概念
层叠样式表,定义如何显示HTML元素.
使用方式
行内样式
不推荐使用此方式
结构 和 样式的 杂糅会影响后期的维护
<p style="color: red">Hello world.</p>
内嵌样式表
将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head> <meta charset="UTF-8"> <title>Title</title> <style> p { background-color: #2b99ff; } </style> </head>
外部样式表
推荐使用此方式. link 标签写在 head 标签内
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
href 外部 CSS 文件的路径
rel 固定为 stylesheet
type 固定为 text/css
import 导入式
导入式会在整个网页装载完后再装载CSS文件
因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果。

CSS 选择器
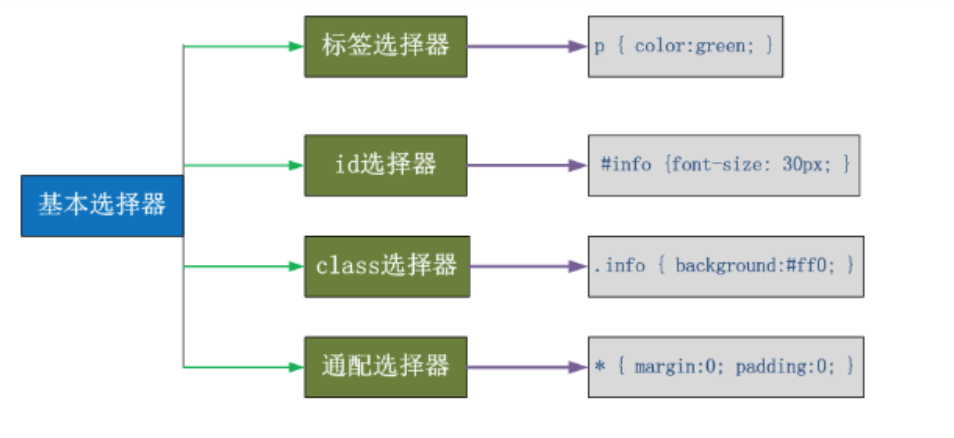
基本选择器
- 标签名
- #id
- .类名
- *

组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
不怎么常用的属性选择器: /*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div标签和p标签统一设置字体为红色。
div, p { color: red; }
分两行来写更清晰一些
div, p { color: red; }
嵌套
多种选择器可以混合起来使用
.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red; }
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 }
/* 已访问的链接 */ a:visited { color: #00FF00 }
/* 鼠标移动到链接上 */ a:hover { color: #FF00FF }
/* 选定的链接 */ a:active { color: #0000FF }
/*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
伪元素选择器
first-letter
/*在每个<p>元素内容首字母添加样式*/ p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
ps:
before 和 after 多用于清除浮动
选择器的优先级
CSS继承
CSS的继承机制得以让样式可以给予标签和其后代
选择器的优先级权重
内联样式 1000
id选择器 100
类选择器 10
元素选择器 1
ps:
但是某些属性是无法继承的比如: border, margin, padding, background等
权重计算永不进位
群组选择器中 , 各个选择器由自身的权重决定 , 互相之间是独立的
后代 / 子代 / 伪类 选择器优先级计算按照 各组成部分相加得到
特殊方式
除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。
过多的使用!important 会使样式文件混乱不易维护。
万不得已再用 !important 吧