中午贪睡,睡到3点多,爬起来赶紧学习,学习是我快乐(自我催眠)。哈哈~
--WH
一、什么是easyui?
学习一个东西,最重要的是知道它的定位(是干嘛的,基本的用法是什么,快速入门),其实easyui也非常简单,不要觉得很难。
easyui就是一个前端框架,JQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签,一大段废话,通俗一点,就是简化开发,它是一个框架,和jQuery只是一个js类库,
easyui框架提供了哪些东西让我们用?
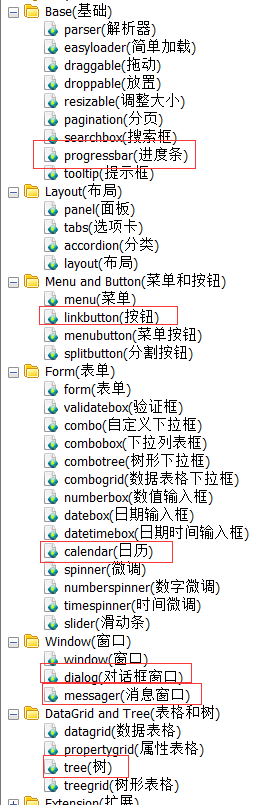
看一下easyui的api文档就知道了给我们提供了哪些东西?是如何的方便

看标记的内容,是我们比较常见的,按钮(easyui做的肯定比我们普通按钮什么都没有的更好)、日历、对话框窗口等等,并且对于每一个组件,easyui都会给出我们例子,供我们参考,所以,自学也完全没有问题。哈哈~
为什么后台发开人员还需要用easyui这种前端框架?不是有前端开发人员吗?
如果公司里只有“美工”,没有前端人员,所以一般是程序员兼职前端,所以一 般会找一个好用且功能全的js UI框架(当然,还有免费),这样页面基本就不用花费太多功夫了,与其同名的前端框架还有一个bootstrap,在学习玩easyui之后就可以正式学习一下了。
二、如何使用easyui?
soeasy~ 通过实现resizable组件效果来讲解(教会如何看文档和例子)
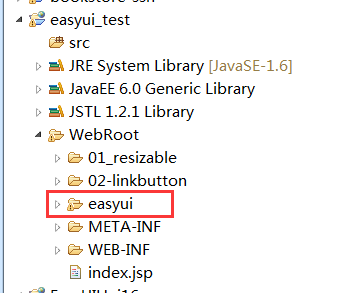
第一步:将下载的整个easyui文件赋值到项目下。
![]() 解压之后复制
解压之后复制

查看easyui的目录结构

第二步:现在就可以使用easyui了。感觉无从下手,那就查看文档
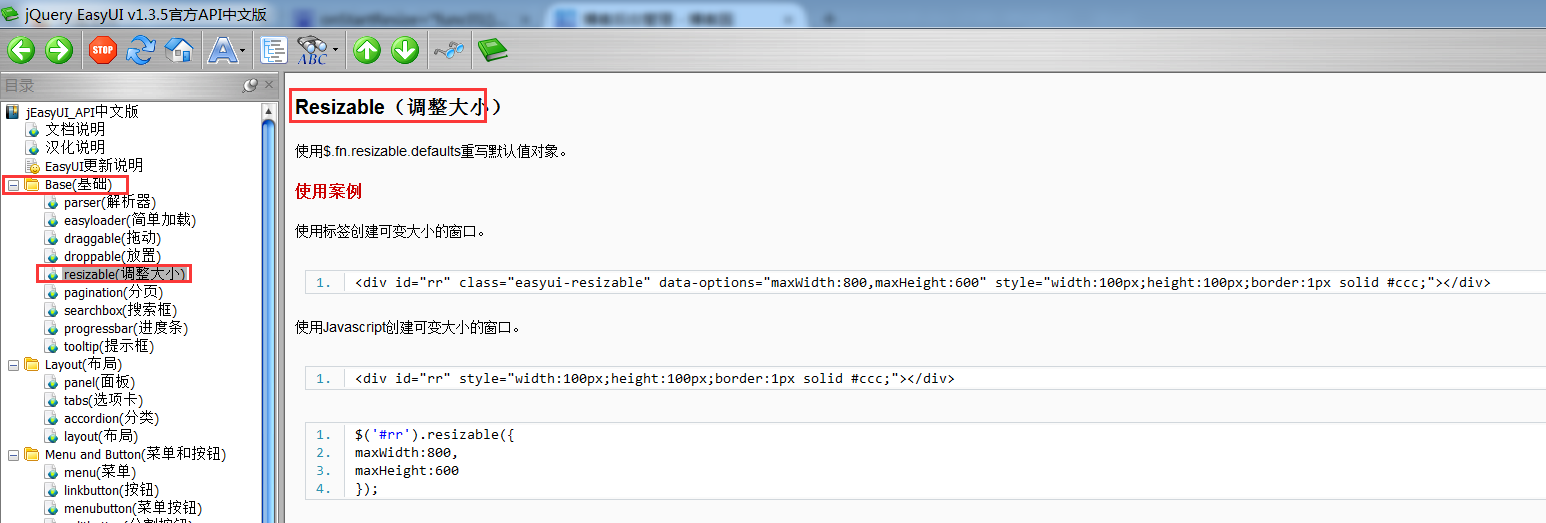
查看resizable文档内容。

