jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。dataTables 的网站上也提供了大量的演示和详细的文档进行说明,官网网站是http://www.datatables.net/,参考的网址还有DataTables中文网http://dt.thxopen.com/。这段时间因为需要用表格在前台显示数据,所以接触到dataTables,上网查资料发现网上的资料都比较老,所以想将自己最近用到的dataTables的一些用法记录下来,方便以后查看。
因为dataTables是基于jQuery 的插件,所以需用引用到jq,DataTables-1.10.7引用的jquery的版本是jquery-1.11.3.js,上dataTables官网下载DataTables-1.10.7,引入的文件有js文件夹下的jquery-dataTables.js和css文件夹下的jquery-dataTables.css、jquery.dataTables_themeroller.css,同时加入images整个文件夹,images文件夹里面的图片是该插件有用到的,能增强可视性。
dataTables创建表格时使用的头部标签是<thead></thead>,底部标签是<tfoot></tfoot>,中间标签是<tbody></tbody>,需要在<table>标签里给定一个id,这样才能在js里根据id来初始化表格。
下面是index.jsp:
<body>
<div>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
<tr>
<td>Rhona Davidson</td>
<td>Integration Specialist</td>
<td>Tokyo</td>
<td>55</td>
<td>2010/10/14</td>
<td>$327,900</td>
</tr>
<tr>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>2009/09/15</td>
<td>$205,500</td>
</tr>
<tr>
<td>Sonya Frost</td>
<td>Software Engineer</td>
<td>Edinburgh</td>
<td>23</td>
<td>2008/12/13</td>
<td>$103,600</td>
</tr>
<tr>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>London</td>
<td>30</td>
<td>2008/12/19</td>
<td>$90,560</td>
</tr>
<tr>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>Edinburgh</td>
<td>22</td>
<td>2013/03/03</td>
<td>$342,000</td>
</tr>
<tr>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>San Francisco</td>
<td>36</td>
<td>2008/10/16</td>
<td>$470,600</td>
</tr>
</body>
然后在js代码里对表格进行初始化:
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable({
});
});
</script>
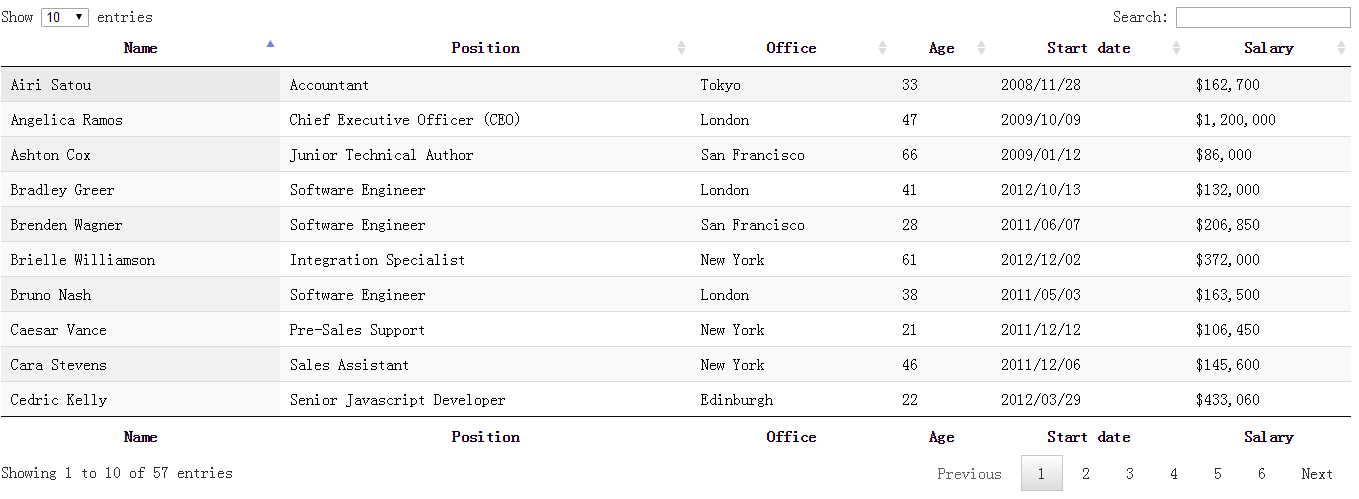
运行效果图如下: