一、什么是sticky footer
在网页设计中,Sticky footers设计是最古老和最常见的效果之一。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
二、应用场景案例
如下:
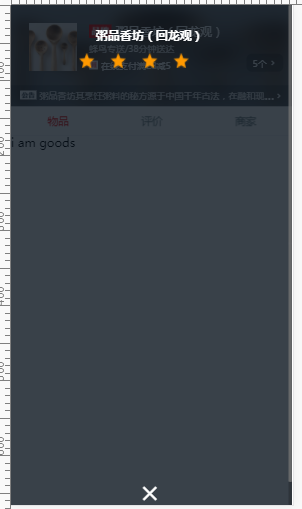
当页面内容不够长,比较少时,’X’关闭按钮粘贴在视窗底部;当内容够多时,“X”按钮会被往下推送,它不会遮盖住内容。这就是饿了么点击物品是弹出一个全屏的详情页,点击关闭按钮关闭的实现。

我们将内容填的很多时,它就出现了滚动条,移动滚动条将内容移到底部,我们可以看到“X”按钮被推动到内容的下面了。


三、实现
HTML:
<div v-show="detailShow" class="detail"> <div class="detail-wrapper clearfix"> <div class="detail-main"> <p>合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看 </p> </div> </div> <div class="detail-close"> <i class="icon-close"></i> </div> </div>
CSS:
.detail { position: fixed; top: 0; left:0; z-index: 100; width: 100%; height: 100%; overflow: auto; background-color: rgba(7,17,27,0.8); } .detail-wrapper { min-height: 100%; } .detail-wrapper .detail-main { margin-top: 32px; /* 关键在于这里设置了padding-bottom */ padding-bottom: 64px; } .detail-close { position: relative; width: 32px; height: 32px; margin: -64px auto 0 auto; clear: both; font-size: 32px; }
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
height: 0;
line-height: 0;
overflow: hidden;
clear: both;
}
1、当页面内容不多时(detail-main的内容不多时)让“X”按钮粘贴在窗口底部:
detail-wrapper与detail-close是同一级的,detail-wrapper的min-height:100%占满全屏,既然detail-wrapper占满全屏了,我们为什么还会看到detail-close呢,在窗口下方出现呢?因为detail-close的position:relative,它是不脱离标准文档流的,所以他的占位空间任是排在detail-main块下面,但是我们给detail-close设了一个负的margin-top(margin-top: -64px),所以他就出现在我们的视线里即窗口的下方。
2、当页面足够多时,让“X”按钮被内容推动到下面:
关键在于detail-main设了一个padding-bottom给detail-close(即为关闭按钮)提供了一个放在上面的空间,避免detail-close负的margin-top(margin-top:-64px)使detail-close遮盖了内容,detail-close利用负的margin-top就显示在了内容的下面。