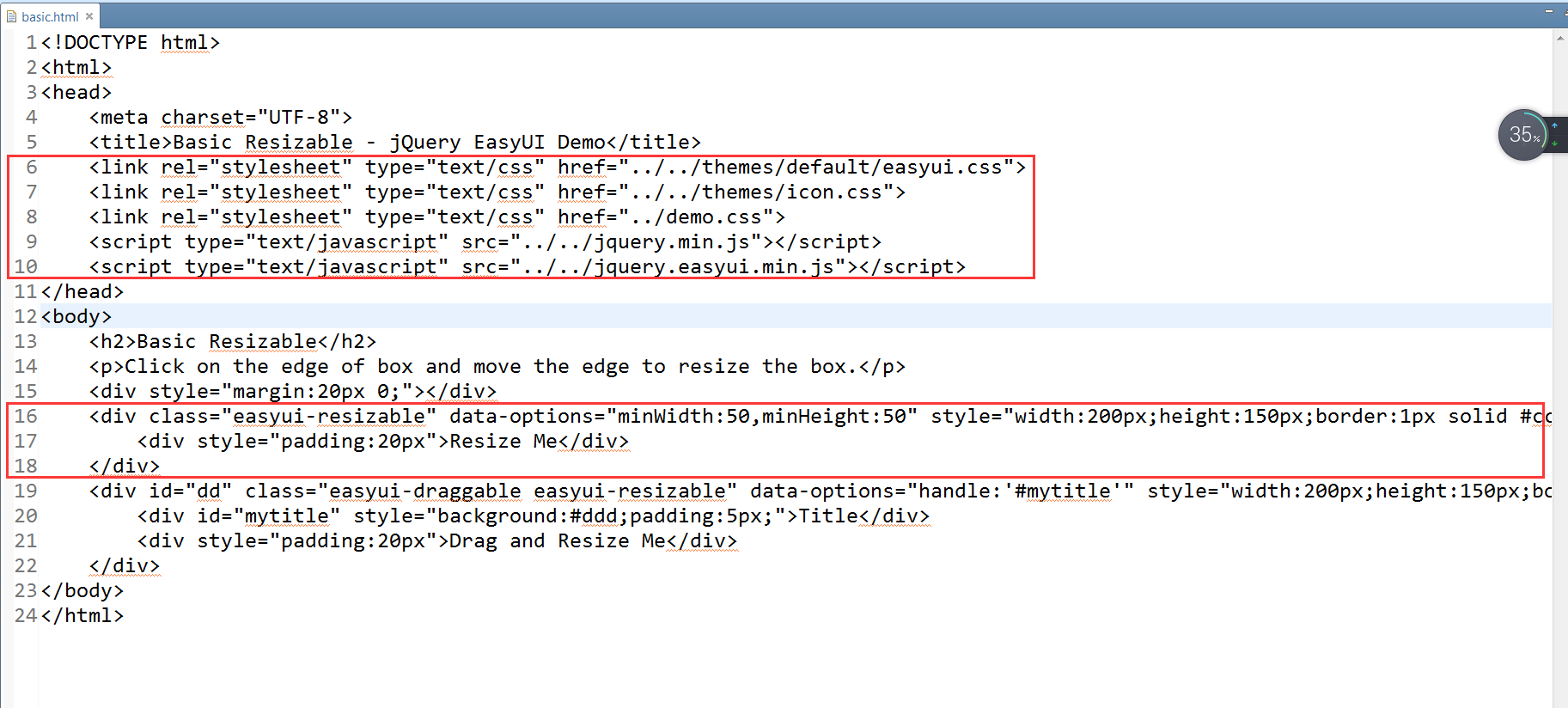
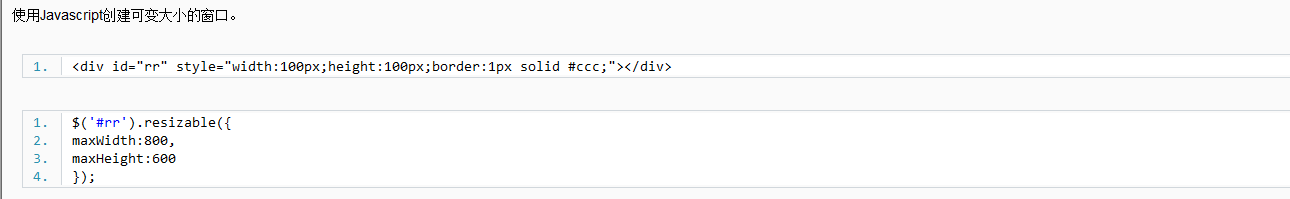
还是不懂,在easyui/demo/resizable/basic.html中查看内容(看easyui给出的例子,怎么用,在对照文档就懂了)

