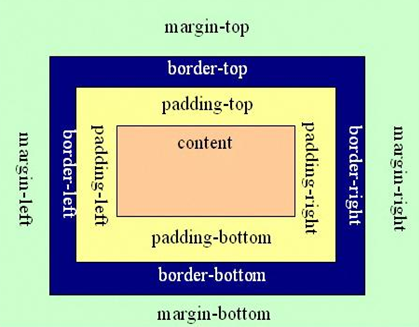
每个HTML元素都可以看作装了东西的盒子
盒子具有宽度(width)和高度(height)
盒子里面的内容到盒子的边框之间的距离即填充(margin)
盒子本身有边框(border)
而盒子边框外和其他盒子之间,还有边界(margin)

内容填充属性(padding)
Padding-top
上填充
Padding-bottom
下填充
Padding-left
左填充
Padding-right
右填充
Demo1:

代码:
<div class="oDiv1">
padding
</div>
.oDiv1{ 200px;height: 200px;background: red;}
设置padding后的
Demo2:

代码:
.oDiv1{ 100px;height: 100px;background: red;padding: 100px 0 0 100px;}
Demo3:

代码:
<div class="oDiv1">
<div class="oDiv2">
padding
</div>
</div>
.oDiv1{ 200px;height: 200px;background: red;}
.oDiv2{ 100px;height: 100px;background: yellow;}
Demo4:

代码:
.oDiv1{ 200px;height: 200px;background: red;padding: 100px 0 0 100px;}
.oDiv2{ 100px;height: 100px;background: yellow;}
Demo5:

代码:
.oDiv1{ 200px;height: 200px;background: red;}
.oDiv2{ 100px;height: 100px;background: yellow;padding: 50px 0 0 50px;}
注:由以上的例子可以看出padding的作用域是,如果对于某一个盒子设置了padding属性,它会把这个盒子撑大,如果想把这个盒子变成原来的大小,只有把盒子原来设置的宽高减去padding的对应值就行,还有一个需要注意的问题是,对于一个盒子,如果它的外部还有一个盒子,并且这两个盒子都设置了宽高,如果此时我们对内部的盒子设置padding,这是,padding影响的只是内部的盒子,对外部的盒子没有影响。
外边距属性(margin):
margin-top
上填充
margin-bottom
下填充
Margin-left
左填充
Margin-right
右填充
Demo1:

代码:
<div class="oDiv1"></div>
<div class="oDiv2"></div>
.oDiv1{ 100px; height: 100px;background: red;}
.oDiv2{ 100px; height: 100px; background: yellow;}
Demo2:

代码:
.oDiv1{ 100px; height: 100px;background: red;}
.oDiv2{ 100px; height: 100px; background: yellow;margin-top: 50px;}
Demo3:

代码:
<div class="oDiv1">
<div class="oDiv2">
</div>
</div>
.oDiv1{ 200px; height: 200px;background: red;}
.oDiv2{ 100px; height: 100px; background: yellow;}
Demo4:

代码:
.oDiv1{ 200px; height: 200px;background: red;}
.oDiv2{ 100px; height: 100px; background: yellow;margin-left: 50px;}
注:从以上例子可以看出,对于一个盒子设置了margin后,对于这个这个盒子,看似没有影响,只是增加了这个盒子的外边距,没有影响盒子的宽高,其实,这个盒子的宽高也变大了,因为我们只是以盒子的背景颜色来判断盒子的大小,其实,盒子的背景颜色只是由内容,内边距,和边框组成的区域,而外边距的颜色默认为透明的。我们平时设置盒子的宽高,只是这个盒子所包裹的内容区域的宽高,其实盒子的真实大小是由盒子的内外边距,盒子的内容宽高(也就是我们最初设置盒子的宽高)和边框的综合。我们一旦对于这个盒子设置了宽高后,盒子的内容宽高不会改变,但盒子的真实宽高却会发生改变的。
用Margin还是用Padding
何时应当使用margin:需要在border外侧添加空白时。空白处不需要背景(色)时。上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:需要在border内测添加空白时。空白处需要背景(色)时。上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。