项目模拟地址:http://dig.chouti.com/
知识点应用:
-
AJAX 用于偷偷发请求
- 原生ajax
- jQuery ajax($.ajax)
- iframe伪造
-
上传文件
- 传统Form 弊端:会刷新页面 提醒:enctype=‘multiprt/form-data’记住这个特殊的设置
- ajax上传:FormData方式(不是所有的浏览器都支持),Form表单+iframe(兼容性好)
-
session 依赖cookie
-
验证码 基于session来做
-
Form验证
-
分页
-
数据库
- pymsql
- ORM
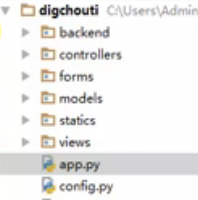
目录结构介绍
-
app.py 启动程序
-
config.py 配置文件
-
MVC
- models ORM数据相关--表类
- views 模板文件
- controllers 业务逻辑处理
-
backend
- uimethods.py Tornado扩展
- commobs.py 公共功能:生成随机字符串,加密...
- core request_handler.py 请求来时先做session这件事(一个父类)
- form 定义匹配规则的类(合法性验证)
- session
- utils 工具--分页、发邮件、验证码
-
其他
- statics 静态文件
- forms form表单验证相关的类(业务场景验证)

页面逻辑分析
-
注册
- 填写基本信息
- 发邮件获取验证码
- 验证通过,注册成功
-
登陆
- 用户名and密码 or 邮箱and密码 两种组合方式
- 生成随机验证码图片
- 验证通过,登陆成功(涉及数据库,要有一张用户表)
-
发布的信息
1、标题,2、内容,3、图片,4、类型,5、发布者,6、发布时间,7、URL地址
(涉及数据库,创建信息表,其实发布者又是用户表的,消息对发布者--多对一,一个人可以发布多条消息,类型也可以通过外键设置,所以有创建一个类型表)

-
点赞(多对多,又要建立一张点赞表)
- 一个人可以为多条信息点赞
- 一条信息也可以被多个人点赞
- 一个人不能为同一个信息点第二次赞(联合唯一索引)
-
评论
- 评论时,谁评论,评论时间,评论哪条消息,评论内容,评论设备
- 评论时,有对消息评论,也有回复某人(本质是针对某个人的某条评论)
最后这里还要有一张评论表