给出的例子,重点就两个,6-10行,导入了js类库和一些css。 16行关键代码就是文档中第一个使用案例。还是不懂,没关系,下面就解释给你听。
2.1、简单实现resizable组件的效果的两种方式
方式一:html方式
原理:页面加载完毕之后,EASYUI的文件在页面上寻找那些标签的class名字为easyui-开头,找到之后,将eayui-”name”,name拿到,拿到之后将这些标签处理为(渲染为)可以
拖动改变大小的效果.


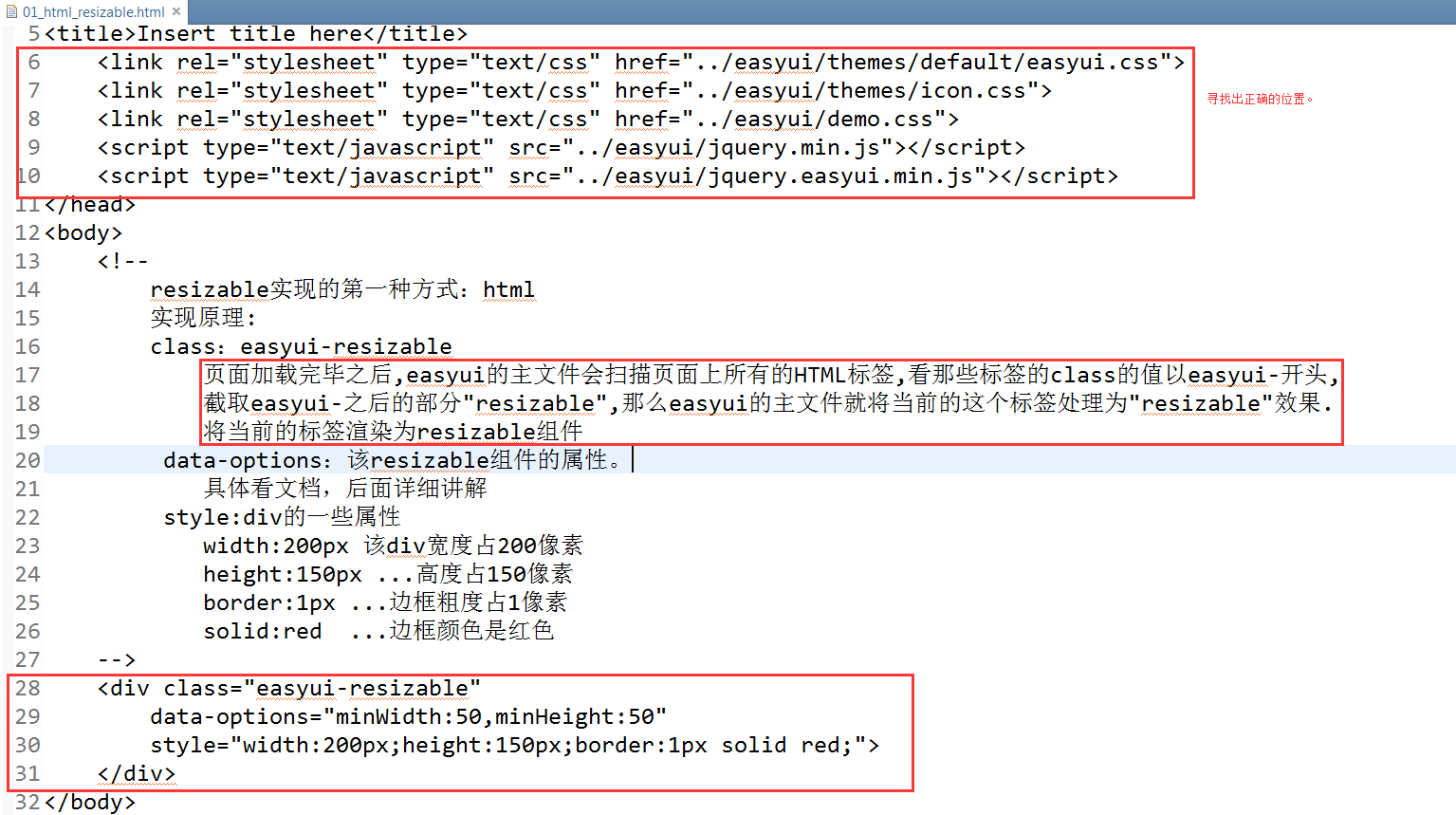
 html实现resizable
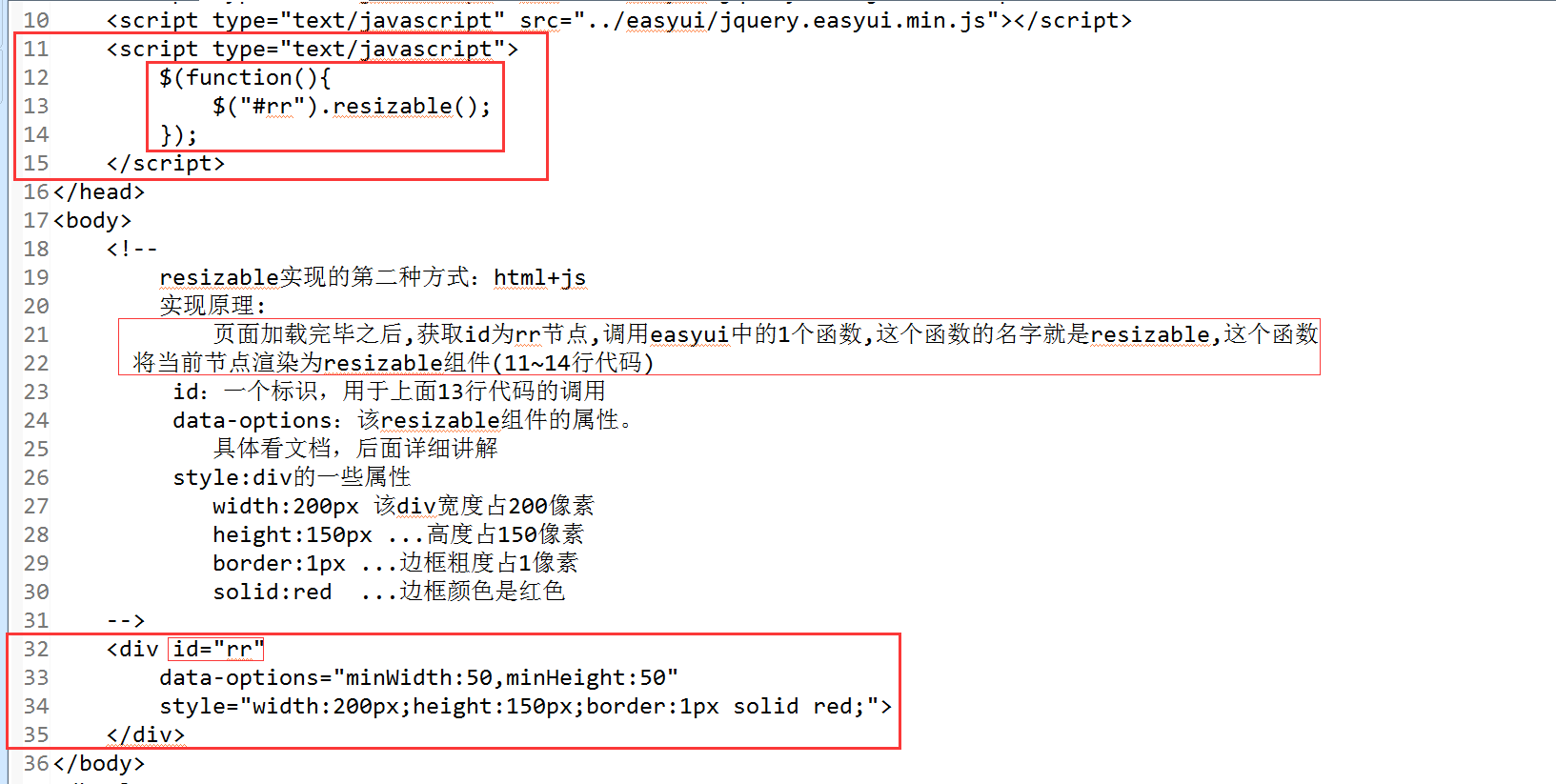
html实现resizable方式二:html+js方式
原理:页面加载完毕之后,获取页面上id为rr的元素,easyui的resizable函数将其处理为(渲染为)可以拖动改变大小的效果


