1. 常见浏览器内核介绍
- 浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox) 、谷歌(Chrome)、safari和opera等。 我们平时称为五大浏览器。

二、web 标准构成
- Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。
- 主要包括 结构(Structure)、表现(Presentation)和行为(Behavior) 三个方面。
-
- 结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。最重要
- 表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
- 行为标准::为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript
- 理想状态我们的源码: .HTML .css .js
直观感受:

三、HTML 初识
HTML (英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言"。是用来描述网页的一种语言。
- HTML指的是超文本标记语言(Hyper Text Markup Language)
- HTML不是一种编程语言, 而是一种标记语言(markup language)
- 标记语言是一套标记标签(markup tag)
1. HTML 骨架格式
- 同理: HTML有自己的语言语法骨架格式:
<HTML> <head> <title></title> </head> <body> </body> </HTML>
为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙,我称之为猪八戒记忆法

2. HTML标签分类
双标签
双标签则是由“开始标签”和“结束标签”两部分构成(这两部分是相同的)
# 比如:<body>我是文字</body>
# 例如<html>、<head>、<title>、<body>、<table>、<tr>、<td>、<span>、<p>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<object>、<style>、<b>、<u>、<strong>、<i>、<div>、<a>、<script>、<center>(双标签的一部分)
# 以下都是双标签 <html> <head> <title></title> <script></script> </head> <body> <h1></h2> <p></p> </body> <html>
单标签
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
例如<br>、<hr>、<img>、<input>、<param>、<meta>、<link>。
标题标签(熟记)
<h1>这是一个标题。</h1> 例如:<hl>. <h2>、 <h3>、 <h4>、 <h5>和<h6>
段落标签(熟记)
<p>这是一个段落 </p>
- 是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
换行标签(熟记)
- 单词缩写: break 打断,换行
<br 换行标签>
div span标签(重点)
- div span是没有语义的 是我们网页布局主要的2个盒子 css+div
- div 就是 division 的缩写分割,分区的意思其实有很多div来组合网页。
- span,跨度,跨距,范围
语法格式:
<div>这是头部</div> <span> 今日价格</ span>
标签属性
- 属性就是特性比如手机的颜色手机的尺寸,总结就是手机的。
- 手机的颜色是黑色手机的尺寸是8寸
- 水平线的长度是200
- 图片的宽度是300键值对
- 使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。
本语法格式如下:
<标签名 属性1="属性值1”属性2="属性值2”...>内容</标签名>
图像标签img
该语法中srC属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" />
链接标签
单词缩写: anchor 的缩写[aenke(n]. 基本解释锚,铁锚的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可
基本语法格式如下: . <a href="跳转目标” target="目标窗口的弹出方式">文本或图像</a>
input控件
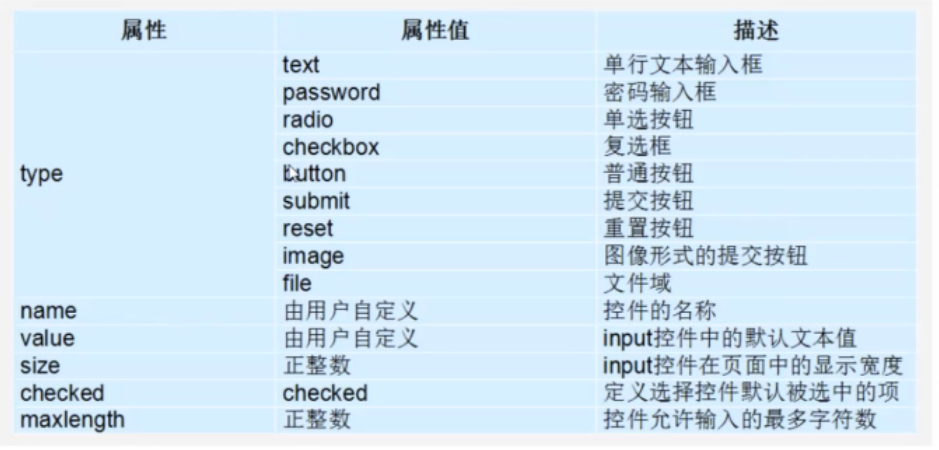
- 在上面的语法中,<input />标签为单标签, type属性为其最基本的属性类型,其取值有多种,用于指定不
- 同的控件类型。除了type属性之外, <input />标签还可以定义很多其他的属性,其常用属性如下表所示。

body体标签
- input 输入标签
- type 类型
- text:单行文本输入框
- password:密码输入框
- radio:单选按钮
- checkbox:多选框
- button:普通按钮
- submit:提交按钮
- reset:重置按钮
- image:图像形式的提交按钮
- file:文件上传框
- number:数字输入框
- data:日期控件
- time:时间控件
- textarea:文本输入域
- select:下拉框
- option:下拉选项
- a:超链接
- href:值为超链接地址
- name:由用户自定义,控件的名称
- value:由用户自定义
- input 控件中的默认文本值
- size:正整数
- input:控件在页面中显示宽度
- checked:定义选择控件默认被选中的项
- maxlength:正整数,控件允许输入的最多字符数
- type 类型
学习地址:https://www.runoob.com/html/html-tutorial.html、https://www.w3school.com.cn/html/index.asp
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******