一.基本操作
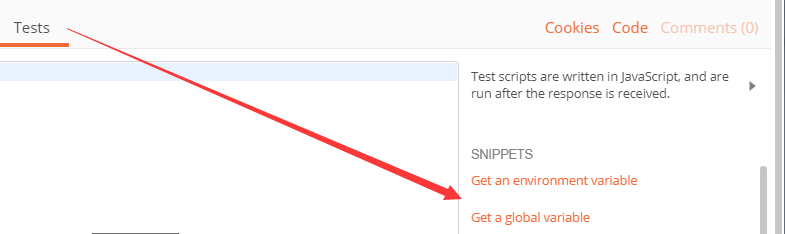
1、postman >> Tests 中常用的断言

- Get an environment variable
- Get a global variable
- 获取一个全局变量
- Get a variable
- 获取一个变量
- Set an environment variable
- 赋值给设置好的环境变量
- Seta global variable
- Clear an environment variable
- 删掉一个环境变量
- Clear a global variable
- 删除一个全局变量
- Send a request
- Status code: Code is 200
- 校验状态码 Code 是否是 200
- Response body: Contains string
- 响应体中包含了某个字符串
- Response body: JSON value check
- 获取响应的结果
- Response body: Is equal to a string
- 响应的结果是否和期望的结果一致,完全相等
- Response headers: Content- Type header check
- Response time is less than 200ms
- Status code: Successful POST request
- Status code: Code name has string
- Response body: Convert XML body to a JSON Object
- 将响应的数据从 XML 格式转换成 JSON 的对象
- use Tiny Validator for jSON data
2.postman中设置中的意思

- Globals:全局变量
- 提取cookies, seesion, token用于下个接口
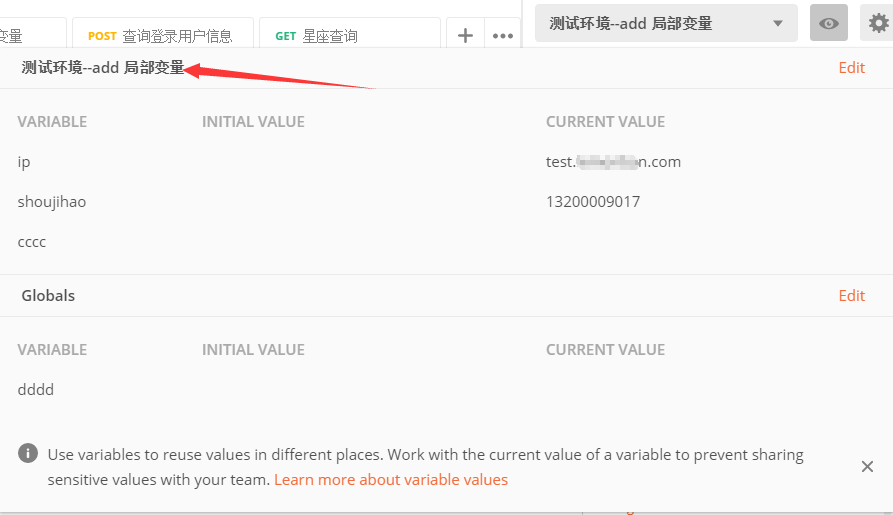
- Add:环境变量=局部变量
- 设置ip地址、手机号等
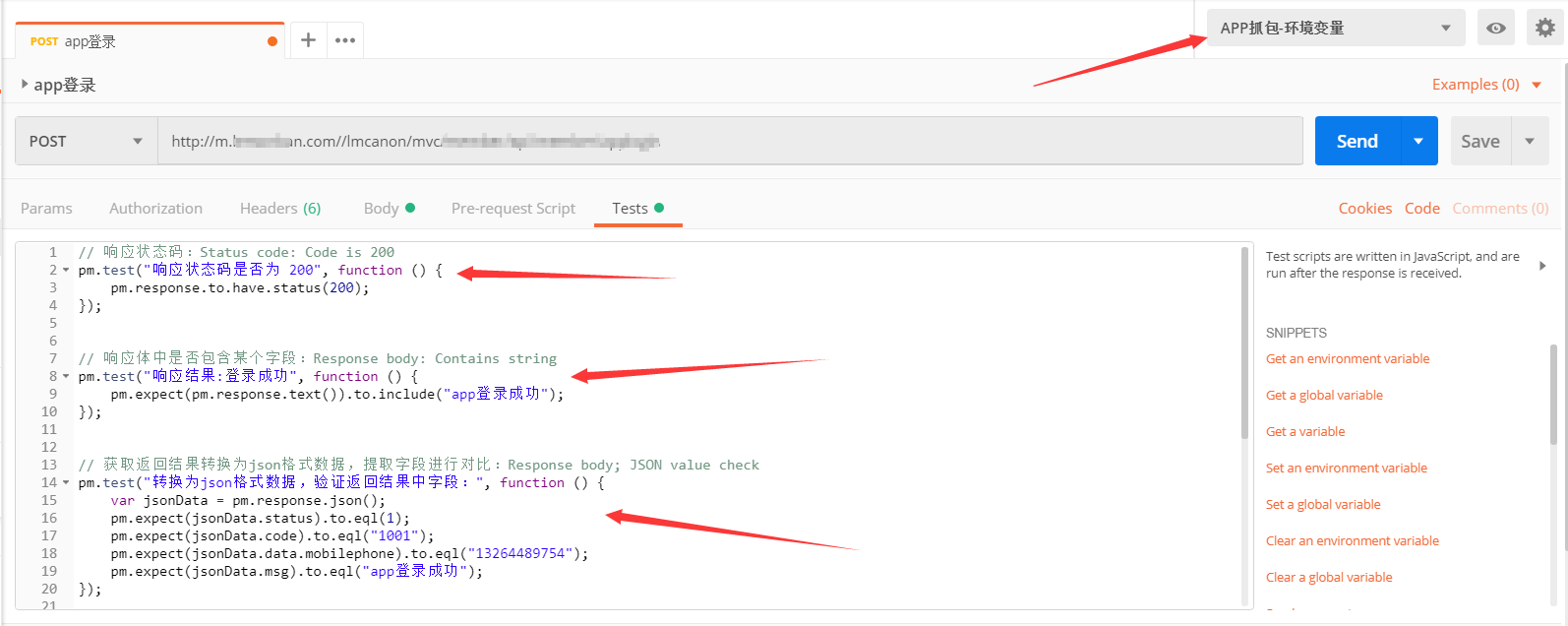
二、常用的几个结果判断
APP登录操作字段验证

