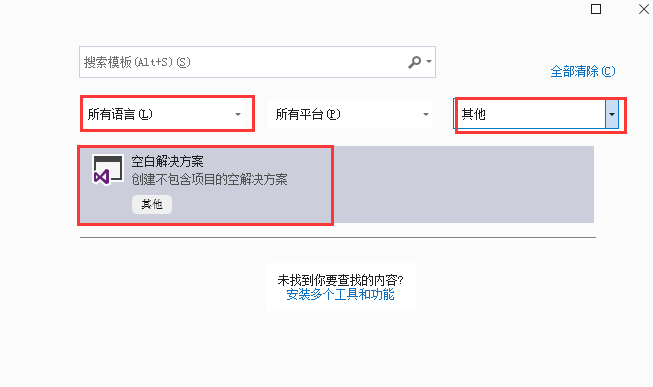
一、新建解决方案

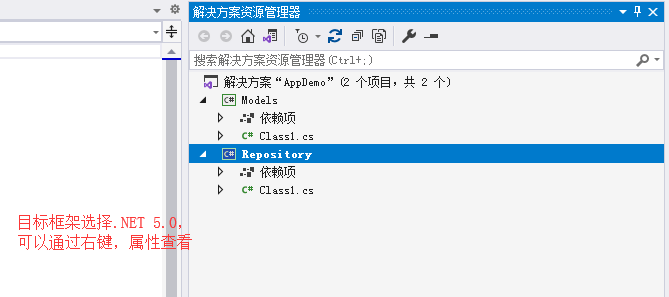
二、添加类库,Models和Repository,目标框架选.net 5.0

添加完毕后的效果

三、添加.net 空模版AppWeb,目标框架选.net 5.0,取消配置HTTPS复选框

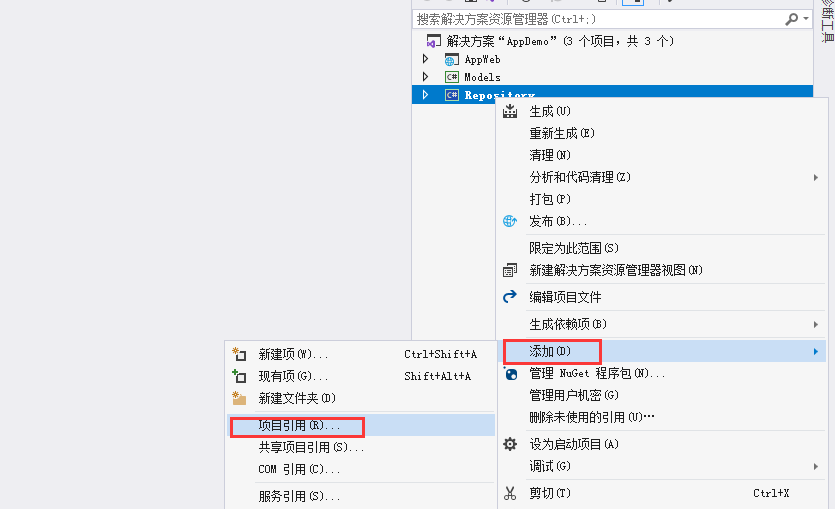
四、将AppWeb设置为启动项,添加项目之间的引用,
在Repository类库中引用Models类库,在AppWeb应用程序中引用Repository类库(不用引用Models类库也同样能使用Models下的类,因为Repository类库已经引用了Models类库,它们有级联依赖关系)

