电脑磁盘出现了问题导致代码丢失了,刚好最近的代码都没有上传到git,真的很尴尬。
1、下载node js,前端开发的小伙伴都会有。
2、下载模拟器,夜神模拟器安卓版。官网https://www.yeshen.com/
3、下载反编译代码 git:https://gitee.com/ksd/wxappUnpacker/ 上面有教程
4、安装模拟器以及下载微信app,re文件浏览器我也是安装了的,但是似乎没用到

5、熟悉小程序文件生成的地址以及如何拷贝到电脑
使用模拟器打开小程序后会在默认的文件夹生成pkg文件
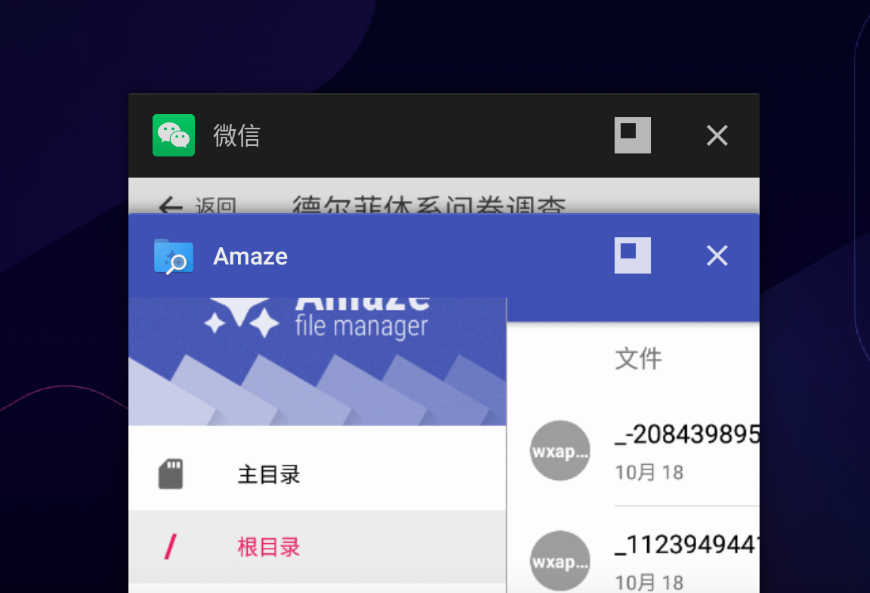
点击这个图标弹出窗口如下:

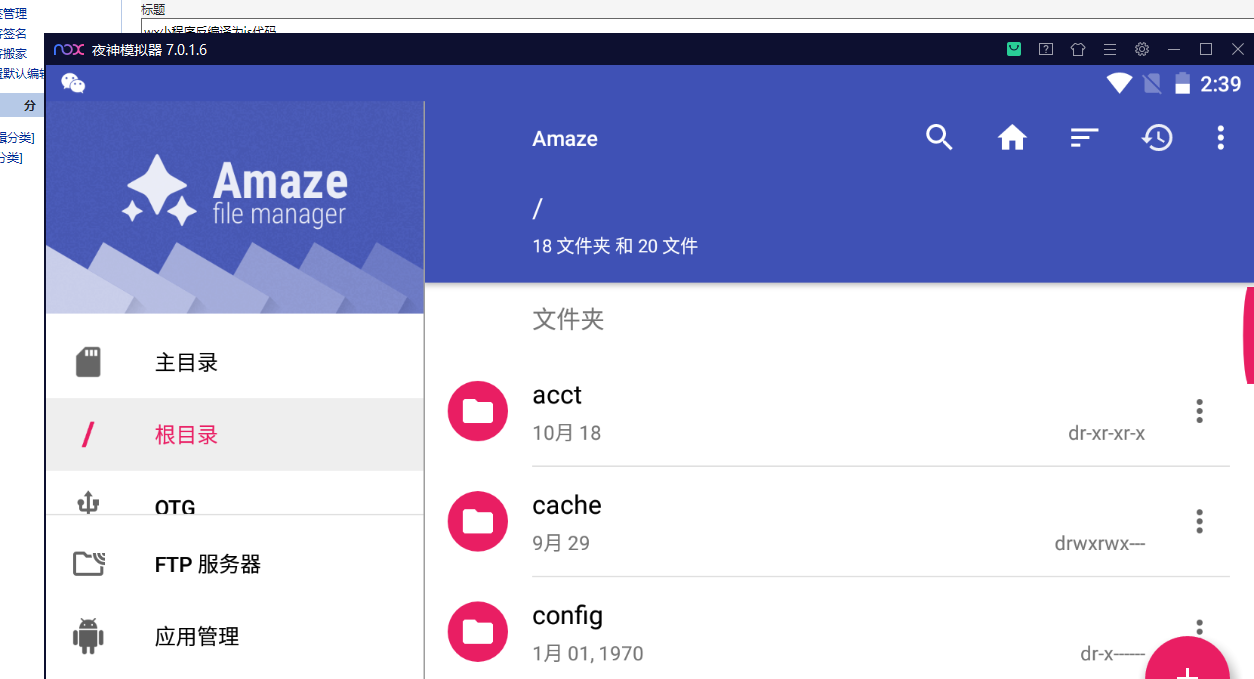
点击打开安卓文件夹进入目录,模拟器默认是开启了root的

可以看到根目录,进入根目录

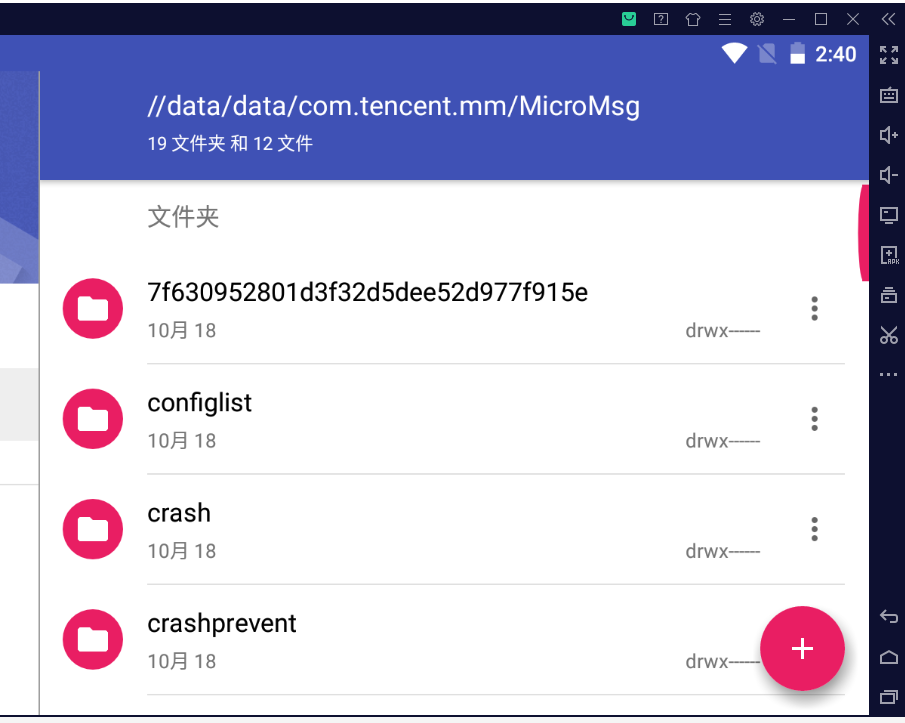
然后依次进入data/data/com.tencent.mm/MicroMsg 然后停在这里就行了,进来就是这个样子

目前第一个就是我浏览小程序生成的文件,最初是没有的,当你浏览了一个小程序后就会生成。
打开小程序后可以通过 来回切换微信与文件夹,如下:
来回切换微信与文件夹,如下:

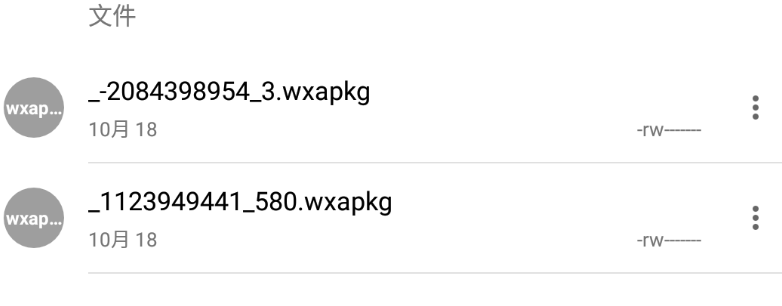
进入里面的7f630952801d3f32d5dee52d977f915e/appbrand/pkg

