㈠<label>标签的定义与用法
⑴<label> 标签为 input 元素定义标注(标记)。
⑵label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
⑶<label> 标签的 for 属性应当与相关元素的 id 属性相同。
㈡用途
在web项目中,有登陆/注册模块这个,此模块的主体部分就是一个form表单,这个form表单包含两个重要input组(用户名/密码),每个input组都包含label和input。在此重点就是美观的布局啦。
㈢label+input的布局方案
⑴将label和input(palcholder关键字提示)分为上下两部分
⑵将label和input(palcholder关键字提示)分为左右两部分(label占据一定的宽度,而label中的字体采用左对齐,右对齐,两端对齐这三种常见的方案),如微博登陆
⑶label和input(palcholder关键字提示)还是分为左右两部分,不同的是label中的字体使用图标代替,如:segment fault社区登陆页面等
⑷只包含input(palcholder关键字提示),如手机淘宝的登陆页面
⑸只显示input(palcholder关键字提示),而label采用浮动并隐藏,当触发input的焦点事件时label显示。如参考JVFloatLabeledTextField
㈢label vs placholder的区分
label: 描述表单元素的角色,用来指定input的是唯一字段名称
placeholder: 它提示用户输入内容的格式
㈣用伪类实现的浮动label的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用伪类实现的浮动label</title>
<style>
.input-group {
position: relative;
margin: 20px;
font-size: 16px;
}
.input-group>input {
display: block;
box-sizing: border-box;
width: 100%;
padding: 1em;
font-size: 16px;
line-height: 1.0;
border: none;
border-bottom: 1px solid #cdcdcd;
border-radius: 0.4em;
transition: box-shadow 0.3s;
}
.input-group input::placeholder {
font-style: italic;
color: #cdcdcd;
}
.input-group>input:focus {
outline: none;
box-shadow: 0.2em 0.8em 1.6em #cdcdcd;
}
.input-group>label {
position: absolute;
bottom: 0;
left: 1em;
z-index: -1;
visibility: hidden;
color: #555555;
opacity: 0;
transform-origin: 0 0;
transform: translate3d(0, 0, 0) scale(0);
transition:
opacity 0.3s,
visibility 0.3s,
transform 0.3s,
z-index 0.3s;
}
.input-group>input:focus ~ label {
z-index: 1;
visibility: visible;
opacity: 1;
transform: translate3d(0, -2.4em, 0) scale(1);
}
</style>
</head>
<body>
<!-- 账号 -->
<div class="input-group">
<input type="text" id="username" placeholder="用户名/邮箱/卡号">
<label for="username">账号</label>
</div>
<!-- 密码 -->
<div class="input-group">
<input type="text" id="password" placeholder="请输入6~8位密码">
<label for="password">密码</label>
</div>
</body>
</html>
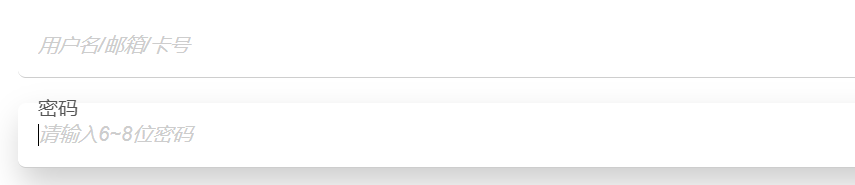
效果图:

★代码分析:
⑴设置了 label 的位置(posiion: absolute),并定义了它的层级(z-index: -1), 显隐性为(visibility: hidden),透明度(opacity: 0);
⑵设置了input的 placeholder样式,可使用伪元素 ::placeholder 设置其样式;
⑶设置了一个过渡动画效果,当input元素标签获得焦点时,使用伪类 :focus 定义了input元素标签获得焦点时的阴影样式(box-shadow)和轮廓样式(outline)。
⑷在定义 label 样式的集合内,添加它的初始 transform 形变效果,同时设置 transition 过渡效果样式 ,然后定义当 input 获得焦点时,它的兄弟元素 label 的样式即可。
⑸这种label浮动的效果是当用户输入内容时(也就是placeholder消失时),label开始浮动。
参考:ttps://blog.csdn.net/weixin_41559723/article/details/83045249