一、创建vue项目
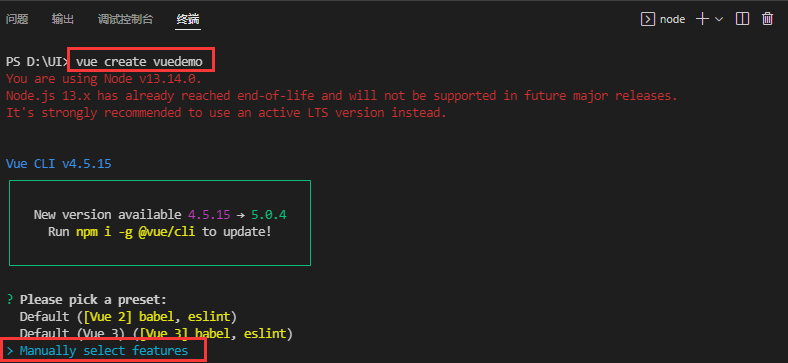
1、在vscode中输入命令
vue create vuedemo
2、使用手动选择功能: Manually select features

3、选项如下
? Please pick a preset: Manually select features ? Check the features needed for your project: (*) Choose Vue version (*) Babel ( ) TypeScript (*) Progressive Web App (PWA) Support (*) Router (*) Vuex (*) CSS Pre-processors (*) Linter / Formatter ( ) Unit Testing >( ) E2E Testing
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, PWA, Router, Vuex, CSS Pre-processors, Linter ? Choose a version of Vue.js that you want to start the project with : 3.x ? Use history mode for router? (Requires proper server setup for index fallback in production) : No ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass) ? Pick a linter / formatter config: Standard ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? (y/N) n
4、安装完成,输入指令完成
cd vuedemo
npm run serve
二、配置并安装组件
1、更新版本,在package.json文件中查看版本信息,替换成以下版本
npm i vue@3.2.13 vue-router@4.0.11 vuex@4.0.2
2、安装常用包
npm i axios --save //安装axios npm i js-md5 //安装md5加密 npm i nprogress //安装NProgress //也可以一次安装多个,中间以空格分隔 npm i axios --save npm i js-md5 npm i nprogress
3、代码格式化规范
- prettier插件,会自动帮我们补全一些符号,vscode要先安装该插件,设置里搜索save并勾上format on save。
- 在根目录下创建.prettierrc文件,内容如下:
{ "semi": false, //分号检查,不使用分号 "singleQuote": true, //使用单引号 "trailingComma": "none" //是否使用尾逗号 }
- 右键 使用...格式化文档 配置默认格式化文档程序 选择prettier
- 为避免eslint与prettier冲突,在配置下.eslintrc.js里的rules规则下 新增
'space-before-function-paren': 0
4、安装element-plus
npm install element-plus --save npm install element-plus@2.1.8 //也可以安装指定版本,如2.1.8版
安装完成后,配置./src/main.js文件
import { createApp } from 'vue'
import App from './App.vue' // 导入App根组件
import router from './router' // 导入路由器
import store from './store' // 导入状态管理
import ElementPlus from 'element-plus' // 导入element-plus组件库
import 'element-plus/dist/index.css' // 导入element-plus组件库对应样式
const app = createApp(App)
app.use(ElementPlus)
app.use(store).use(router).mount('#app')
在src/views/Home.vue文件中添加如下,刷新查看效果
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
三、清理vue项目
1、删除./scr/views 文件下的所有文件
2、修改./src/App.vue文件

<!-- App.vue --> <template> <router-view /> </template> <style lang="scss" scoped> * { margin: 0; padding: 0; list-style: none; //设置列表项目样式为不使用项目符号 text-decoration: none; //文本没有下划线,一般用来去除a标签默认样式的下划线 outline: none; //使绘制于元素周围的一条线无效 } </style>
3、在./scr/views 文件下创建home.vue文件
<!-- home.vue --> <template> <div>我是home页</div> </template> <script setup></script> <style lang="scss" scoped></style>
4、修改路由文件./src/router/index.js

