参考:http://www.huqiwen.com/2016/06/03/fix-easyui-in-liferay-conflict/
在Liferay中使用easyui并解决相关冲突
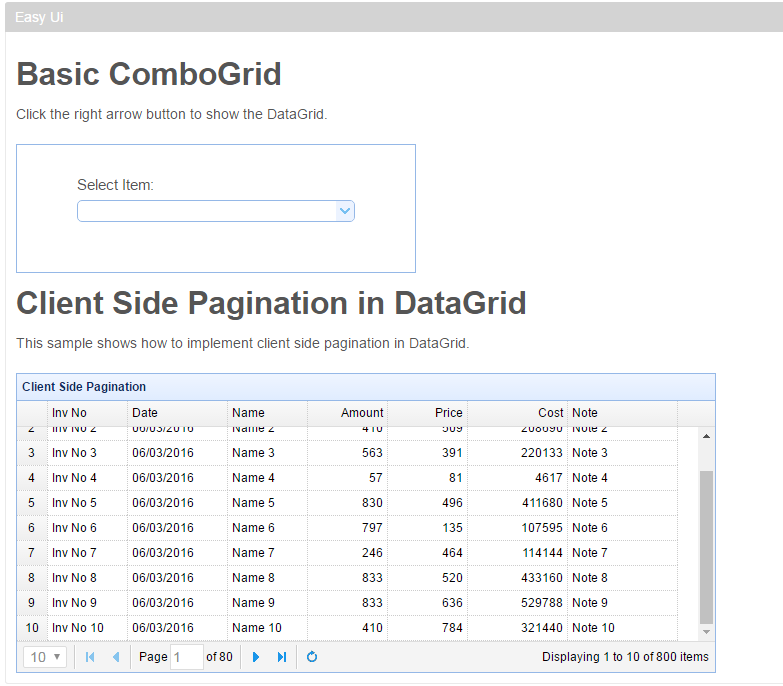
有些场景下,我们希望在liferay里面使用easyui,但是会发现有些地方有冲突,导致样式的变化和需要的不一致。集成后的效果图如下。示例代码下载:
http://www.liferaychina.com/doc/-/document_library_display/X4JohHySpHmr/view/21928

使用说明
在Liferay中使用easyui,基本上是不需要做多少调整的,有冲突的地方主要集成在三个地方:
1、icon图标;
2、文本框,比如分页、combobox等
3、有悬浮的,也就是class为tooltip的,一个是表单验证,一个是tooltip这个提示。
解决办法:
1、icon图标的冲突;
这部分冲突的原因主要是Liferay中使用的也有许多的icon图标,并且在样式上对于以icon-xxx开头的所有的样式进行了全局的定义,所以导致easyui的部分有些不协调,如果直接修改成满足easyui的,又会导致liferay的样式异常。
所以方法就是我们将easyui的图标进行重命名,在icon.css中,将所有的icon-xxx的重命名为easy-icon-xxx这样的格式,我们在使用的时候做同样的替换即可。将icon.css中修改中如下:
.easy-icon-blank{
background:url('icons/blank.gif') no-repeat center center;
}
.easy-icon-add{
background:url('icons/edit_add.png') no-repeat center center;
}
.easy-icon-edit{
background:url('icons/pencil.png') no-repeat center center;
}
.easy-icon-clear{
background:url('icons/clear.png') no-repeat center center;
}
在使用时,将原来的替换为iconCls="easy-icon-ok" 类似这样的。
2、文本框
在使用带文本框的组件时,因为liferay对部分的样式添加了padting和margin导致有些样式冲突。所以我们可以在主题,或者是当前的portlet里面的main.css里面添加如下的css代码来fix掉此问题。
.aui{
ul,ol{
margin: 0px;
}
.pagination-page-list{
margin: 0px 6px;
padding: 1px 2px;
auto;
height: auto;
}
.easyui-pagination{
margin:0px;
}
.pagination{
.pagination-num {
margin: 0 2px;
padding: 2px;
2em;
height: auto;
}
}
.textbox .textbox-text {
font-size: 12px;
border: 0;
margin: 0;
padding: 4px;
white-space: normal;
vertical-align: top;
outline-style: none;
resize: none;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
background: none;
}
.tooltip{
opacity: inherit;
z-index: 9999;
padding: 0px;
}
}
3、tooltip的显示问题。
tooltip的显示问题,已经在上面的最好的css里面处理了。
但是这里有一个已知的小问题,今天时间有限,没时间研究了。
在出现tooltip的时候屏幕会闪烁一下,虽然不影响使用,便是看着会让人感觉不舒服。