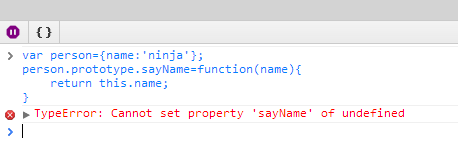
var person={name:'ninja'}; person.prototype.sayName=function(){ return this.name; }
分析上面这段代码,看看有没有问题?
没错,这段代码是有问题的,我们可以通过Chrome看一下执行结果:

错误提示说找不到sayName 属性,不是记得说Javascript可以随时新增属性的吗?没错,Javascript确实可以添加属性,但是不是针对对象实例本身的,而是针对其对实例对象所属的类型的对象的。是不是听起来有些别扭,没错,在Javascript的世界里,一切皆是对象,在其所属类型的对象里含有一个prototype的属性(这个prototype属性其实也是一个对象),而在类型的对象的实例的对象里,也存在一个__proto__的属性,这个属性其实可以理解为是prototype的一个引用。
这样说起来是不是有些难于理解,好的,那让我们重新整理一下上面的例子:
var Person=function(name){ this.name=name; }; Person.prototype.sayName=function(){ return this.name; }; var a_person=new Person('ninja'); var name=a_person.sayName();
在这个例子里Person就是类型的对象,a_person就是该类型对象的一个实例对象
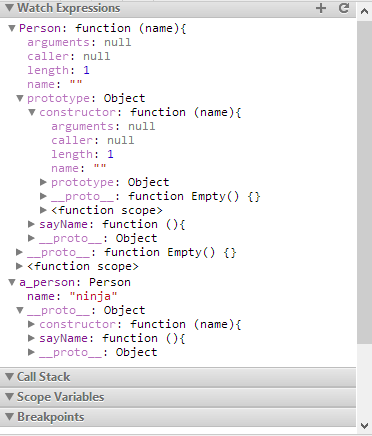
现在我们在看一下这两个对象里属性的具体情况。

- 类型对象Person:在其中有一个属性prototype:Object,它是一个对象,其下面有一个Constructor的属性,对应的其实也就是当时定义该类型时候所写的function签名,也就是说这个Constructor其实是一个function类型,可以尝试用 typeof(Person.Constructor)测试一下,它的结果返回的是“function”.
- Person的实例对象a_person,下面有一个_proto_的属性,其实它也就是类型对象实例里prototype的一个引用,可以使用这样的代码去验证“Person.prototype===a_person.__proto__”,发现其结果返回的是true, 也许你会注意到在__proto__下面的属性里还有一个__proto__,这个其实就是link到了Object.Prototype了,这也就是常说的原型链的概念。
PS:
也许很多人会分不清在Javascript里面大写的Function和小写的function的区别。
其实仔细分析一下代码,也不难发现,Function其实就是所有function的所属类型的一个对象。
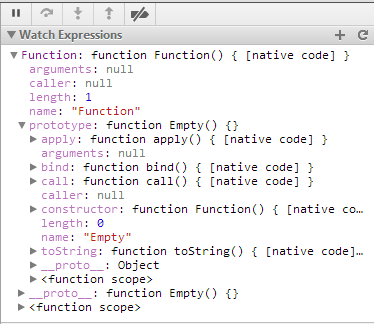
是不是还是很拗口,其实原理也和上面一样,只不过这个Function的类型是Javascript自己定义的而已,来看一下代码吧:

从上面的截图中可以看出在prototype中已经定义了我们常常见到的一些方法appy,bind,call.
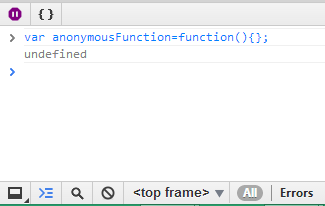
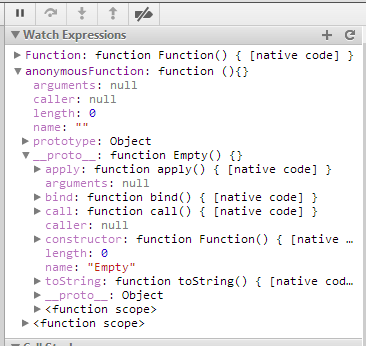
下面我们定义一个匿名方法,其实也就是Function的一个实例对象

我们看一下具体的构造:

发现了吧,它的__proto__其实就是Function里的引用:

细心的朋友应该会发现,当我们定义一个function类型对象后,展开它的属性我们会会看到两个prototype的相关的属性,一个是__proto__,另外一个是prototype;
正如前面所说__proto__是Function的prototype的引用;prototype是该类型对象本身的一个引用。
不知道读这篇文章的你是否搞明白了,我想我是已经明白了:)