wxml
<view class='ms-content-box'> <view class='ms-content' bindtap='selectToggle'> <view class='ms-text'>{{selectText}}</view> <view class="{{selectShow ? 'icon-up' : 'icon-down'}}"></view> </view> <view class='ms-options' wx:if="{{selectShow}}"> <view wx:for="{{propArray}}" data-index="{{index}}" wx:key='index' class='ms-option' bindtap='setText'>{{item.text || item.value || item}}</view> </view> </view>
json
{ "component": true, "usingComponents": {} }
js
//index.js Component({ /** * 组件的属性列表 */ properties: { propArray: { type: Array, }, propValue: { type: String, } }, /** * 组件的初始数据 */ data: { selectShow: false,//初始option不显示 selectText: "请选择",//初始内容 }, lifetimes:{ attached: function () { console.log(this.properties.propValue, 'this.properties.propValue') if (this.properties.propValue != '') { var nowData = this.properties.propArray; var nowIdx = Number(this.properties.propValue-1);//当前点击的索引 var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容 //再次执行动画,注意这里一定,一定,一定是this.animation来使用动画 this.setData({ selectShow: false, selectText: nowText, }) } }, }, /** * 组件的方法列表 */ methods: { //option的显示与否 selectToggle: function () { var nowShow = this.data.selectShow;//获取当前option显示的状态 this.setData({ selectShow: !nowShow }) }, //设置内容 setText: function (e) { var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties var nowIdx = e.target.dataset.index;//当前点击的索引 var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容 //再次执行动画,注意这里一定,一定,一定是this.animation来使用动画 this.setData({ selectShow: false, selectText: nowText, }) this.triggerEvent('select', nowData[nowIdx]) } } })
wxss
/* components/single-dropdown-select/index.wxss */ .ms-content-box { 300rpx; border-radius: 20rpx; } .ms-content { border: 1rpx solid #0e0a0a; background: white; font-size: 28rpx; position: relative; height: 70rpx; line-height: 70rpx; } .ms-text { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 0 80rpx 0 20rpx; font-size: 28rpx; } .ms-options { background: white; inherit; position: absolute; border: 1rpx solid #e2e2e2; border-top: none; box-sizing: border-box; z-index: 3; max-height: 300rpx; overflow: auto; } .ms-option { height: 70rpx; line-height: 70rpx; border-top: 1rpx solid #e2e2e2; padding: 0 20rpx; text-align: left; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; font-size: 28rpx; } .ms-item:first-child { border-top: none; } .icon-right, .icon-down, .icon-up { display: inline-block; padding-right: 13rpx; position: absolute; right: 20rpx; top: 7rpx; } .icon-right::after, .icon-down::after, .icon-up::after { content: ""; display: inline-block; position: relative; bottom: 2rpx; margin-left: 10rpx; height: 10rpx; 10rpx; border: solid #bbb; border- 2rpx 2rpx 0 0; } .icon-right::after { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .icon-down::after { bottom: 14rpx; -webkit-transform: rotate(135deg); transform: rotate(135deg); } .icon-up::after { bottom: 0rpx; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); }
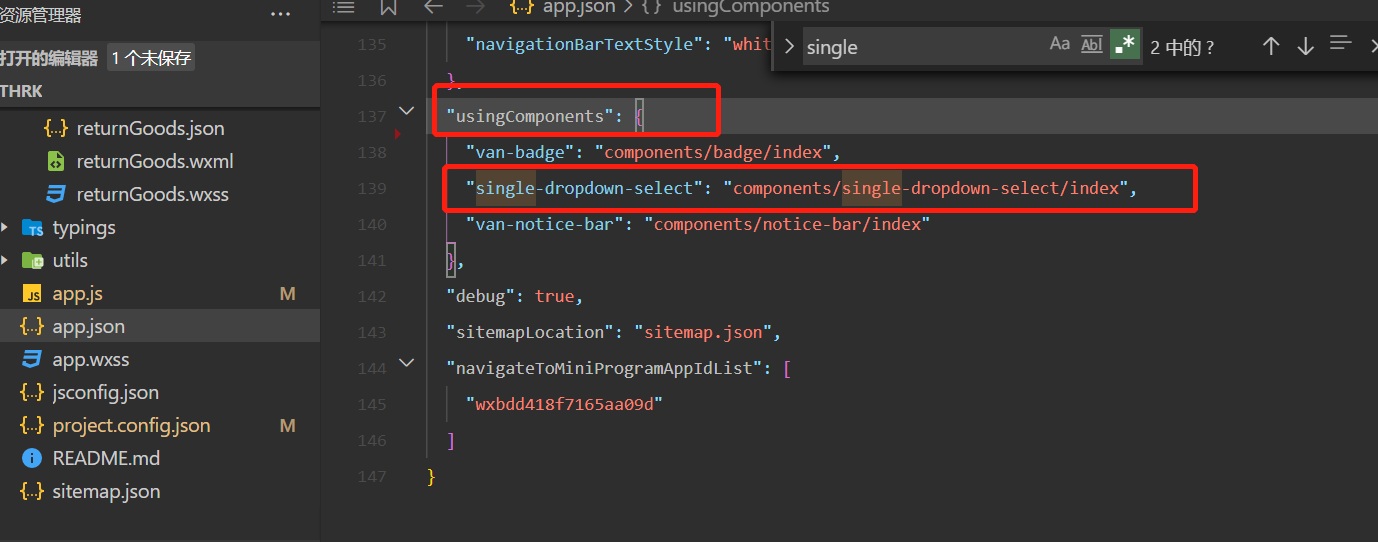
app.json

组件的使用
<view class="check_item" wx:if="{{(isScan==1)}}"> <view><text class="c_r">*</text>商品包装:</view> <single-dropdown-select prop-value="" prop-array='{{selectArray}}' data-index="{{ innerIndex }}" data-value="{{currentTracingCodes.goodsPackageInfo}}" bind:select="changeStatusVal"> </single-dropdown-select> <view class="p_a c_r f_18" wx:if="{{currentTracingCodes.goodsPackageInfo == ''}}">请选择</view> </view>
/** * 页面的初始数据 */ data: { isScan:0,//扫码页调整为1 currentTracingCodes:{}, innerIndex: 0, selectArray: [ { text: '完整', id: 1}, { text: '不完整', id: 2}, { text: '商品破碎', id: 3 }, ], }, changeStatusVal(event) { let innerIndex = event.currentTarget.dataset.index; let val = event.detail.id this.setData( { 'currentTracingCodes.goodsPackageInfo': val }) },