前言
我没在做web开发时,有时候会因为页面的性能调试发愁,今天就记录一下chrome怎么调试web重绘、动画等功能
正文
打开流程
-
打开chrome的控制台

-
按esc键,打开二级控制台。

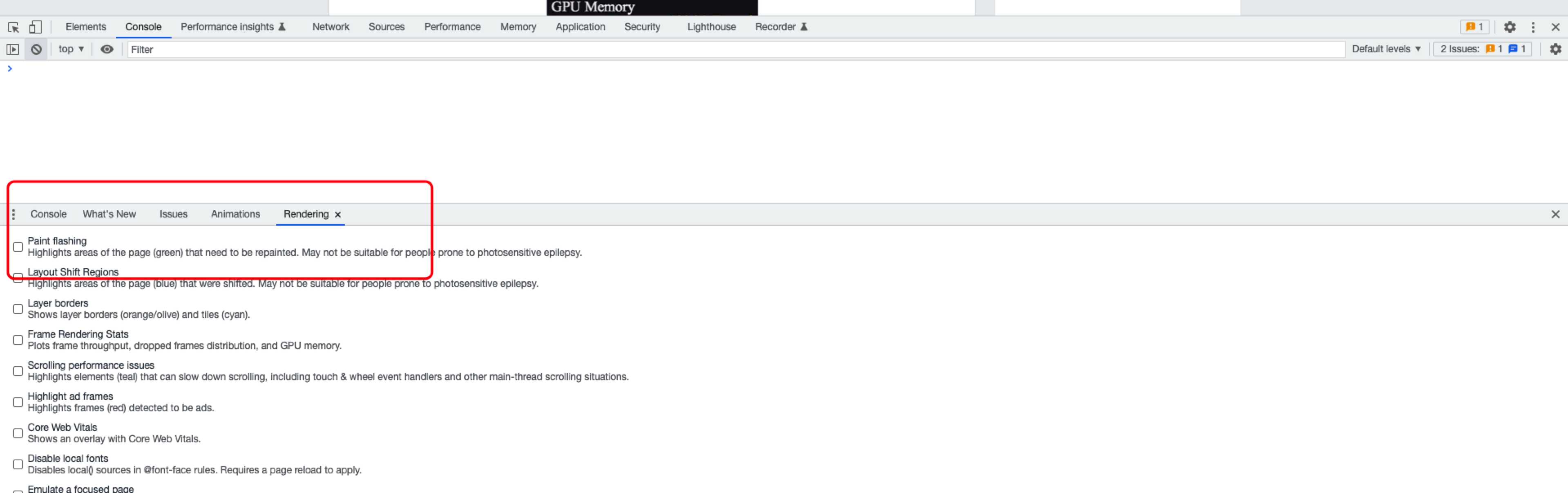
3. 找到Rendering标签, 如果没有点击二级导航栏左侧三个点,在弹出框中找到并打开
4. 在具体某个选择框中打对钩即可
具体功能介绍
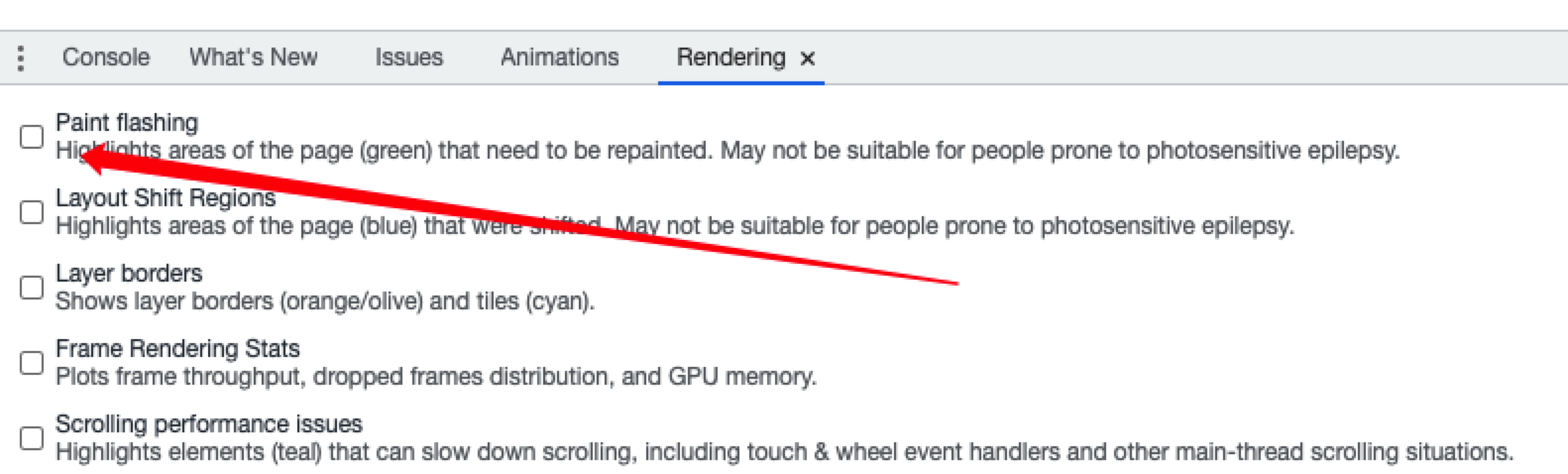
- 想看哪些标签正在被重绘【Paint flashing】

勾选这个选项,然后刷新页面即可看到效果
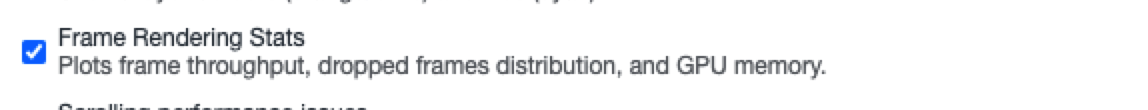
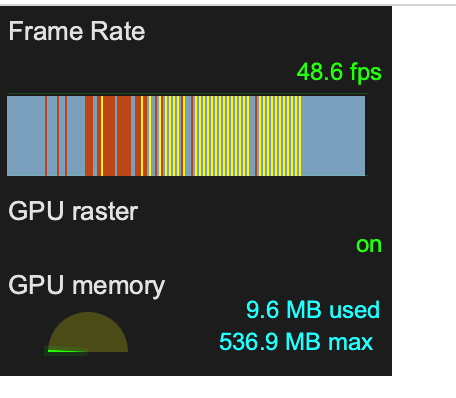
- 想看页面刷新频率

勾选这个,就会弹出这样的提示框

结尾
你可能知道Chrome有DevTools。你可能不知道的是一个小小的捷径(Mac上的Shift+Cmd+P,PC上的Control+Shift+P)。在DevTools打开一个搜索栏命令菜单。
搜索框中输入: FPS meter
搜索框输入:paint flashing