2.2、使用resizable组件的属性的两种方式

方式一:html方式

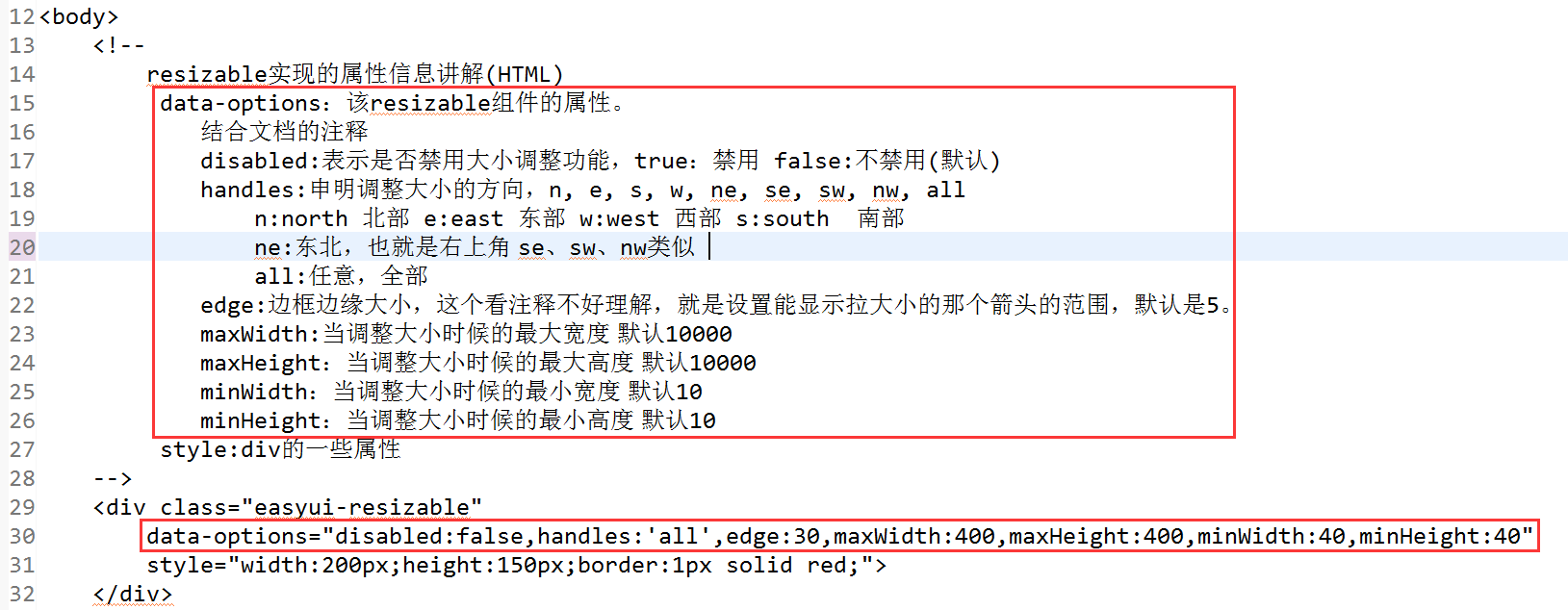
 html实现resizable的属性
html实现resizable的属性
方式二:html+js方式调用属性

