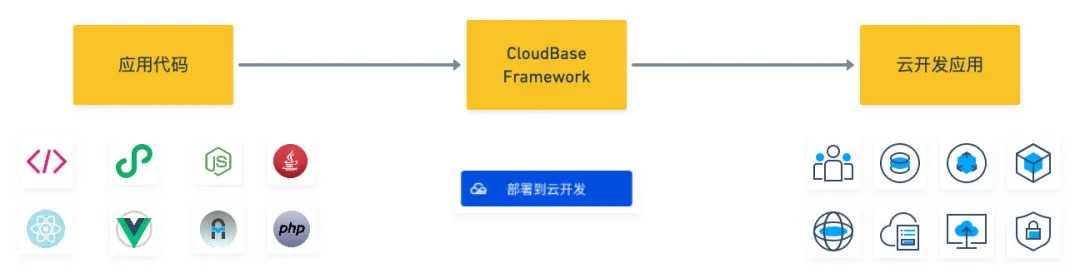
什么是云开发应用
云开发应用可以理解为运行在云开发环境的应用,例如一个包含前后端、数据库等能力等服务,可以通过一键部署,直接部署在云开发环境中,使用云开发底层的各项 Serverless 资源,享受弹性免运维的优势。

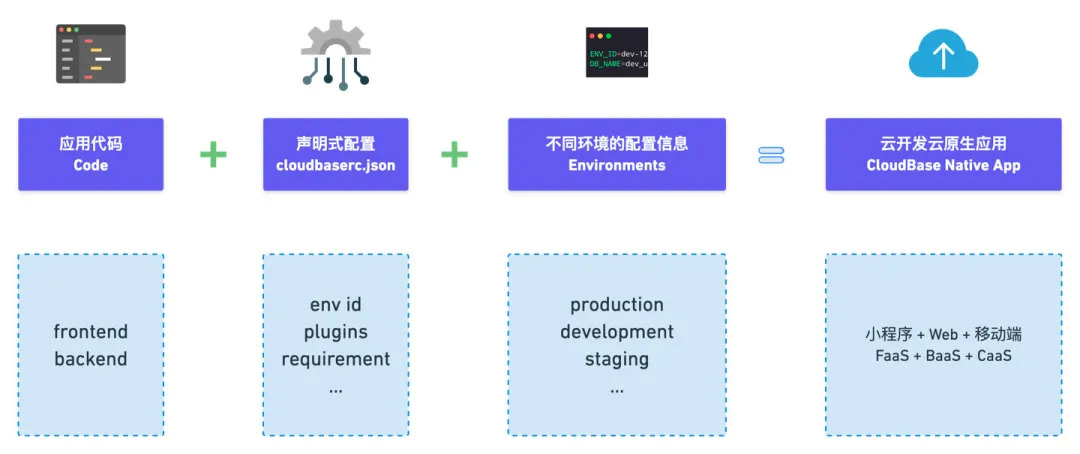
一个云开发应用可以拆解为三个部分,包括代码、声明式配置和环境变量信息。

下面我们以开源存储项目Nextcloud为例,演示如何将一个开源的容器化的项目快速打造为可以一键部署的云开发应用。
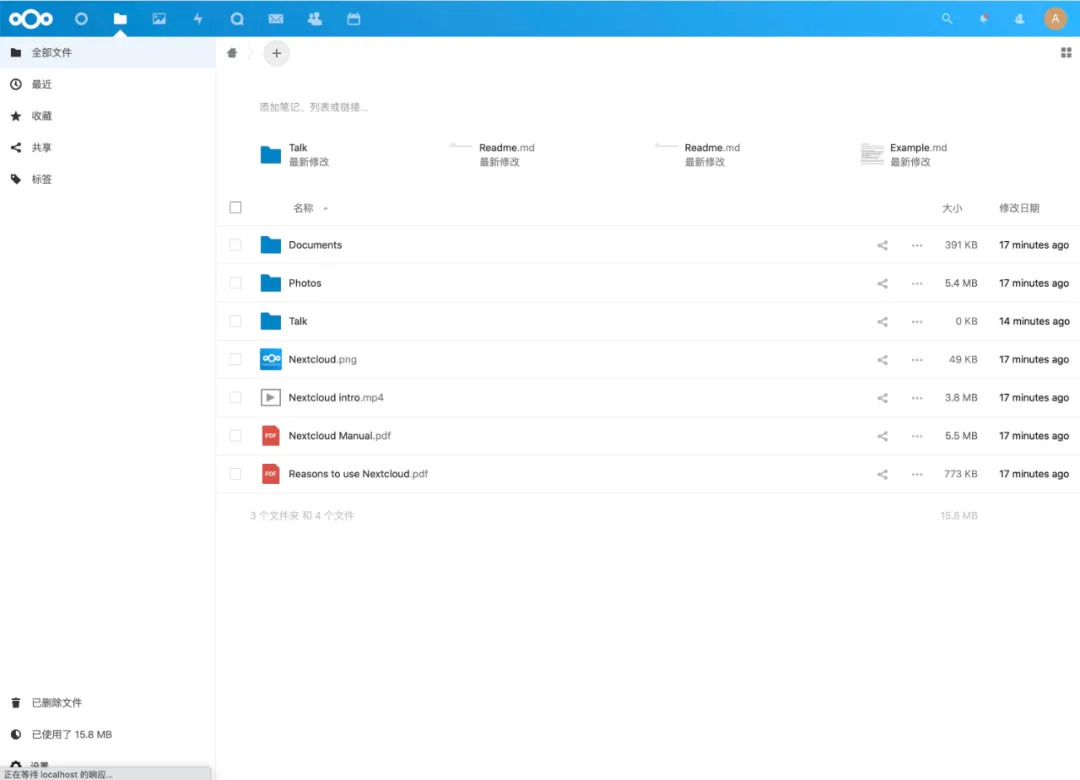
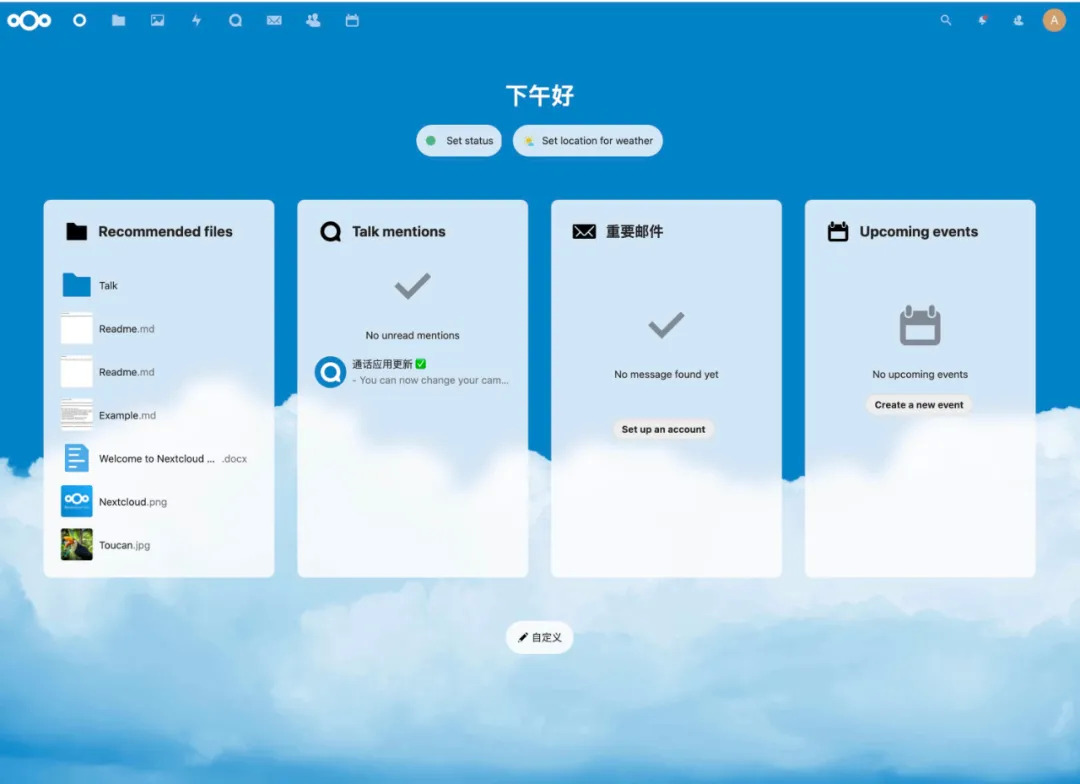
Nextcloud 是一套个人云存储解决方案,内置了图片相册、日历联系人、文件管理、RSS 阅读等丰富的应用,这个应用本身是开源的,同时提供了部署的 Docker 镜像,需要搭配 MySQL 数据库,下面会演示如何实现这个应用的一键部署。