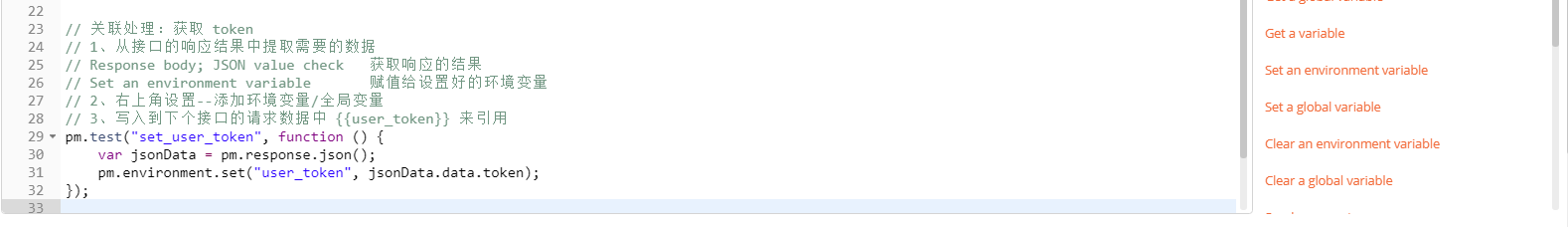
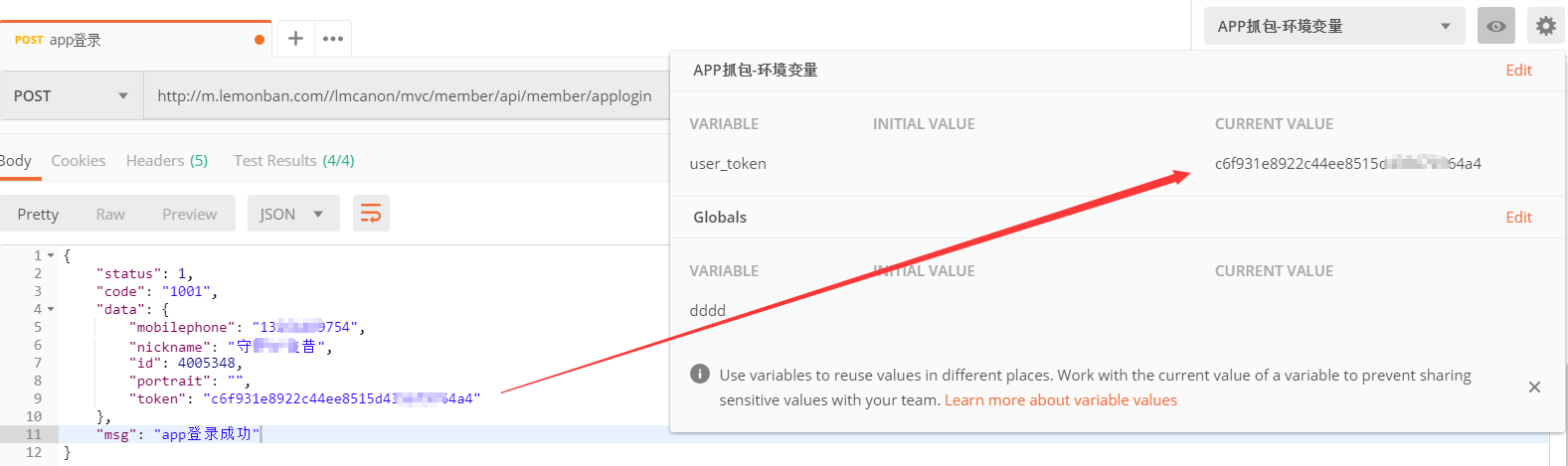
APP的关联处理,获取 token

APP的环境变量配置和执行结果:执行时会自动填入token值

断言结果

===============
- 在 Test Results(测试的断言结果)
- All:所有的测试结果
- Passed:运行通过
- Skipped:跳过
- Failed:失败
tests断言代码:
// 响应状态码:Status code: Code is 200 pm.test("响应状态码是否为 200", function () { pm.response.to.have.status(200); }); // 响应体中是否包含某个字段:Response body: Contains string pm.test("响应结果:登录成功", function () { pm.expect(pm.response.text()).to.include("app登录成功"); }); // 获取返回结果转换为json格式数据,提取字段进行对比:Response body; JSON value check pm.test("转换为json格式数据,验证返回结果中字段:", function () { var jsonData = pm.response.json(); pm.expect(jsonData.status).to.eql(1); pm.expect(jsonData.code).to.eql("1001"); pm.expect(jsonData.data.mobilephone).to.eql("13264489754"); pm.expect(jsonData.msg).to.eql("app登录成功"); }); // 关联处理:获取 token // 1、从接口的响应结果中提取需要的数据 // Response body; JSON value check 获取响应的结果 // Set an environment variable 赋值给设置好的环境变量 // 2、右上角设置--添加环境变量/全局变量 // 3、写入到下个接口的请求数据中 {{user_token}} 来引用 pm.test("set_user_token", function () { var jsonData = pm.response.json(); pm.environment.set("user_token", jsonData.data.token); });
三、关联处理,设置环境变量的两种方法
1.为什么要设置环境变量
- 设置环境变量:使上一个接口的返回数据要和下一个接口关联
2.第一种:获取登录接口的cookies,,seesion,token,并设置为环境变量、全局变量
第一步:获取 token
// 第一步:获取 token //获取响应数据json对象 //把postman的json返回结果,赋值给到aaaa //用 aaaa 这个变量来接受服务器的json返回结果 var aaaa = pm.response.json(); //从响应数据提取出token //用bbbb 这个变量来接受json返回结果里面的token字段值 var bbbb = aaaa.token;
第二步:设置 token 为环境变量
// 第二步:设置token 为环境变量 // 将token 的值bbbb 设置成环境变量,重新命名为cccc //environment:环境变量 pm.environment.set("cccc", bbbb);
第二步:设置 token 为全局变量
// 第二步:设置token 为全局变量 // 将token 的值bbbb 设置成全局变量,重新命名为dddd // globals:全局变量 pm.globals.set("dddd", bbbb); //把json的结果取出来,设置成环境变量,给到下一个接口使用
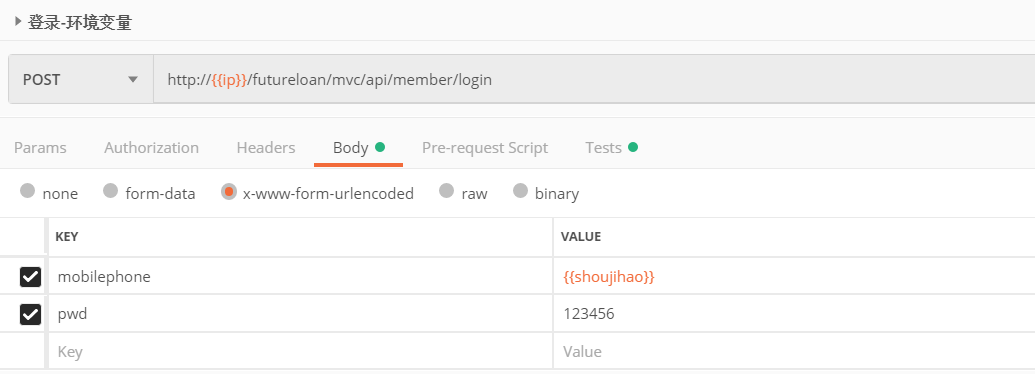
创建环境变量后自动记录 token 值

postman 中使用两个花括号+变量名 引用:{{ip}}

3.第二种设置环境:
- 1、从接口的响应结果当中提取需要的数据--postman如何提取
- 2、设置环境变量、全局变量
- 3、写入到下一个接口的请求与数据中
// 关联处理:获取 token // 1、从接口的响应结果中提取需要的数据 // Response body; JSON value check 获取响应的结果 // Set an environment variable 赋值给设置好的环境变量 // 2、右上角设置--添加环境变量/全局变量 // 3、写入到下个接口的请求数据中 {{user_token}} 来引用 pm.test("set_user_token", function () { var jsonData = pm.response.json(); pm.environment.set("user_token", jsonData.data.token); });
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******