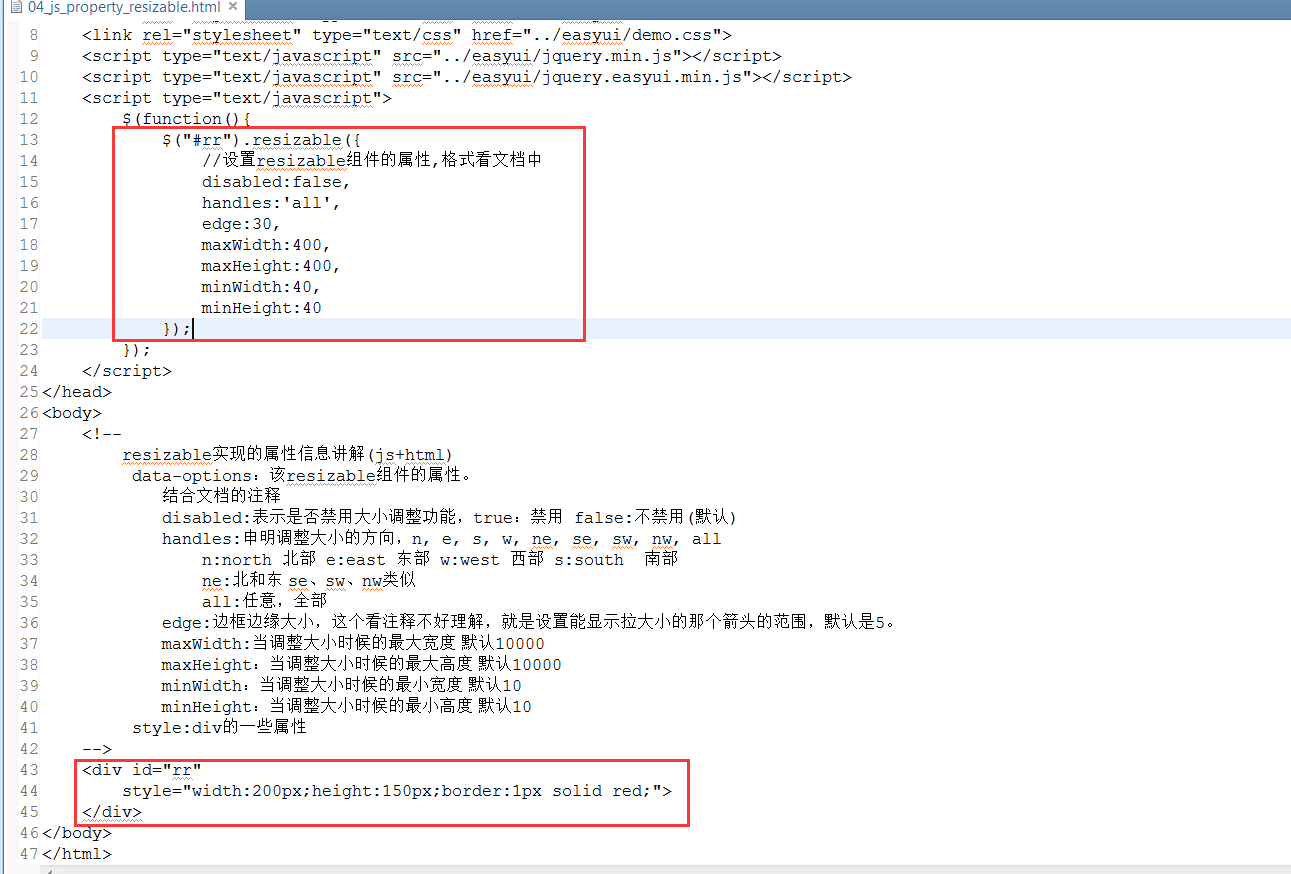
 html+js实现resizable属性
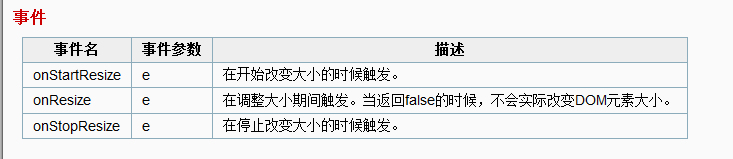
html+js实现resizable属性2.3、resizable组件对事件的使用

