ActionItem概念

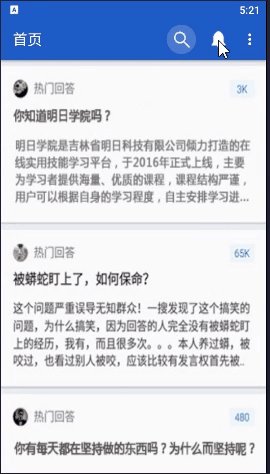
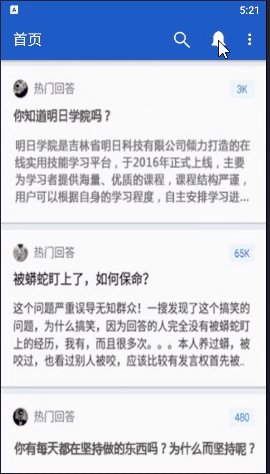
案例仿知乎首页的ActionBar
一、编写布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/background"
android:scaleType="fitXY"/>
</RelativeLayout>
二、编写menu.xml菜单文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
showAsAction设置item是显示在溢出菜单中还是在ActionBar上:
always:一直在ActionBar上
ifRoom:当ActionBar有可用空间才显示到ActionBar上
never:永源不显示在ActionBar
withText:把图标和文字显示在ActionBar,但空间不够时可能显示不全
-->
<item android:id="@+id/search"
android:icon="@drawable/search"
android:title="search"
app:showAsAction="always"></item>
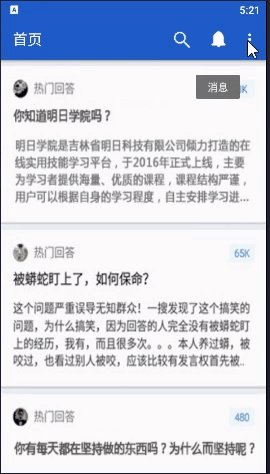
<item android:id="@+id/bell"
android:icon="@drawable/bell"
android:title="消息"
app:showAsAction="ifRoom"></item>
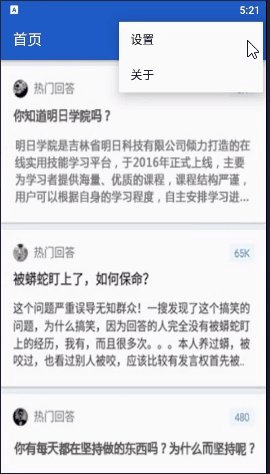
<item android:id="@+id/setting"
android:title="设置"
app:showAsAction="ifRoom"></item>
<item android:id="@+id/about"
android:title="关于"
app:showAsAction="never"></item>
</menu>
三、MainActivity.java中重写onCreateOptionsMenu(Menu menu)方法
.....
//解析菜单资源文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater(); //实例化MenuInflater
inflater.inflate(R.menu.menu,menu);//解析菜单文件
return super.onCreateOptionsMenu(menu);
}
效果: