有宽高的,所以宽高必须设置,animCreated方法用于创建lottie动画,它的方法返回一个anim对象,里面包含这个动画的所有属性。我们可以根据它返回的这个对象,来对lottie动画做一系列的控制 12 handleAnimation: function(anim) { 13 this.anim = anim; 14 console.log(anim); //这里可以看到 lottie 对象的全部属性 15 }
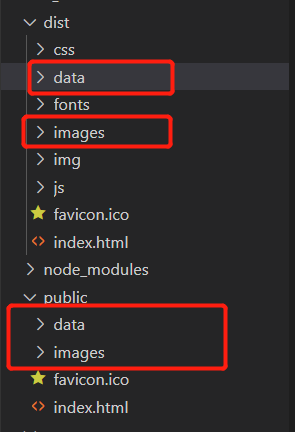
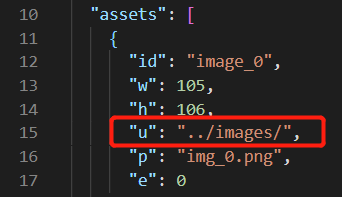
说明:关于json文件中引入图片路径的问题,在vue-cli 3.0版本以上 static 文件夹 由 public 文件夹代替,static/public 文件夹打包是不经过编译的,也就是说 我将 data.json 放在 public/data 里,将动画图片放在 public/images 里,在打包之后的 dist 文件夹里会直接生成 data和images文件夹,那么json文件引入图片路径在打包编译之前和之后都是一样的 "../images/"


注释:lottie的参数options说明
1 container: element, //要包含该动画的dom元素 2 renderer: 'svg', //渲染方式,svg、canvas、html(轻量版仅svg渲染) 3 loop: true, //是否循环播放,true表示循环,false表示不循环 4 autoplay: true, //是否自动播放,true表示自动播放 5 animationData: animationData, //需要引入的json动画对象
可调用方法:
1 Anim.play(); // 播放该动画,从目前停止的帧开始播放 2 Anim.stop(); // 停止播放该动画,回到第0帧 3 Anim.pause(); // 暂停该动画,在当前帧停止并保持 4 5 Anim.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒) 6 Anim.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并从该帧往后进行播放 7 Anim.goToAndStop(30, true); // 跳转到第30帧并停止 8 Anim.goToAndPlay(300); // 跳转到第300毫秒并从300毫秒开始向后播放 9 10 Anim.playSegments(arr, forceFlag); // 播放片段,arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段,如果是false则需等前一个动画结束后开始播放,如果是true,则立即开始播放 11 Anim.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧 12 Anim.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧 13 14 Anim.setSpeed(speed); // 设置播放速度,speed为1表示正常速度 15 Anim.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放 16 Anim.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法
lottie常用监听方法,我们可以在mounted时为动画添加监听器
1 Anim.addEventListener('data_ready', () => { 2 console.log('animation data has loaded'); 3 });
其他监听事件:
1 complete: 播放完成后触发(循环播放下不会触发) 2 loopComplete: 当前循环下播放(循环播放/非循环播放)结束时触发 3 enterFrame: 每进入一帧就会触发,播放时每一帧都会触发一次,stop方法也会触发 4 segmentStart: 播放指定片段开始时触发,playSegments、resetSegments等方法刚开始播放指定片段时会发出,如果playSegments播放多个片段,多个片段最开始都会触发。 5 data_ready: 动画json文件加载完毕触发 6 DOMLoaded: 动画相关的dom已经被添加到html后触发 7 destroy: 将在动画删除时触发