'''
ORM
import pymysql
pymysql.connect(
...
...
)
1.不同的程序员写的SQL水平参差不齐
2.执行效率也参差不齐
python语法 --自动翻译 --> SQL语句
jQuery DOM
$("#d1") --自动翻译 --> document.getElementById("d1")
ORM:
优点:
1.简单, 不用自己写SQL语句
2.开发效率高
缺点:
1.记忆你这个特殊的语法
2.相对于大神些的SQL语句, 肯定执行效率有差距
ORM的对应关系:
类 ---> 数据表
对象 ---> 数据行
属性 ---> 字段
ORM能做的事儿:
1.操作数据表 --> 创建表 / 删除表 / 修改表
操作models.py里面的类
2.操作数据行 --> 数据的增删改查
不能创建数据库, 自己动手创建数据库
使用Django的ORM详细步骤:
1.自己动手创建数据库
create database 数据库名;
2.在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型
'HOST': '127.0.0.1', # 连接数据库的地址
'PORT': 3306, # 端口
'NAME': "baidu", # 数据库名称
'USER': 'root', # 用户
'PASSWORD': 'root' # 密码
}
}
3.告诉Django用pymysql代替默认的MySQLDB
连接MySQL数据库在项目 / __init__.py文件中, 写下面两句:
import pymysql
# 告诉Django用pymysql来代替默认的MySQLdb
pymysql.install_as_MySQLdb()
4.在app下面的models.py文件中定义一个类, 这个类必须继承models.Model
class 类名(models.Model):
...
5.执行两个命令
1.python3 manage.py makemigrations
2.python3 manage.py migrate
ORM单表的增加和查询:(删除,只需要注释models中的对应关系,在执行生成迁移,执行迁移)
1.查询
models.UserInfo.objects.all()
2.增加
models.UserInfo.objects.create(name="张三")
'''
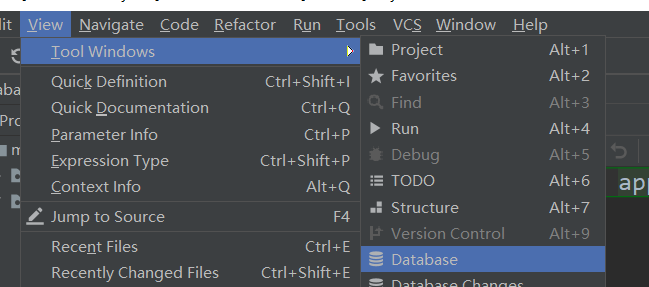
2.pycharm操作数据库
找到数据库连接

