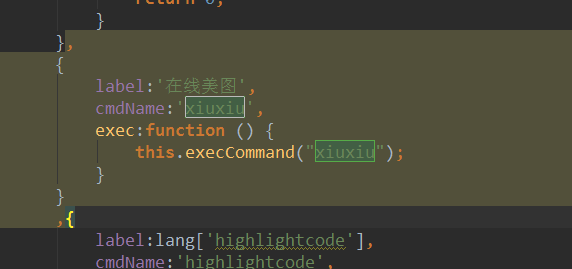
首先我要说是,举例说的这个版本是1.2以上的,因为一些配置代码转移到了zh-cn.js里,其他没有变化。开门见山直接写:(我自定义的是在线美图功能)
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“xiuxiu”字符串
toolbars:[ [...,'help','xiuxiu'] ],
第二步:找到zh-cn.js文件中的labelMap参数,增加一个“xiuxiu:在线美图”字符串,这是用于鼠标移到按钮时出现的提示;
labelMap:{
'...':'....' ,'xiuxiu':'在线美图'
},
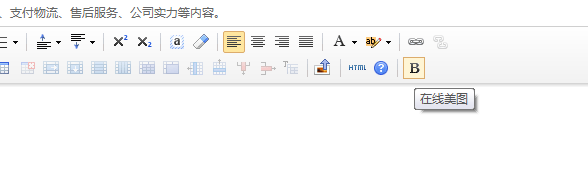
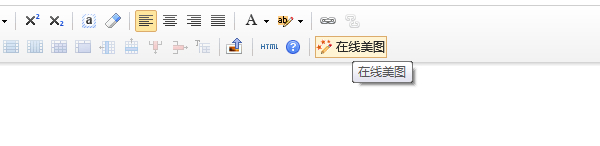
此时在ueditor的工具栏已经有我们新加的按钮了,如下所示。但此时这个按钮没有功能,点不动。有提示

第三步:找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-default .edui-toolbar .edui-for-xiuxiu .edui-icon {
background-image: url(../images/xiuxiu.png); //你自己选好的图标
background-repeat: no-repeat;
70px !important;
background-position: 0px 2px;
}

好了,就这样添加了按钮,换了图标,下面开始写事件
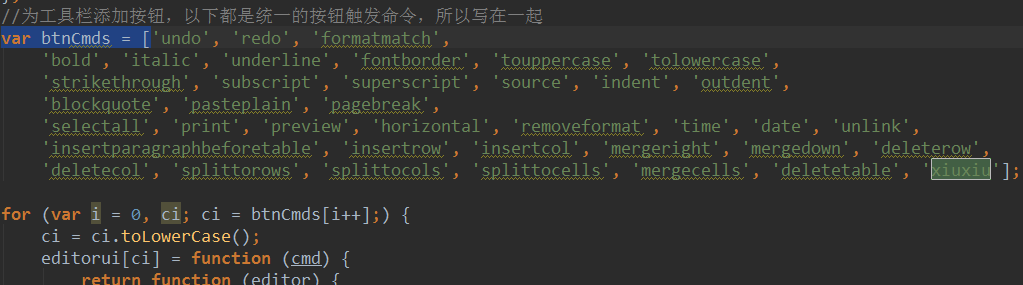
第四步:找到ueditor.all.js文件中的var btnCmds = [,在它里面添加‘xiuxiu’字符串;

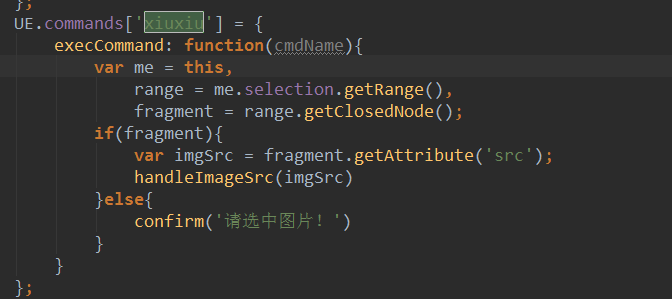
第五步:找到ueditor.all.js文件中的UE.commands['cleardoc'] = {}函数,复制,在其下面粘贴,修改代码

就这样,这个功能就可以用了,
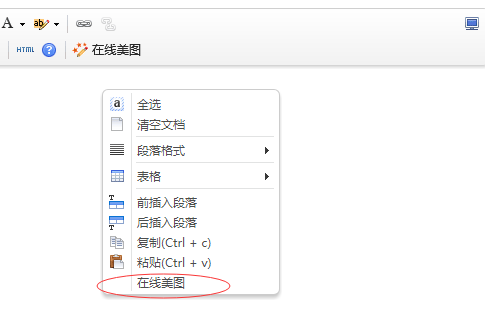
那么内容区右键菜单也添加按钮怎么弄呢?这个就更好办了
第一步:找到ueditor.all.js文件中的 UE.plugins['contextmenu'] = function () {}函数里添加一段代码即可