项目创建完成之后,点击IIS Express是否可以运行,浏览器显示Hello World,说明项目正常
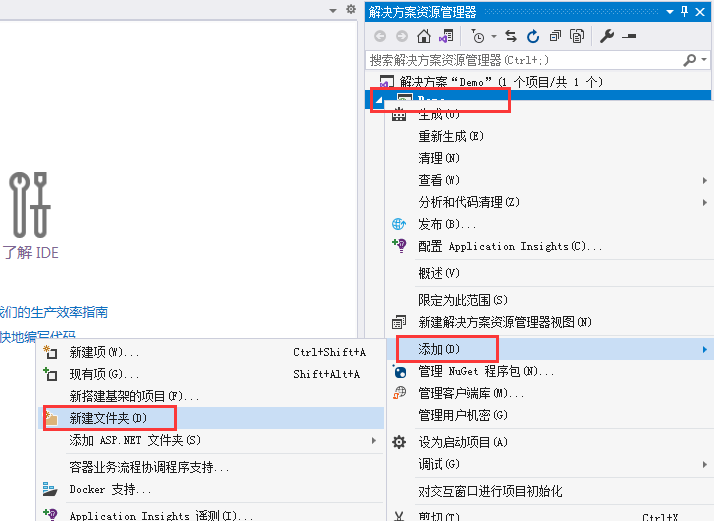
右键点击AppWeb,选择新建文件夹,创建名为Controllers,Models和Views三个文件夹
右击Controllers文件夹,选择控制器,添加一个空的控制器,名为HomeController
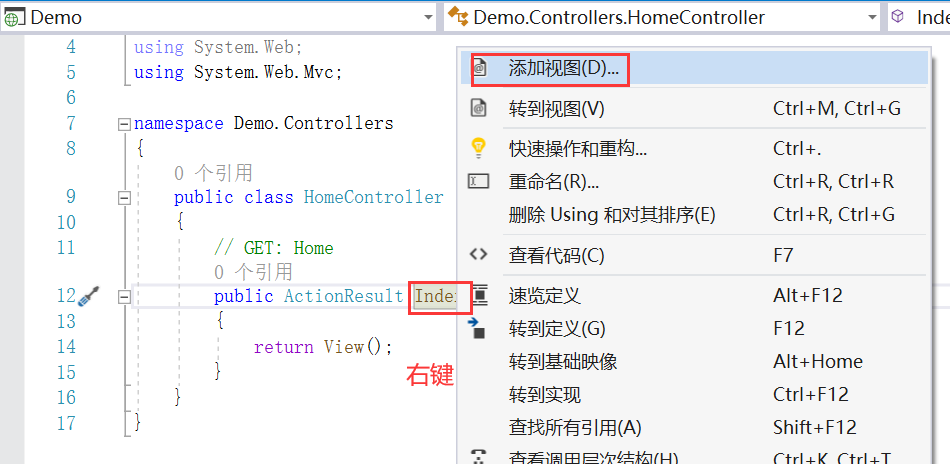
右击Index->选择添加视图->添加(视图名称要Controllers的Index方法保持一致)
在Views添加Shared文件夹,右击Shared文件夹,选择新建项,选择Razor布局,名称_Layout.cshtml
右击Views,选择新建项,分别添加一下两个视图,_ViewStart.cshtml(Razor视图开始)和_ViewImports.cshtml(Razor视图导入)
在_ViewImports.cshtml添加一下代码:@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
添加路由,在Startup文件添加一下代码:services.AddControllersWithViews();
修改
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
services.AddDbContext<AppDbContext>(optionsAction =>optionsAction.UseSqlServer(Configuration.GetConnectionString("LocalConnection")));
"ConnectionStrings": {
"LocalConnection": "Server=(localdb)\MSSQLLocalDB;Database=LocalDemo;Trusted_Connection=true;MultipleActiveResultSets=true",
"DefaultConnection": "data source=127.0.0.1;initial catalog=Demo;user id=sa;password=1234"
},
一、新建新项目,
1、选择C#模板

2、创建空项目,添加核心引用mvc及Web API

3、添加Repository文件夹和Common文件夹,项目右键-添加-新建文件夹

3、添加Home控制器,并生成view,运行
public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } }


