先看一下效果:

Playmaker适合没有代码基础的人来使用,有代码基础的上手也很快,和UE4的蓝图相似,这个插件和其它插件不同之处在于,导入之后要安装,貌似作者很喜欢中国文件,这个插件的Log是一个中文的“玩”字。
插件地址:链接:https://pan.baidu.com/s/1smMwomp 密码:44tr
当然有能力的还是要支持一下正版。
一、把包导进去
二、安装

1. 导入成功之后,标题栏中会出现一个有PlayMaker的标题点击之后会弹出对话框,点击Install PlayMaker安装。
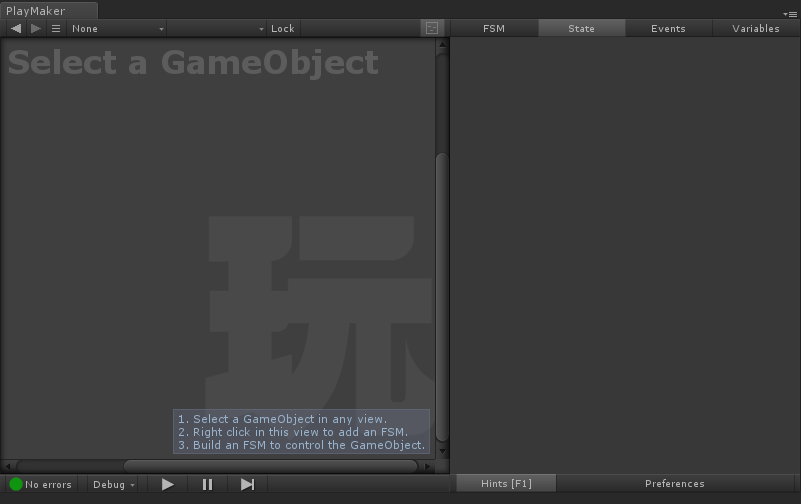
2. 安装成功之后点击PlayMaker Editor 会出现PlayMaker的编辑面板。

解释一下:
FSM:有限状态机,状态机是指一个物体不同情况下出现的状态。
State:情形,你可以右键添加不同的情形来证明你的不同的状态。
Events:事件,事件可以添加到State之中,用来处理各种动作。
Variables:变量,通过创建不同类型的变量来控制不同的内容。例如:unity常用的GameObject类型,int、float、bool等。
现在用上面的例子来做一下:
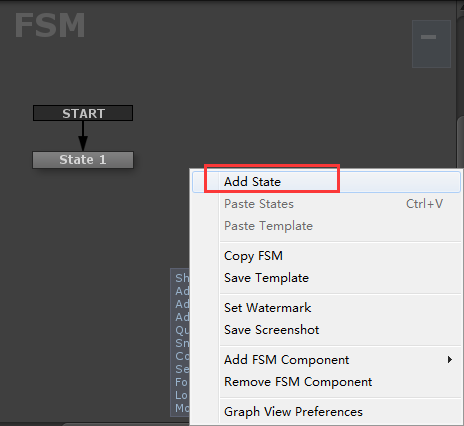
1)添加一个状态:(选中你要操作的物体)

将State 1改名为Close。
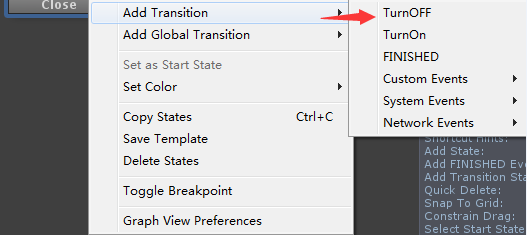
2)添加两个事件:TurnOFF和TurnOn

事件名称前面有一个方框,打上对勾证明是全局的事件,后面的零是指使用次数,现在使用零次。0后面的X号是删除这个事件。
3)添加事件

给Close添加TurnON 给Open添加TurnOFF
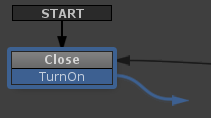
4)连接事件:

按住事件名字别松,拖动就可以把箭头拖到Open身上。
5)添加函数

点击右下角的Action给Close添加这两个方法。
Open和Close是一样的,只是设置一下。

运行。
总之,Playmaker内置了很多的方法来供不会代码的人使用,需要什么就去Action Browser里面搜索也可以,同代码是相通的,当然官方也有很多精彩的案例。
官方网址:https://hutonggames.fogbugz.com/default.asp?W1181
以下是一个练习,感兴趣可以私我要笔记。