只有一种方式,就是使用html+js

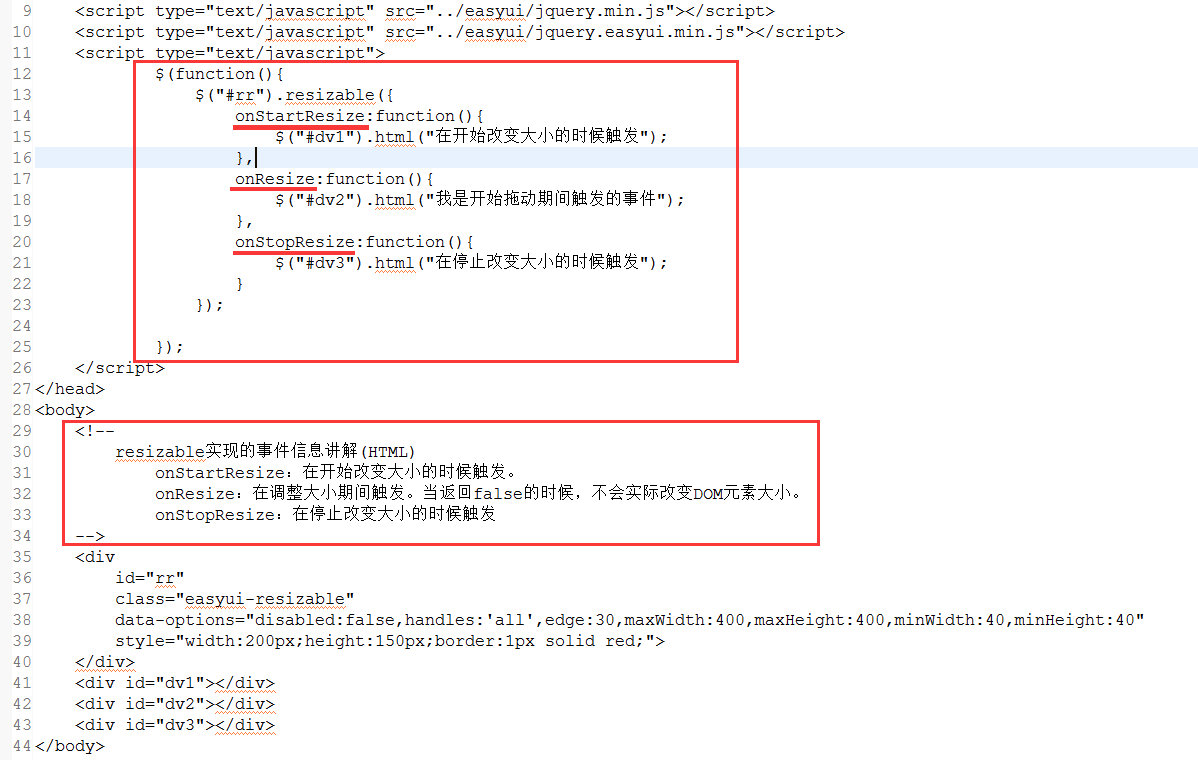
 htm+js实现resizable事件的使用
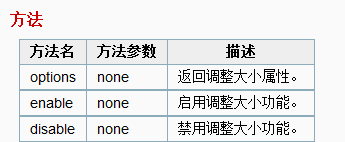
htm+js实现resizable事件的使用2.4、resizable组件对方法的使用