下载驱动
点击左下角绿色Download
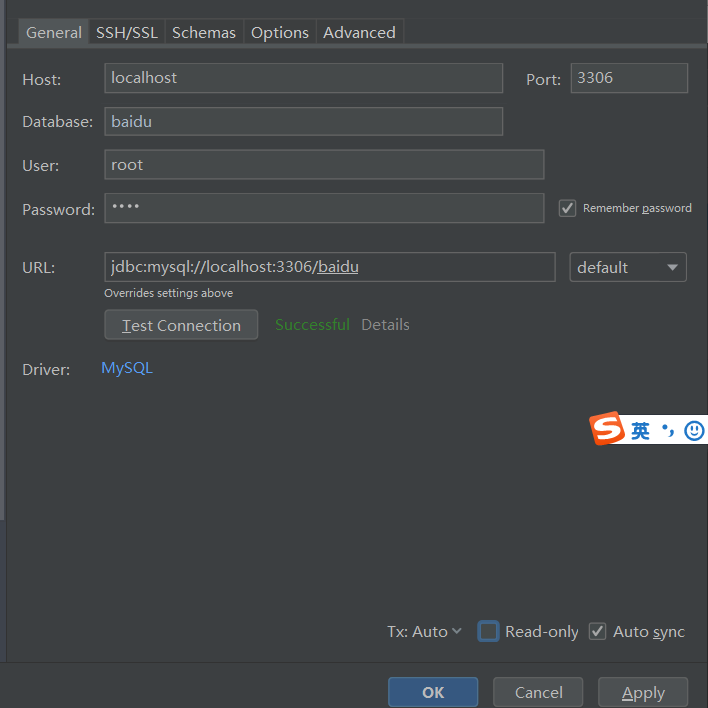
配置连接


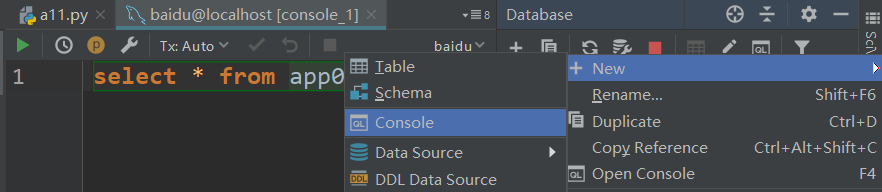
右键,运行Console可以输入SQL语句,左上角绿色箭头是执行

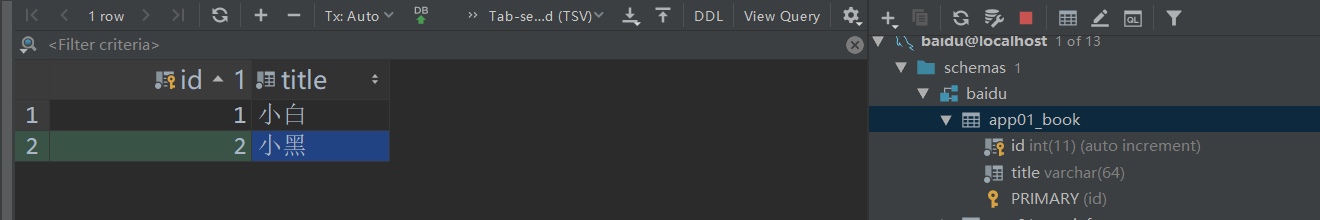
双击相应的表可以增加数据,中间DB箭头是更新到数据库的选项

模板继承的一些知识
'''
day66 2018-05-08
1. 内容回顾
1. 模板系统(字符串替换)
1. 语法
1. 变量相关: {{ name }},{{name|length}},{{name|default:"默认值"}}
2. 逻辑相关:
1. if判断
{% if a > b %}
{% endif %}
{% if a > b %}
{% else %}
{% endif %}
{% if a > b %}
{% elif %}
{% else %}
{% endif %}
2. for循环
1. for循环的基本用法:
{% for i in name_list %}
{{ i }}
{% endfor %}
{% for i in name_list %}
{{ i }}
{% empty %}
空空如也
{% endfor %}
2. for循环可用的属性:
forloop.counter
forloop.counter0
forloop.revcounter
forloop.revcounter0
forloop.first
forloop.last
forloop.parentloop --> 两层for循环,内层循环引用外层循环
2. filter
1. 常用的内置filter
1. length
2. filesizeformat --> 格式化文件大小的
3. date:'Y-m-d H:i:s' --> 格式化时间的
4. slice
5. safe --> XSS攻击(跨站脚本攻击)
6. truncatechars:20 --> 截取字符,超过的用...表示
7. default
2. 自定义的filter
示例:
1. addsb
2. addstr
具体的实现方式:
1. 定义阶段
1. 在app下面新建一个python的包:templatetags
2. 在上面的Python包中新建一个Python文件,名字随意
3. 在上述python文件中:
from django import template
# 生成一个注册用的实例
register = template.Library()
# 定义并注册一个自定义的filter函数
@register.filter(name='addsb')
def add_sb(arg):
return "{} sb".format(arg)
2. 调用阶段:
1. 在Django的模板文件中,导入刚才新建的python文件
{% load py文件名 %}
2. 按照filter的语法调用
{{ name|addsb }}
2. 今日内容
1. 母版和继承
1. 为什么要有模板和继承:
把多个页面公用的部分提取出来,放在一个 母版 里面。
其他的页面只需要 继承 母版就可以了。
2. 具体使用的步骤:
1. 把公用的HTML部分提取出来,放到base.html文件中
2. 在base.html中,通过定义block,把每个页面不同的部分区分出来
3. 在具体的页面中,先继承母版
4. 然后block名去指定替换母版中相应的位置
3. 使用母版和继承的注意事项:
1. {% extends 'base.html' %} --> 母版文件:base.html要加引号
2. {% extends 'base.html' %}必须放在子页面的第一行!!!
3. 可以在base.html中定义很多block,通常我们会额外定义page-css和page-js两个块
4. view.py相应的函数中返回的是对应的子页面文件 不是不是不是 base.html
2. 组件
{% include 'xxx.html'%}
3. 静态文件的灵活写法
1.
{% load static %}
{% static 'jQuery-3.3.1.js' %}
2. {% get_static_prefix %}jQuery-3.3.1.js
4. 自定义simple_tag和inclusion_tag
'''