通过云开发一键部署,可以部署在用户的云开发环境中,无需关心服务器管理和运维。

一键部署的流程也非常简洁,只需三步即可在云开发控制台快速安装部署:
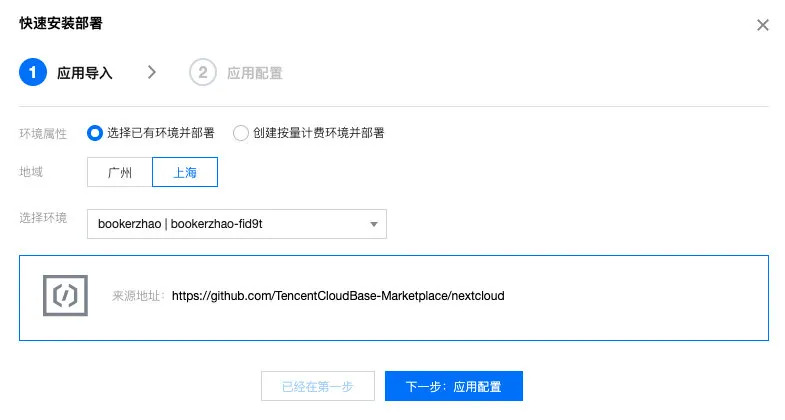
第一步:选择云开发环境(注意:需要选择一个 HTTP 访问路径的根路径未被占用的环境)。

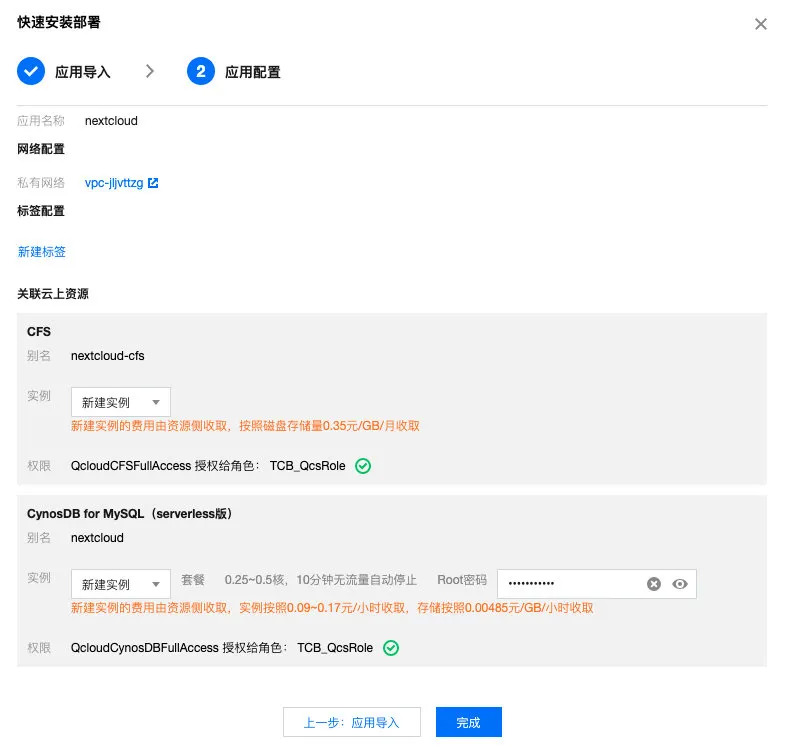
第二步:可以进行网络配置、标签配置,以及关联或者创建云上的资源,比如这个应用依赖了 CFS 来实现容器的文件存储,使用了 CynosDB for MySQL(Serverless版本)来作为数据库依赖。