只有一种方式:html+js


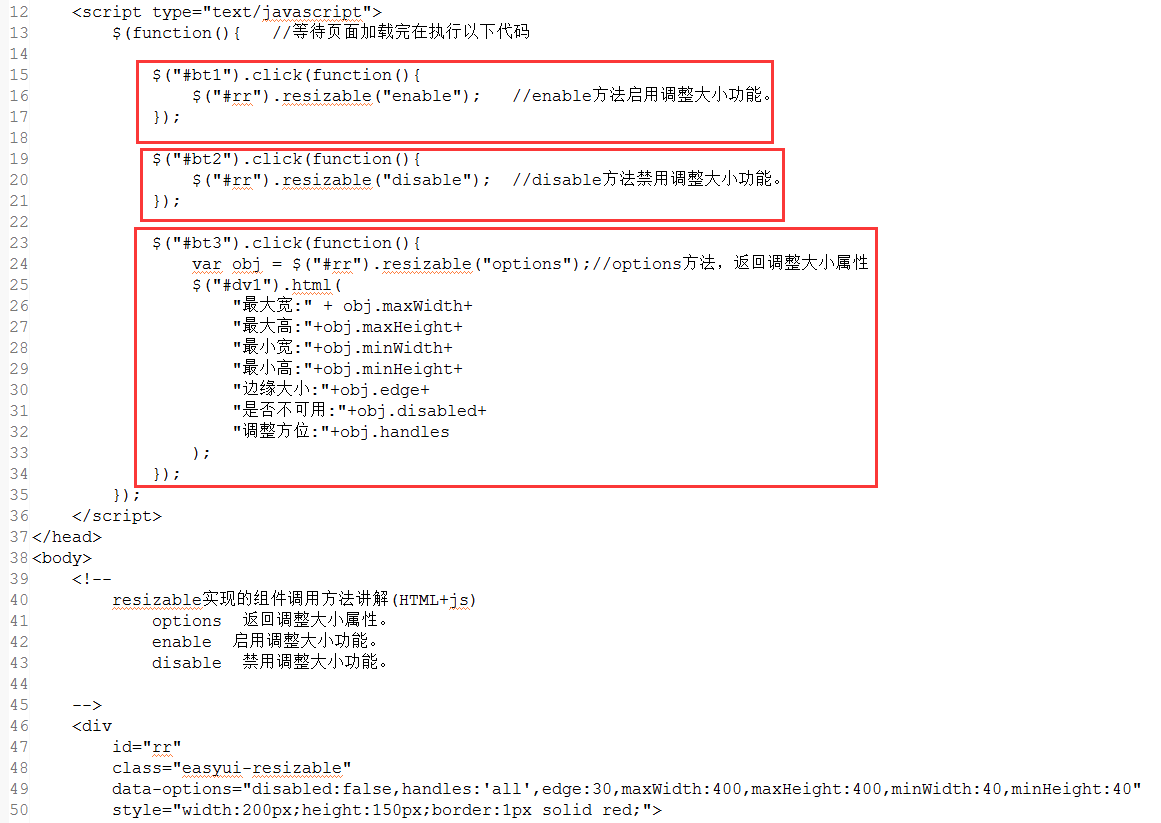
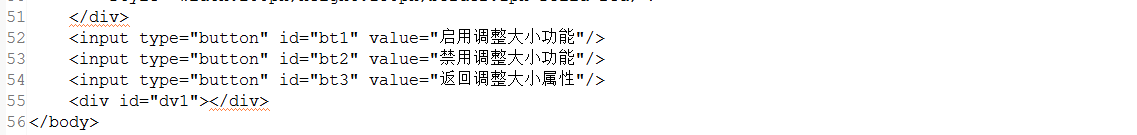
 htm+js实现resizable的方法功能
htm+js实现resizable的方法功能效果如下

三、总结
算是对easyui的入门把。其他的组件大都类似这样使用。不会的话就使用文档+例子进行查看。也非常的简单,一点都不难,只要有耐心即可。