一、iview-project 为iview官方推荐工程,一个基于iview的vue脚手架
github网址:https://github.com/iview/iview-project
废话不多说,直接进入主题
二、build报错及原因
1、报错
大部分报错内容 ERROR in xxxxx.cheunk.js from UglifyJs

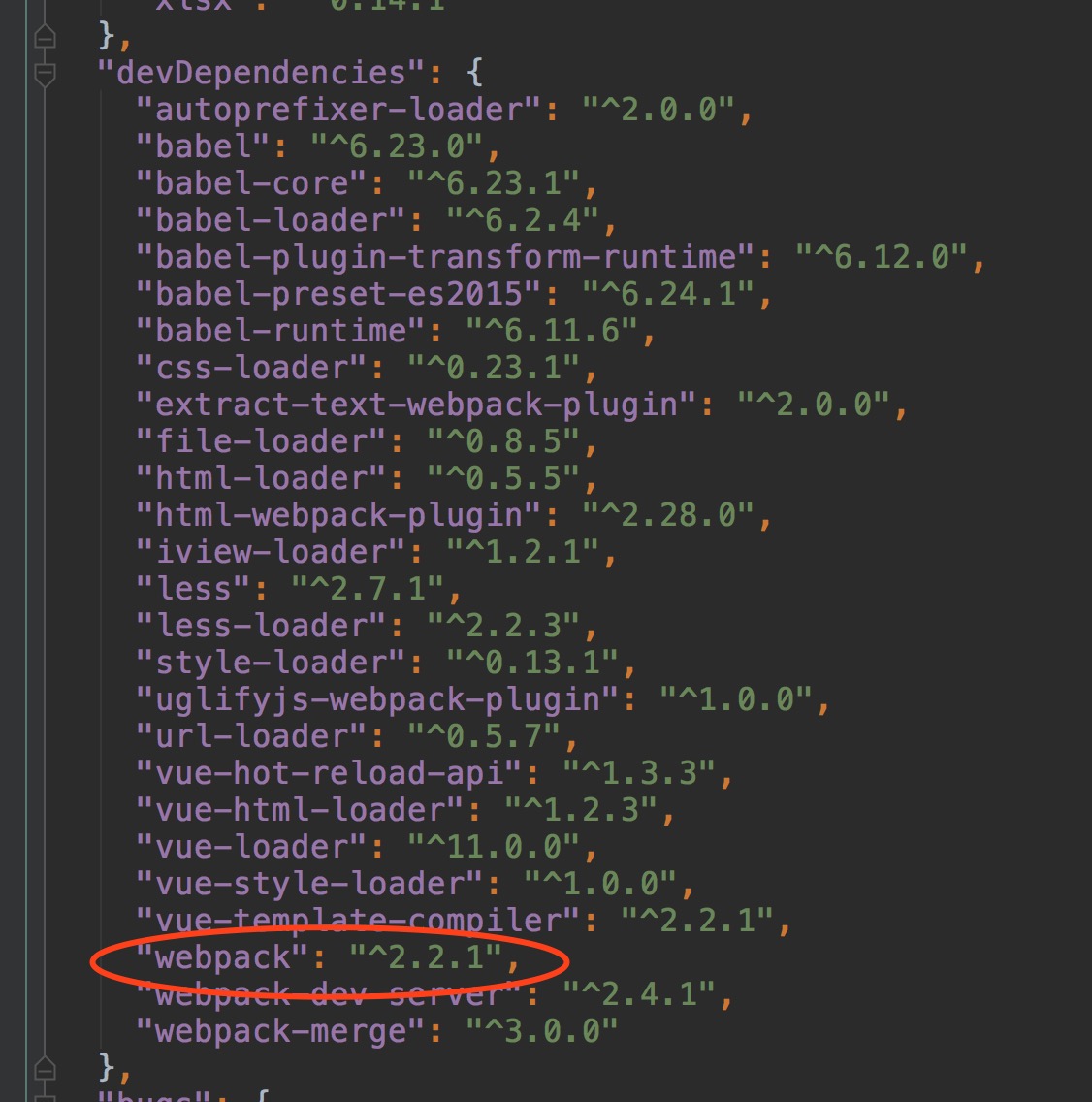
2、原因:iview中使用了es6语法,然而uglifyJs是不支持的,为什么不支持?我们看下webpack的版本

iview-project 最大的坑就在这里,现在webpack版本都4+了,但是工程里用的webpack2,不支持es6语法,不支持那就配置一下
三、解决:
1、在webpack.base.conf.js中 修改js编译代码
{ test: /.js$/, loader: 'babel-loader', include: [path.resolve('src'),path.resolve('/node_modules/iview/src'),path.resolve('/node_modules/iview/packages')] },
让iview的es6语法经过babel来转换
2、webpack.prod.conf.js中 注释原来的 new webpack.optimize.UglifyJsPlugin({....})
下载 uglifyjs-webpack-plugin 插件
npm install uglifyjs-webpack-plugin --save-dev
下载后引入
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
添加如下配置:
new UglifyJsPlugin({ // 使用外部引入的新版本的js压缩工具 parallel: true, uglifyOptions: { ie8: false, ecma: 6, warnings: false, mangle: true, // debug false output: { comments: false, beautify: false, // debug true }, compress: { // 在UglifyJs删除没有用到的代码时不输出警告 warnings: false, // 删除所有的 `console` 语句 // 还可以兼容ie浏览器 drop_console: true, // 内嵌定义了但是只用到一次的变量 collapse_vars: true, // 提取出出现多次但是没有定义成变量去引用的静态值 reduce_vars: true, } } }),
好了,这样build就不报错了,可以直接打包了