二、下载、安装常用程序包
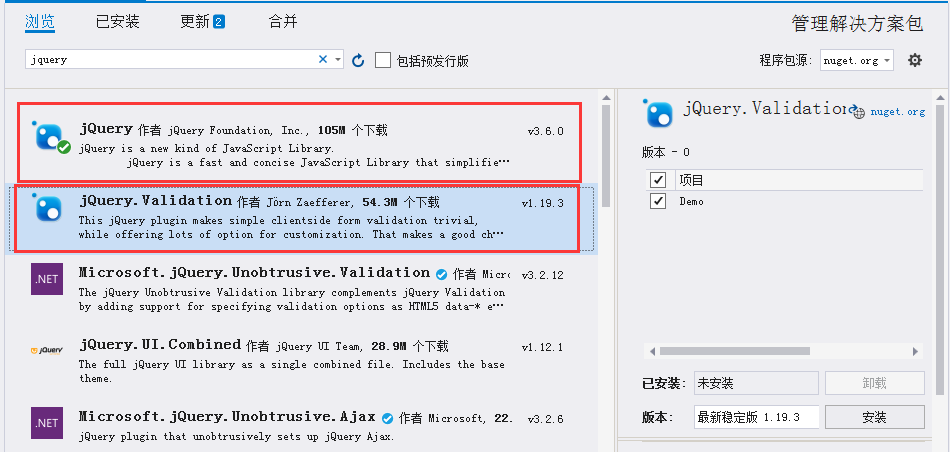
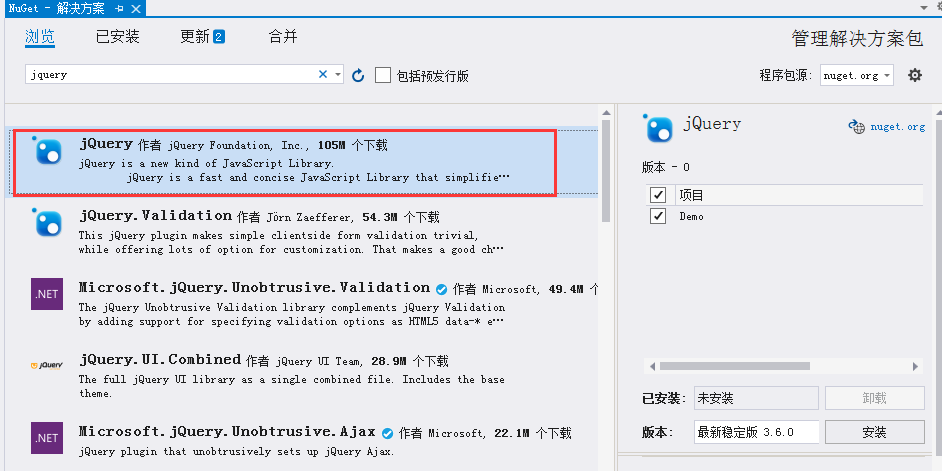
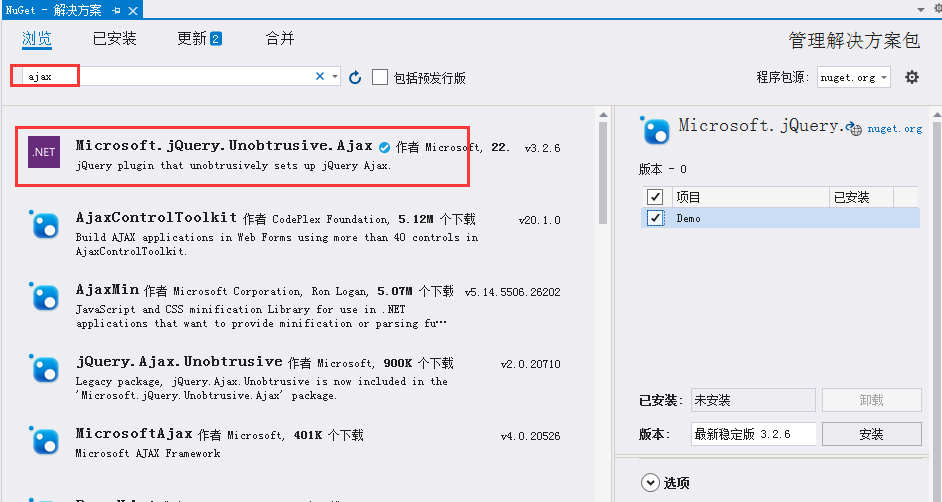
右击【解决方案】,然后点击【管理Nuget包】,添加程序包
1、添加或更新Newtonsoft.Json,搜索,点击安装

2、添加EntityFramework,搜索,点击安装

3、添加Oracle.ManagedDataAccess包,搜索,点击安装





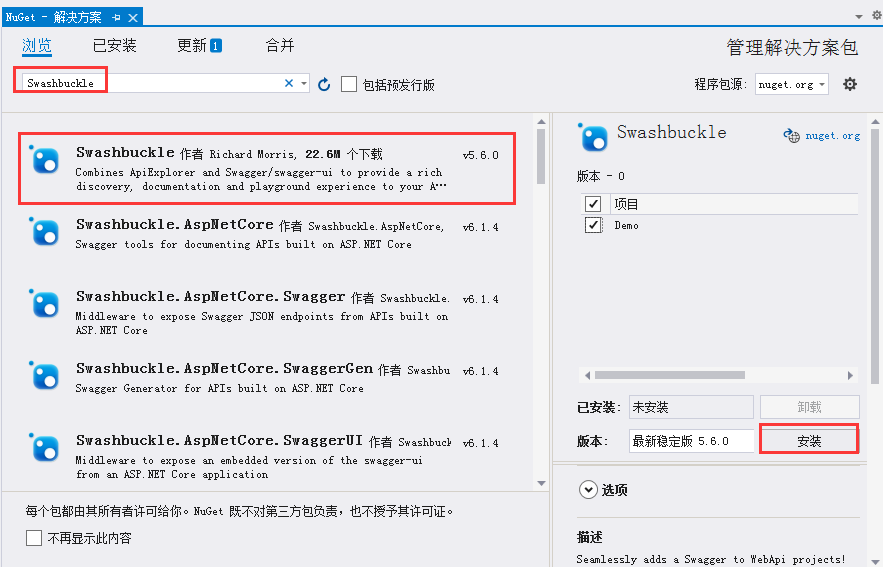
4、添加Swashbuckle包,搜索,点击安装
安装成功后,App_Start文件夹下出现SwaggerConfig.cs, 输入:https://localhost:8888/swagger/(端口号实际修改)