第三步,点击 完成 ,等待安装完成之后即可在控制台打开应用的访问地址来进行访问。

如何打造一个云开发应用
那么问题来了:如何打造这样一个支持一键部署的云开发应用呢?
整体的步骤分为开发、配置和部署验证三个环节。这篇文档会主要介绍配置和部署验证两个环节。
开发
开发环节在此不作重点介绍,可以通过文末的源码链接来了解具体的实现。
开发用到的云开发和云上其他资源
云开发的云托管服务:使用云托管来部署应用的后端服务;
CynosDB:使用 CynosDB 数据库存储数据;
CFS:使用 CFS 持久化存储数据。
配置
有了项目的代码之后,如何把这个应用打造成为可以一键部署的云开发应用呢?
下面会分步骤介绍如何通过配置来打造云开发应用。
配置应用基础信息
首先创建一个 cloudbaserc.json 配置文件,文件的内容如下。
{
"envId": "{{env.ENV_ID}}",
"version": "2.0",
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"framework": {
"name": "nextcloud",
"plugins": {}
}
}
要点
envId指定应用部署在哪个环境下,这里我们用模板变量env.ENV_ID表示读取ENV_ID环境变量;framework.name是应用的英文名,只支持 A-Z a-z 0-9 - 和 _,长度 1-32 位;framework.plugins是应用用到的插件信息,这里先留空,下面我们根据资源和应用类型来填写;- 如果需要了解更多项目信息的配置,请参考应用项目信息说明文档。
使用云托管插件
这一步我们需要使用云托管插件,来自动化地部署容器服务到云开发的云托管上。
在 framework.plugins 下增加一个字段 server,字段的值是一个 JSON 对象。
{
"server": {
"use": "@cloudbase/framework-plugin-container",
"inputs": {
"cpu": 0.5,
"mem": 1,
"serviceName": "nextcloud",
"servicePath": "/",
"uploadType": "image",
"containerPort": 80,
"imageInfo": {
"imageUrl": "nextcloud:20"
},
"envVariables": {
"MYSQL_HOST": "{{env.DB_IP}}:{{env.DB_PORT}}",
"MYSQL_DATABASE": "nextcloud"
},
"volumeMounts": {
"/var/www/html": "nextcloud-cfs"
}
}
}
}
配置应用参数和依赖
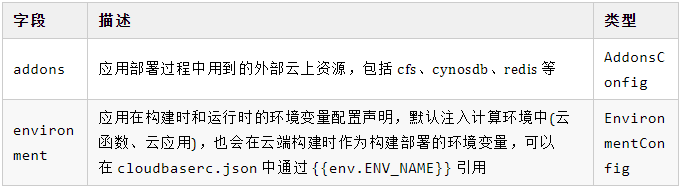
在部署应用时,还可能需要用户来输入一些自定义的参数,或者配置像上文提到的云上外部资源。
这些都可以在framework.requirement 中进行配置:

{
"requirement": {
"addons": [
{
"type": "CFS",
"name": "nextcloud-cfs"
},
{
"type": "CynosDB",
"name": "nextcloud",
"envMap": {
"IP": "DB_IP",
"PORT": "DB_PORT",
"USERNAME": "MYSQL_USER",
"PASSWORD": "MYSQL_PASSWORD"
}
}
]
}
}
部署验证
生成部署按钮
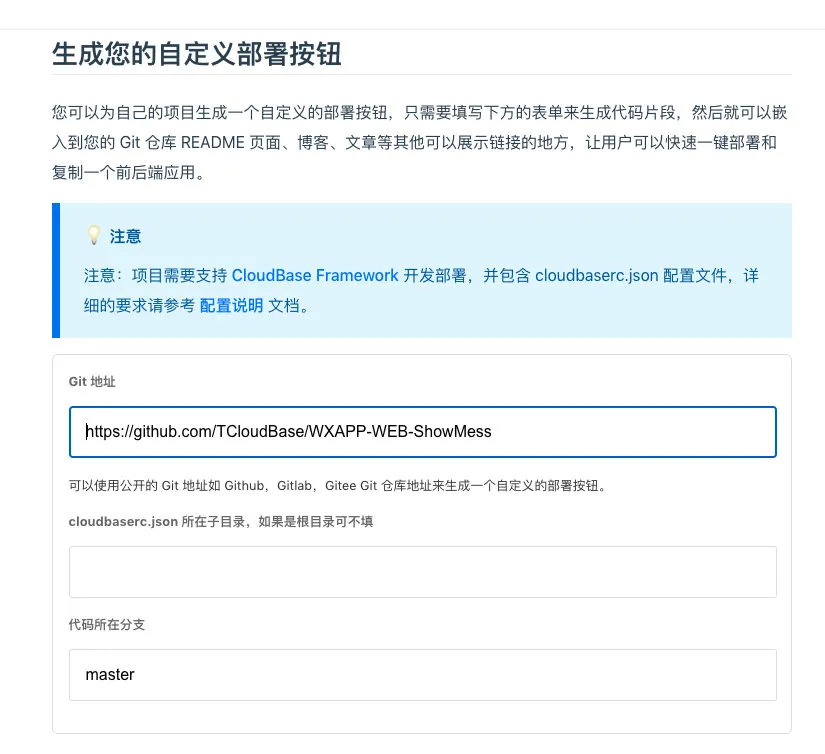
接下里我们就可以上传代码到 Git,来生成一个一键部署按钮了。首先打开一键部署按钮生成地址:
https://docs.cloudbase.net/framework/deploy-button.html
在页面当中输入项目的 Git 地址,配置文件所在目录以及分支信息,就可以自动生成下面的部署按钮代码片段。

这里会生成部署按钮的几种格式的代码片段,可以在不同的场景下嵌入部署按钮来让用户部署你的应用。

其中:
- Markdown 代码适合用在 README、Mardkown 编写的博客文章等场景;
- HTML 代码适合用在公众号、HTML 编写的网站/博客文章等场景;
- URL 链接可以在任何支持超链接的页面使用,您可以复制下方链接,粘贴到对应的页面中。
生成完部署按钮之后,可以按照云开发应用模板来编写 README 文档,提交应用到云开发应用中心。
应用模板地址:
https://github.com/TencentCloudBase-Marketplace/app-template
总结
在这篇文章中,我们了解了什么是云开发应用,并以 Nextcloud 项目为例,介绍了如何将开源的容器化的项目,快速打造为可以一键部署的云开发应用。
通过实战,我们也展示了云开发以及 CloudBase Framework 的使用:只需要完成开发、配置以及部署验证,就可以快速将应用变为可以快速分发的程序,用户无需手动搭建环境和配置,即可自动化部署应用。
掌握打造云开发应用技巧后,邀您参加云开发应用征集活动,提交作品即可获得云开发文化衫一件,更有机会赢取Switch、Cherry键盘、Kindle等好礼,快点击下方图片了解详情吧:

参考文档
项目演示地址:
https://fx-1259727701.ap-shanghai.service.tcloudbase.com/
本项目的源码可以在 Github 中查看和获取:
https://github.com/TencentCloudBase-Marketplace/nextcloud
一键部署按钮生成器:
https://docs.cloudbase.net/framework/deploy-button.html
云开发应用模板:
https://github.com/TencentCloudBase-Marketplace/app-template
云开发应用源码列表:
https://github.com/TencentCloudBase-Marketplace
Nextcloud 官方开源仓库:
https://github.com/nextcloud/server
云开发应用中心:
https://www.cloudbase.net/marketplace.html
CloudBase Framework:
https://github.com/Tencent/cloudbase-framework
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。