msvue组件间通信时,若需要改变多组件间共用状态的值。通过简单的组件间传值就会遇到问题。如:子组件只能接收但改变不了父组件的值。由此,vuex的出现就是用作各组件间的状态管理。
简单实例:vuex的使用
1,安装
cnpm install vuex --save
2,文件位置

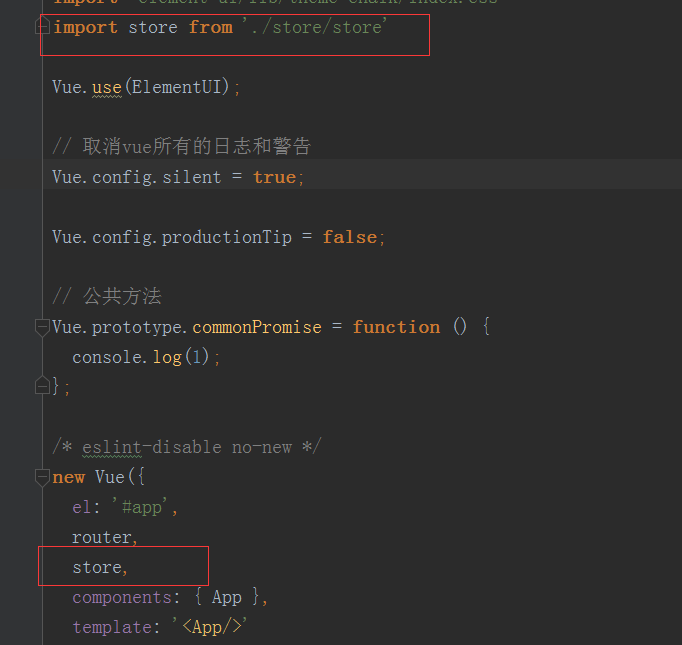
3,在main.js里引入store.js

4,一个简单的使用vuex的实例 在子组件中输入用户名,密码。在store.js文件中能够获取到输入后的值。 通过 $store.state.nameMsg 可以在任何组件中获取到最新的用户名及密码。这样可以轻松实现组件间的通信
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); // 首先声明一个状态 state const state = { nameMsg: '', pwdMsg:'' }; // 然后给 actions 注册一个事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理 const actions = { saveName({commit}, msg) { commit('saveMsg', msg) // 提交到mutations中处理 }, savePwd({commit}, msg) { commit('savePwdMsg', msg) // 提交到mutations中处理 } }; // 更新状态 const mutations = { saveMsg(state, msg) { state.nameMsg = msg; }, savePwdMsg(state,msg){ state.pwdMsg = msg; } }; // 获取状态信息 const getters = { showState(state) { console.log(state.nameMsg); console.log(state.pwdMsg); } }; // 下面这个相当关键了,所有模块,记住是所有,注册才能使用 export default new Vuex.Store({ state, getters, mutations, actions })
登录 login.vue
<template>
<div id="login" class="login-content">
<user></user>
<enter></enter>
<p class="content-block"><a @click=showState class="button button-fill button-success">登录</a></p>
</div>
</template>
<script>
// 引入mapGtters,很重要
import { mapGetters } from 'vuex'
import enter from '../../components/form.vue'
import user from '../../components/header.vue'
export default {
methods: {
...mapGetters([
// 在store.js 中注册的getters
'showState'
])
},
components: {
enter,
user
}
}
</script>
<style>
.login-content {
margin: 0 auto;
300px;
height: 500px;
border: 1px solid #3db5b5;
}
</style>
子组件 form.vue
<template>
<div>
<input type="text" @blur=saveName(username) v-model="username" placeholder="Your name">
<input type="text" @blur=savePwd(password) v-model="password" placeholder="Your password">
</div>
</template>
<script type="text/javascript">
// 引入mapActions,很重要
import { mapActions } from 'vuex'
export default {
data() {
return {
username:'',
password: ''
}
},
methods: {
...mapActions({
// 在input 的blur 事件中触发回调,并将输入值作为参数返回到store中
saveName: 'saveName',
savePwd: 'savePwd'
})
}
}
</script>
子组件 header.vue
<template>
<div class="header">
<p>{{$store.state.nameMsg}}</p>
<p>{{$store.state.pwdMsg}}</p>
</div>
</template>
<script type="text/javascript">
</script>
<style>
.header {
100%;
height: 50px;
background-color: #DADADA;
}
</style>