这个就是浏览的小程序文件,我们需要将两个文件拷贝出来进行反编译。
点击复制,上面就会出现一个粘贴选项

然后切换到

打开安卓文件夹,粘贴到这里面

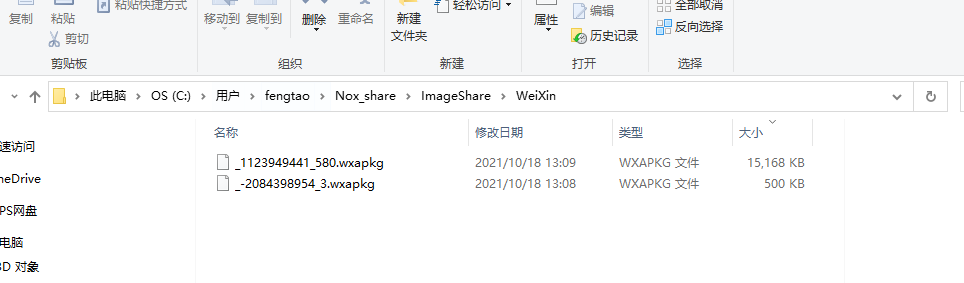
然后打开电脑文件夹

文件就存在里面了

6、反编译pkg文件
反编译代码安装
npm install
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
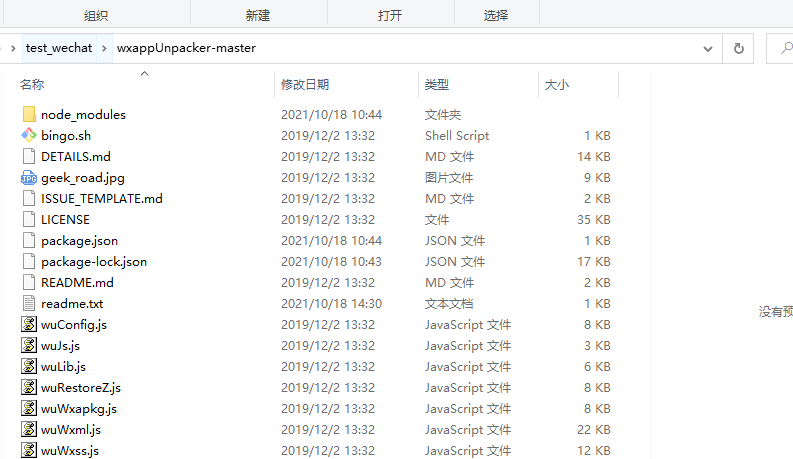
完成后目录如下,

pkg文件如下:

执行命令 node wuWxapkg.js G: est_wechat\_-2084398954_3.wxapkg 对主包执行即可,一般是比较小的那个
执行效果如下:
Unpack file G: est_wechat\_-2084398954_3.wxapkg... Header info: firstMark: 0xbe unknownInfo: 0 infoListLength: 723 dataLength: 510685 lastMark: 0xed File list info: fileCount: 20 Saving files... Unpack done. Split app-service.js and make up configs & wxss & wxml & wxs... deal config ok deal js ok deal html ok deal css ok Decompile ./components/dialog/dialog.wxml... Decompile success! Decompile ./components/icon/icon.wxml... Decompile success! Decompile ./components/nav/index.wxml... Decompile success! Decompile ./pages/index/index.wxml... Decompile success! splitJs: G: est_wechat\_-2084398954_3app-service.js G: est_wechat\_-2084398954_3 utils/WXBizDataCrypt.js G: est_wechat\_-2084398954_3 utils/WxValidate.js G: est_wechat\_-2084398954_3 utils/api.js G: est_wechat\_-2084398954_3 utils/common.js G: est_wechat\_-2084398954_3 utils/config.js G: est_wechat\_-2084398954_3 utils/cryptojs/cryptojs.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/AES.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/BlockModes.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/Crypto.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/CryptoMath.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/DES.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/HMAC.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/MARC4.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/MD5.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/PBKDF2.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/PBKDF2Async.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/Rabbit.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/SHA1.js G: est_wechat\_-2084398954_3 utils/cryptojs/lib/SHA256.js G: est_wechat\_-2084398954_3 utils/cryptojs/test/PBKDF2-test.js G: est_wechat\_-2084398954_3 utils/demo.js G: est_wechat\_-2084398954_3 utils/request.js G: est_wechat\_-2084398954_3 utils/util.js G: est_wechat\_-2084398954_3 app.js G: est_wechat\_-2084398954_3 components/dialog/dialog.js G: est_wechat\_-2084398954_3 components/icon/icon.js G: est_wechat\_-2084398954_3 components/nav/index.js G: est_wechat\_-2084398954_3 pages/index/index.js Splitting "G: est_wechat\_-2084398954_3app-service.js" done. Guess wxss(first turn)... Import count info: {} Guess wxss(first turn) done. Generate wxss(second turn)... Generate wxss(second turn) done. Save wxss... saveDir: G: est_wechat\_-2084398954_3 Split and make up done. Delete files... Deleted. File done. Total use: 704.634ms
就反编译完成了,编译完成会缺失project.config.json 文件和部分其他静态文件,小事情补上即可。
到此就完成了反编译。

惊险啊。