知识点:
v-bind 动态绑定标签属性
v-bind 可简写为 :
使用v-bind 绑定class和内联样式
使用v-if,v-show,v-else进行条件渲染
<template>
<div>
(1) v-bind a标签跳转页面
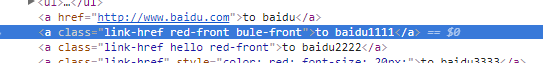
<a v-bind:href="link">to baidu</a> <!-- v-bind:==:--> 点击to baidu跳转到百度首页
效果:

数据:

link的值,为跳转的地址 http://www.baidu.com
(2-1) v-bind 绑定class
<a class="link-href" v-bind:class="className">to baidu1111</a> <!-- className是一个对象-->
效果:

数据:
data(){
return{
link: 'http://www.baidu.com',
classStr:'red-font',
className:{
'red-front':true, true显示,false不显示
'bule-front':true,
'yellow-front':false
},
(2-1)
<a class="link-href" v-bind:class="[classA,{'red-front':hasError}]">to baidu2222</a> <!-- class为一个集合,classA是一个变量,asError也是一个变量-->
效果:

数据:
classA: 'hello',
hasError:true,
(3)v-bind 绑定内联样式CSS
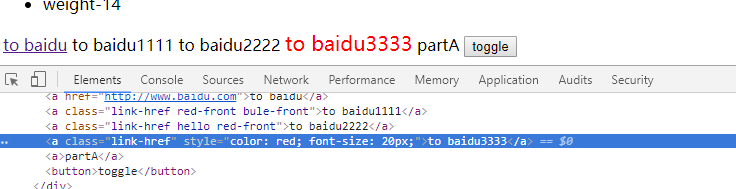
<a class="link-href" :style="linkCss">to baidu3333</a> <!--内联样式CSS-->
效果:

数据:
linkCss:{
'color':'red',
'font-size':'20px'
},
(4)v-if,v-else,v-show 进行条件渲染
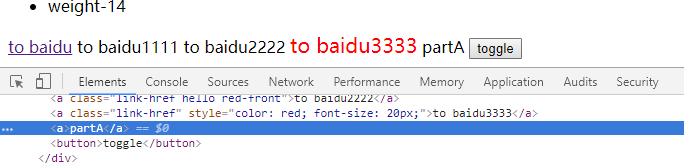
<a v-if="isPartA">partA</a> <!--条件渲染--> 如果是isPartA,则显示partA
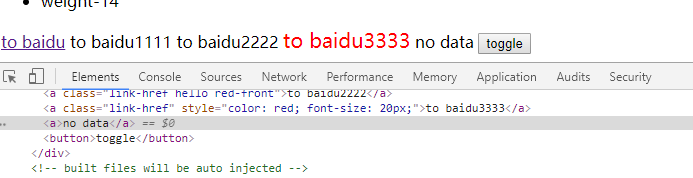
<a v-else>no data</a> 否则显示no data
<!--<a v-show="!isPartA">partB</a>--> 否则显示 partB
<button v-on:click="toggle">toggle</button>
效果:点击toggle按钮时,显示partA
再次点击toggle按钮时,显示no data
数据:
isPartA:true
}
},
methods : {
addItem () {
Vue.set(this.list,1,{
name: 'pineapple',
price:233
})
},
toggle(){
this.isPartA=!this.isPartA
}
}
</div>
</template>
<script>
/* eslint-disable */
import Vue from 'vue'
import Hello from './components/Hello'
import componeta from './components/a.vue'
export default {
components:{
componeta :componeta
},
data(){
return{
link: 'http://www.baidu.com',
classStr:'red-font',
className:{
'red-front':true,
'bule-front':true,
'yellow-front':false
},
classA: 'hello',
hasError:true,
linkCss:{
'color':'red',
'font-size':'20px'
},
isPartA:true
}
},
methods : {
addItem () {
/* this.list.push({
name:'pineapple',
price:100
})*/
Vue.set(this.list,1,{
name: 'pineapple',
price:233
})
},
toggle(){
this.isPartA=!this.isPartA
}
}
}
</script>
<!--样式代码-->
<style>
html {
height: 100%;
}
</style>