1.背景自适应且不失真问题的存在
制作自适应背景图片是UI开发的一个广泛问题,也是界面设计师渴望解决的问题,我相信我们彼此都深有体会。
比如,列表的背景图一定,但是列表的高度随着列表数据项会发生变化;标题栏的背景,无论横屏还是竖屏,高分辨率还是低分辨率,都能自动填充满,而且不失真等等背景问题。
根据以往的经验,我们一般采用先切图后拼凑的做法,这种做法本来我想在这里和大家介绍一下,其实有的时候还是很有用的,但是说起来会比较麻烦,就不说这个非重点了,略去,如果大家真的要介绍,在回复中说明,我再考虑一下。
Android针对这种情况,专门制作了一种.9.PNG格式来解决这个问题。
2.9.PNG格式。
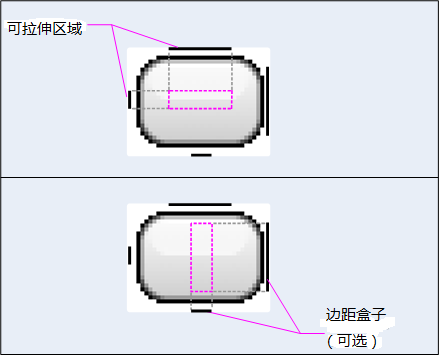
我不想在这里过多的讨论PNG格式的定义问题。但是.9.PNG确实是标准的PNG格式,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。特别说明,left和top边框中交叉部分是可拉伸部分,未选中部分是静态区域部分。right和bottom边框中交叉部分则是内容部分(变相的相当于定义看一个内边距,神似padding功能,后面我会单独介绍一下),这个参数是可选的, 如下图。

在Android中以9.PNG格式的图片未背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块 (边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
3. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
前面已经了解到9.PNG格式的工作方式,下面我们使用谷歌提供的Draw9Patch(运行android-sdk-windows ools目录下的Draw9Patch.bat)来制作.9.PNG图片。
第一步:准备要拉伸的图片。

非常小的一张图片,我希望以此为背景,中间部分填充文章内容。
第二步:制作.9.PNG图片。
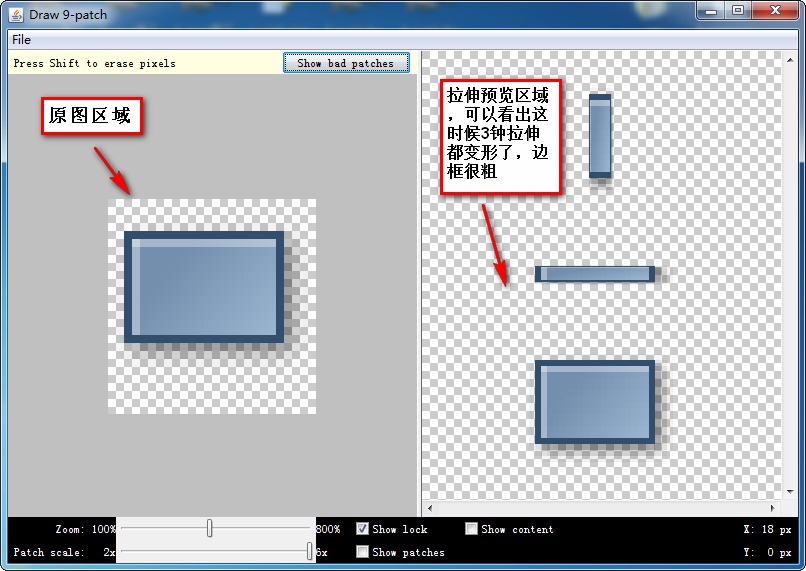
打开Draw9Patch,把图片拖进去,如下:

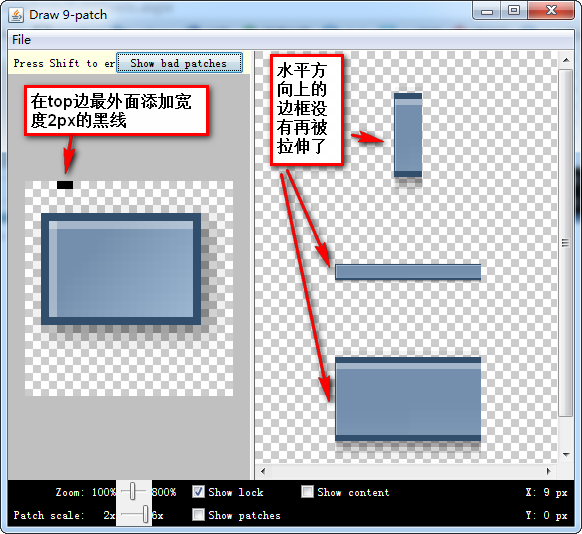
默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图:


然后点击File,导出为content.9.png。
4.使用Draw9Patch.jar制作9.PNG图片之定义内容区域。
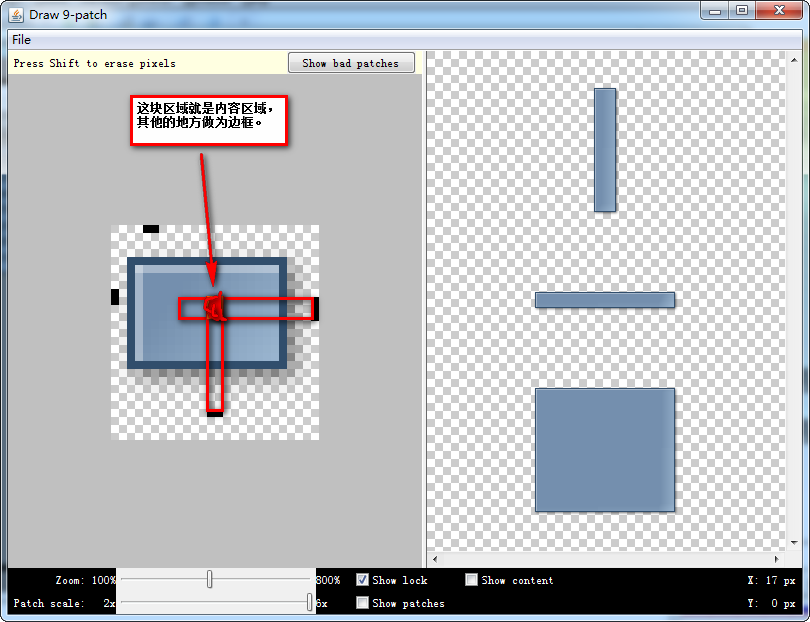
是不是觉得文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。

我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大
在这里,我要特别说明,一开始为了增大内边距,很容易惯性思维,在<TextView>中申明android:padding="10dip" 之类的,我在这里劝告朋友们不要这么做,一是你将无法预知你的显示,二是这比较混淆,因为设置内容区域就是确定padding,所以我在前面部分说他们是神似。我个人认为通过内容区域设定padding比在布局xml中定义padding更优雅,更简洁!
关于Draw9Patch工具的其他使用说明,我在次不再累述,因为要说的话太多,为了节省篇幅,请参考官方文档。
内容来源于网络,非本人原创。