// router/index.js import { createRouter, createWebHashHistory } from 'vue-router' // 导入nprogress import NProgress from 'nprogress' import 'nprogress/nprogress.css' // 路由数据 const routes = [ { path: '/', name: 'home', component: () => import('../views/home.vue') } ] // 路由器对象 const router = createRouter({ history: createWebHashHistory(), routes }) // 路由导航守卫 router.beforeEach((to, from, next) => { NProgress.start() // 开启加载进度条 next() }) router.afterEach((to, from) => { NProgress.done() // 结束加载进度条 }) // 导出,在main.js中导入 export default router
5、根目录下vue.config.js文件中修改配置
lintOnSave: false // 关闭每次保存都进行检测
四、新增工具文件夹utils
1、src下新建utils文件夹,
2、utils文件夹下建立request.js,其中根路径根据实际API地址填写,

// request.js // 导入axios请求库 import axios from 'axios' // 导入nprogress import NProgress from 'nprogress' import 'nprogress/nprogress.css' // 创建axios实力对象 const instance = axios.create({ // 设置请求根路径 baseURL: 'https://xxx.com:xxx/', // 请求超时时间 timeout: 5000 }) // 添加请求拦截器 instance.interceptors.request.use( (config) => { // 发送请求之前做什么 NProgress.start() //开启加载进度条 return config }, (error) => { // 请求错误做什么 return Promise.reject(error) } ) // 添加响应拦截器 instance.interceptors.response.use( (response) => { // 对响应做什么 NProgress.done() //结束加载进度条 return response }, (error) => { // 响应错误做什么 return Promise.reject(error) } ) // 导出一个get方法 export const $get = (url, params) => { return instance.get(url, { params }) } // 导出一个post方法 export const $post = (url, params) => { return instance.post(url, params) } // 导出设置请求头信息方法 export const $setHeader = (key, value) => { instance.defaults.headers.common[key] = value } // 将axios对象导出 export default instance
3、utils文件夹下建立msg.js文件

// msg.js // 导入消息框 import { ElMessage, ElMessageBox } from 'element-plus' // 消息框 export const $msg = ( message, type = 'success', duration = 1500, showClose = true ) => { ElMessage({ message, type, duration }) } // 确认框 export const $confirm = (message, title = '提示', type = 'warning') => { return new Promise((resolve, reject) => { ElMessageBox.confirm(message, title, { confirmButtonText: '确定', cancelButtonText: '取消', type }) .then(() => { resolve() }) .catch(() => { // reject() }) }) }
五、连接前后台
1、使用VisualStudio创建ASP. NET Core Web API,配置好跨域,后台数据采用系统自动生成的WeatherForecast,
注意修改utils/request.js文件中的baseURL
后台配置略
2、在src下新建api文件夹
3、src/api下创建home.js
// 导入get请求方法和post请求方法 import { $get } from '../utils/request.js' // 查询天气信息 export const $list = async () => { const { data } = await $get('WeatherForecast') return data }
4、修改./scr/views/home.vue文件

<!-- home.vue -->
<template>
<div>
<el-table :data="tableData" stripe style=" 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="temperatureC" label="temperatureC" width="180" />
<el-table-column prop="temperatureF" label="temperatureF" width="180" />
<el-table-column prop="summary" label="summary" width="180" />
</el-table>
</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
import { $list } from '../api/home.js'
// 定义组件数据
const data = reactive({
// 表格数据
tableData: []
})
const { tableData } = toRefs(data)
// 发送请求,获取所有信息
const loadTable = async () => {
// 将后台信息绑定到控件
data.tableData = await $list()
}
// 加载表格数据
loadTable()
</script>
<style lang="scss" scoped></style>
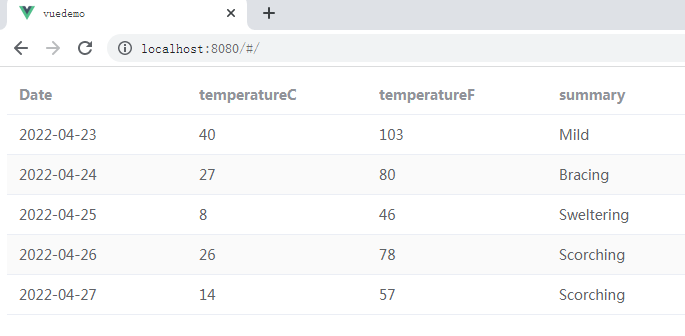
5、运行,显示