一. 初识JRebel
JRebel是一款实现 热部署 的开发工具,它可以允许你在启动程序时修改java代码直接进行编译生效,无须手动重启。
对于平时的小程序这种好处不明显,但是一旦开发较大型项目时,你会发现热部署的实现会为你节省了大量重启时间,明显提高个人开发效率。
当然现在IDEA其实也有热部署的机制,但个人感觉还是没有JRebel来的完善
二. 为IDEA安装JReable插件
2.1 按照方式一: 在线安装
同其它插件安装一样,请按照以下步骤先行按照插件
File ——> Settings... ——> Plugins ——> Browase repositories... ——> 找到如下界面输入Jrebel查找
图2.1 安装JReable插件
按照成功后会提示重启,这时候重启IDEA即可(若在安装过程出现如图问题(请多试几遍),请用方式二进行离线安装)
图2.2 安装失败
2.2 按照方式二: 离线安装
下载离线包 :
https://plugins.jetbrains.com/plugin/download?updateId=25523
也可以自行到官网下载:
https://plugins.jetbrains.com/plugin/4441-jrebel-for-intellij
离线安装过程如下:
图2.3 离线安装
三. 破解激活JReable
3.1 下载反向代理软件
根据自己的系统下载对应版本,window系统需要下载ReverseProxy_windows_amd64.exe这个版本 附:下载地址
https://github.com/ilanyu/ReverseProxy/releases/tag/v1.4下载后运行如图所示(注意:激活成功前不要关闭反向代理程序)
图2.4 反向代理程序运行界面
![在这里插入图片描述]()
3.2 开始激活激活JReable
如下步骤进行操作:File ——> Setting... ——> JRebel ——> Activate now
图3.1 激活JReable
尝试使用下面的激活地址:
http://127.0.0.1:8888/88414687-3b91-4286-89ba-2dc813b107ce
http://127.0.0.1:8888/ff47a3ac-c11e-4cb2-836b-9b2b26101696
http://127.0.0.1:8888/11d221d1-5cf0-4557-b023-4b4adfeeb36a
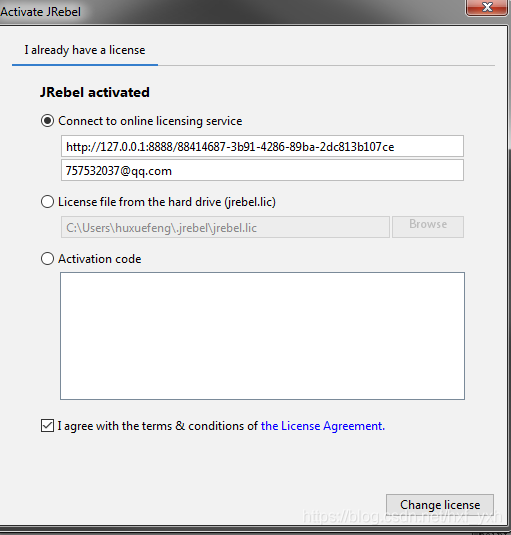
如图激活:

图3.2 激活
点击Change license进行激活
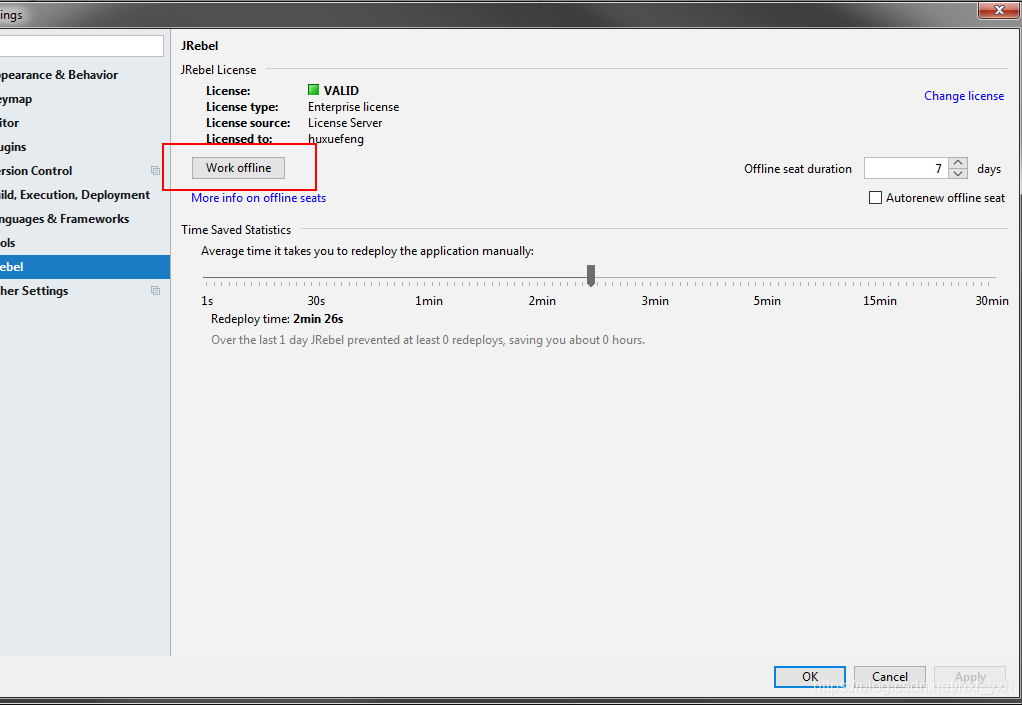
激活后一定要手动切换到离线模式进行使用,过程如图 如下步骤进行操作:File ——> Setting... ——> JRebel ——> Work offline l ——> OK
图3.3 离线使用

四. 使用JRebel
如何进行使用JRebel来热部署我们的项目呢,很简单,如下:
图4.1 使用JRebel
当你运行项目后,这时候再去修改java代码,然后使用上图的小锤子进行编译(或者快捷键ctrl + F9),这时候你就会发现无需重启项目,你修改的代码已经生效
当然你若是连编译这一步也不想手动去操作,那也行!JRebel为我们提供了自动编译,你只要进行如下设置,JRebel就会坚持你是否修改了代码并且自动编译!!!
最后一步,可能对于XML文件,修改只会热部署会不起作用,这里提供一种解决办法
https://github.com/SweetInk/jrebel-mybatisplus
IDEA下载
jrebel-mybatisplus-idea-plugin就可以了

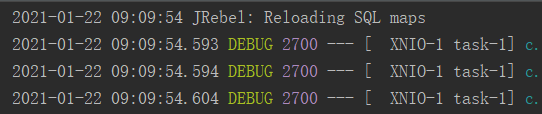
当修改完xml里面的sql,控制台就会输出

这样修改sql语句也不用重启项目啦