工具
1、http://www.datatables.club/ # Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
2、https://www.layui.com/ # layui 经典模块化前端框架
3、https://v3.bootcss.com/ # Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
bootstrap-table 的使用
官网地址:https://bootstrap-table.com/docs/api/table-options/
关于js组件editable的介绍:https://www.cnblogs.com/landeanfen/p/5821192.html#_label0
ootstrap中文网:http://www.bootcss.com/
Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
Bootstrap DataPicker:http://www.bootcss.com/p/bootstrap-datetimepicker/
Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/
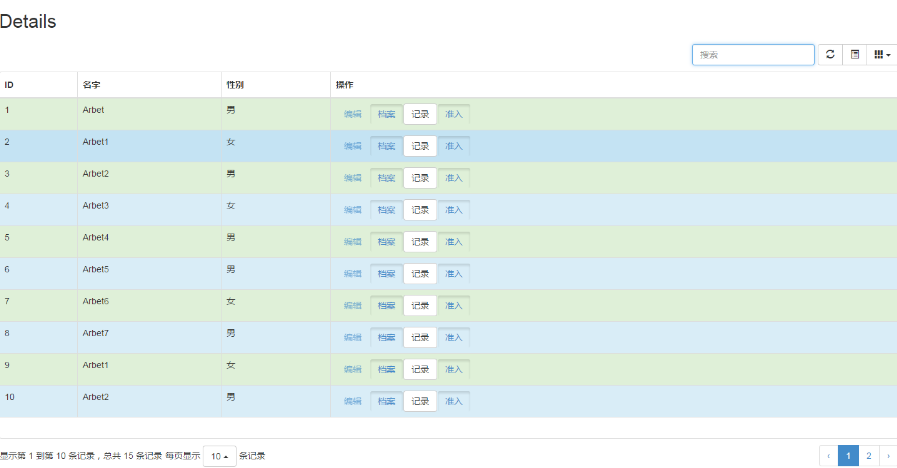
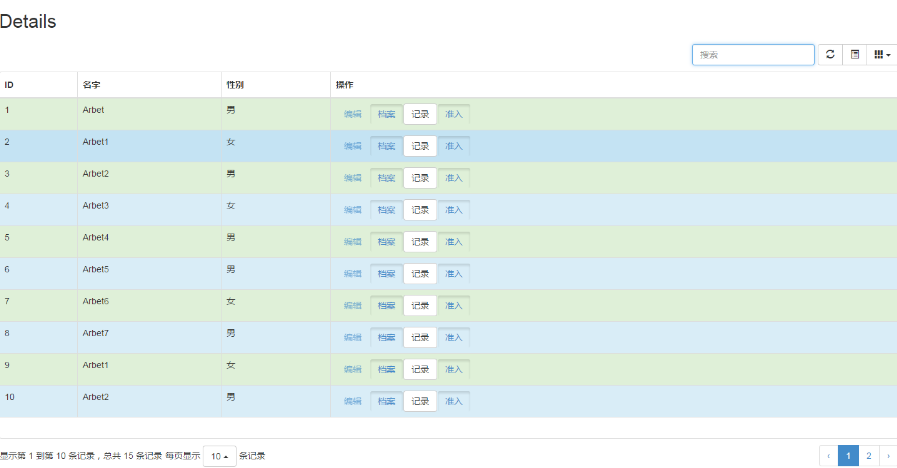
示例

基础配置
{#jquery的引用#}
<script src="/static/jquery-3.3.1.js"></script>
{#bootstrap的引用#}
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/js/bootstrap.js">
{#bootstrap-table的引用#}
<script src="/static/bootstrap-table-master/dist/bootstrap-table.js"></script>
<link rel="stylesheet" href="/static/bootstrap-table-master/dist/bootstrap-table.css">
<script src="/static/bootstrap-table-master/src/locale/bootstrap-table-zh-CN.js"></script>
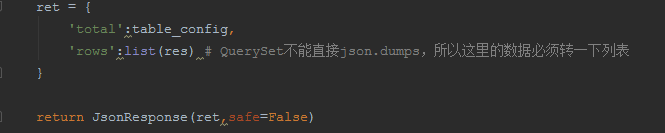
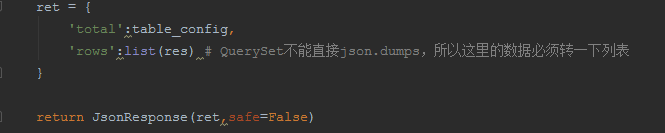
后台发送数据固定的格式

使用教程的博客
https://lupython.gitee.io/2018/05/05/bootstraptable/
$.fn.editable.defaults.mode = 'inline';
$('#'+tableid).bootstrapTable({
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
//search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showPaginationSwitch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
clickToSelect: true, //是否启用点击选中行
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
showExport: true, //是否显示导出
exportDataType: "basic", //basic', 'all', 'selected'.
onEditableSave: function (field, row, oldValue, $el) {
// delete row[0];
updata = {};
updata[field] = row[field];
updata['id'] = row['id'];
$.ajax({
type: "POST",
url: "/backend/modify/",
data: { postdata: JSON.stringify(updata), 'action':'edit' },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
},
columns: [{
checkbox: true
}, {
field: 'one',
title: '列1',
editable: {
type: 'text',
title: '用户名',
validate: function (v) {
if (!v) return '用户名不能为空';
}
}
//验证数字
//editable: {
// type: 'text',
// title: '年龄',
// validate: function (v) {
// if (isNaN(v)) return '年龄必须是数字';
// var age = parseInt(v);
// if (age <= 0) return '年龄必须是正整数';
// }
//}
//时间框
//editable: {
// type: 'datetime',
// title: '时间'
//}
//选择框
//editable: {
// type: 'select',
// title: '部门',
// source: [{ value: "1", text: "研发部" }, { value: "2", text: "销售部" }, { value: "3", text: "行政部" }]
//}
//复选框
//editable: {
//type: "checklist",
//separator:",",
//source: [{ value: 'bsb', text: '篮球' },
// { value: 'ftb', text: '足球' },
// { value: 'wsm', text: '游泳' }],
//}
//select2
//暂未使用到
//取后台数据
//editable: {
// type: 'select',
// title: '部门',
// source: function () {
// var result = [];
// $.ajax({
// url: '/Editable/GetDepartments',
// async: false,
// type: "get",
// data: {},
// success: function (data, status) {
// $.each(data, function (key, value) {
// result.push({ value: value.ID, text: value.Name });
// });
// }
// });
// return result;
// }
//}
}]
});